CSS辞典 mix-blend-modeプロパティ、background-blend-modeプロパティ、isolationプロパティの解説
要素同士の混合方法を指定する「mix-blend-modeプロパティ」、背景色と背景画像の混合方法を指定する「background-blend-modeプロパティ」、要素の新しい重ね合わせコンテキストの生成を指定する「isolationプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






mix-blend-modeプロパティ
| 初期値 | normal |
| 適用される要素 | すべての要素。SVGではコンテナー要素、グラフィック要素、グラフィック参照要素 |
| モジュール | Compositing and Blending Level1 |
| 継承 | なし |
概要・使用方法
{ mix-blend-mode: 混合モード;}mix-blend-modeプロパティは、要素同士をどのようにブレンドするかを指定します。img要素の画像と親要素の背景画像を合成しブレンド方法を指定できます。重なり合う要素同士も合成することもできます。
混合モード
| normal | ブレンドしません。 |
| multiply | 上の色(画像の各色成分も含む)と下の色を乗算します。 |
| screen | 上の色と下の色を反転したうえで乗算した結果を反転します。 |
| overlay | 上の色と下の色を反転して、下の色が暗ければmultiply、明るければscreenとしてブレンドされます。hard-lightを反転したものです。 |
| darken | 色成分ごとにもっとも暗い値が選択されます。比較(暗)です。 |
| lighten | 色成分ごとにもっとも明るい値が選択されます。比較(明)です。 |
| color-dodge | 明るいところはより明るく、暗いところは少し明るくしながらコントラストを強調する「覆い焼き」の効果があります |
| color-burn | 暗いところはより暗く、明るいところも少し暗くしながらコントラストを強調する「焼き込み」の効果があります。 |
| hard-light | 上の色と下の色を比較して、上の色が暗ければmultiply、明るければscreenとしてブレンドされます。 |
| soft-light | 上の色と下の色を比較して、明るい場合はより明るく、暗い場合はより暗くします。 |
| difference | 差の絶対値です。2つの色のより明るいほうの色から、より暗い方の色を減算します。 |
| exclusion | 除外します。differenceと同様の効果ですが、コントラストは弱くなります。 |
| hue | 上の色の色調を持ちながら、下の色の彩度、明度をブレンドします。 |
| saturation | 上の色の彩度を持ちながら、下の色の色調、明度をブレンドします。 |
| color | 上の色の色調と彩度を持ちながら、下の色の明度をブレンドします。 |
| luminosity | 上の色の明度を持ちながら、下の色の色調、彩度をブレンドします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>mix-blend-modeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.border-box{
height:100%;
background:url("https://kcfran.com/sample/4383117_l.jpg") no-repeat #eee;
}
.pattern1{
font-size:1.2em;
color:yellow;
mix-blend-mode: normal;
}
.pattern2{
font-size:1.2em;
color:yellow;
mix-blend-mode: multiply;
}
.pattern3{
font-size:1.2em;
color:yellow;
mix-blend-mode: screen;
}
.pattern4{
font-size:1.2em;
color:yellow;
mix-blend-mode: overlay;
}
.pattern5{
font-size:1.2em;
color:yellow;
mix-blend-mode: darken;
}
.pattern6{
font-size:1.2em;
color:yellow;
mix-blend-mode: lighten;
}
.pattern7{
font-size:1.2em;
color:yellow;
mix-blend-mode: color-dodge;
}
.pattern8{
font-size:1.2em;
color:yellow;
mix-blend-mode: color-burn;
}
.pattern9{
font-size:1.2em;
color:yellow;
mix-blend-mode: hard-light;
}
.pattern10{
font-size:1.2em;
color:yellow;
mix-blend-mode: soft-light;
}
.pattern11{
font-size:1.2em;
color:yellow;
mix-blend-mode: difference;
}
.pattern12{
font-size:1.2em;
color:yellow;
mix-blend-mode: exclusion;
}
.pattern13{
font-size:1.2em;
color:yellow;
mix-blend-mode: hue;
}
.pattern14{
font-size:1.2em;
color:yellow;
mix-blend-mode: saturation;
}
.pattern15{
font-size:1.2em;
color:yellow;
mix-blend-mode: color;
}
.pattern16{
font-size:1.2em;
color:yellow;
mix-blend-mode: luminosity;
}
</style>
</head>
<body>
<div class="border-box">
<div class="disp">
<span>mix-blend-mode: normal</span>
<p class="pattern1">mix-blend-mode: normal</p>
<span>mix-blend-mode: multiply</span>
<p class="pattern2">mix-blend-mode: multiply</p>
<span>mix-blend-mode: screen</span>
<p class="pattern3">mix-blend-mode: screen</p>
<span>mix-blend-mode: overlay</span>
<p class="pattern4">mix-blend-mode: overlay</p>
<span>mix-blend-mode: darken</span>
<p class="pattern5">mix-blend-mode: darken</p>
<span>mix-blend-mode: lighten</span>
<p class="pattern6">mix-blend-mode: lighten</p>
<span>mix-blend-mode: color-dodge</span>
<p class="pattern7">mix-blend-mode: color-dodge</p>
<span>mix-blend-mode: color-burn</span>
<p class="pattern8">mix-blend-mode: color-burn</p>
</div>
<div class="disp">
<span>mix-blend-mode: hard-light</span>
<p class="pattern9">mix-blend-mode: hard-light</p>
<span>mix-blend-mode: soft-light</span>
<p class="pattern10">mix-blend-mode: soft-light</p>
<span>mix-blend-mode: difference</span>
<p class="pattern11">mix-blend-mode: difference</p>
<span>mix-blend-mode: exclusion</span>
<p class="pattern12">mix-blend-mode: exclusion</p>
<span>mix-blend-mode: hue</span>
<p class="pattern13">mix-blend-mode: hue</p>
<span>mix-blend-mode: saturation</span>
<p class="pattern14">mix-blend-mode: saturation</p>
<span>mix-blend-mode: color</span>
<p class="pattern15">mix-blend-mode: color</p>
<span>mix-blend-mode: luminosity</span>
<p class="pattern16">mix-blend-mode: luminosity</p>
</div>
</div>
</body>
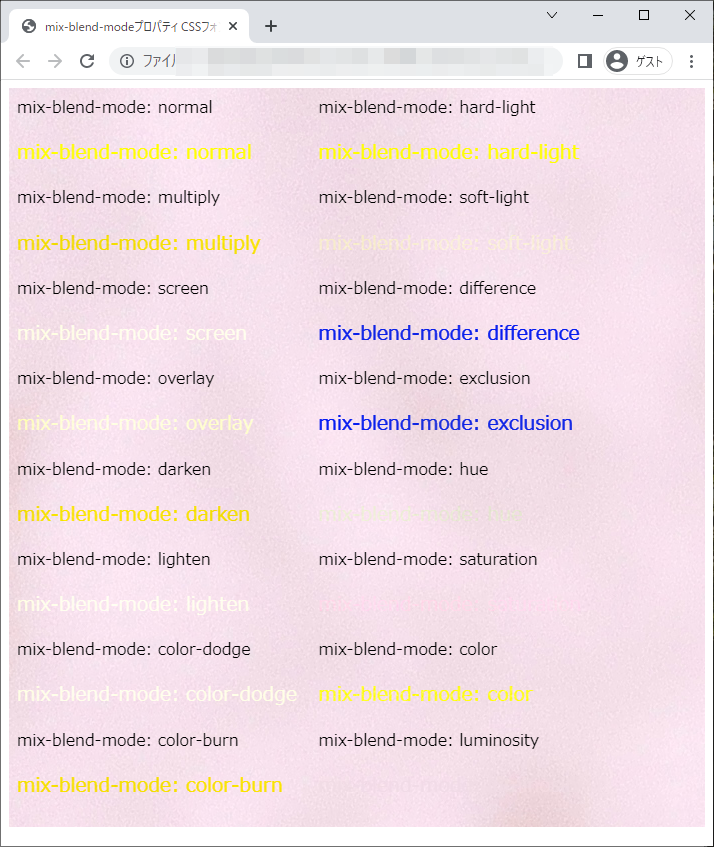
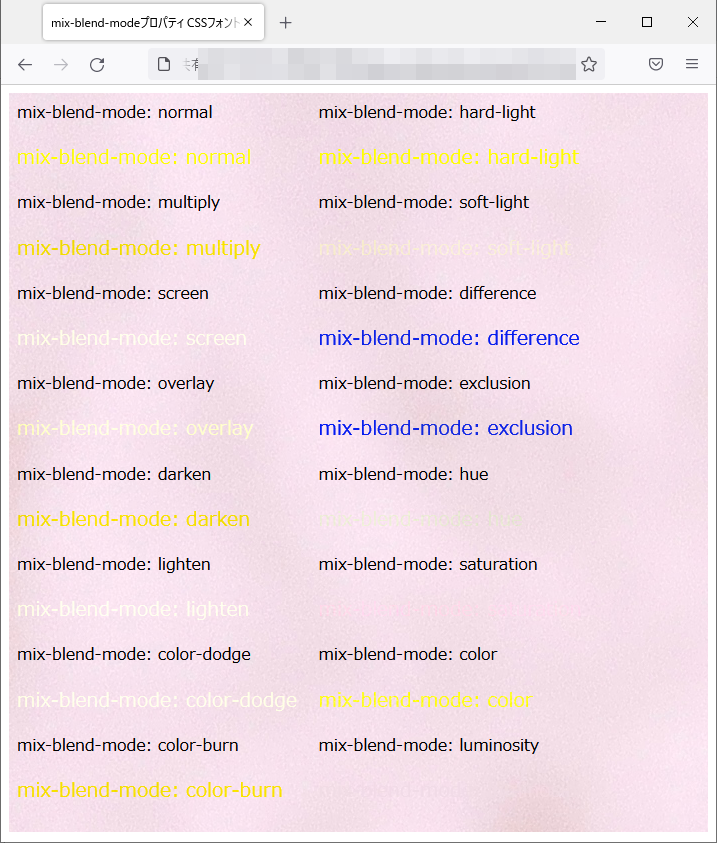
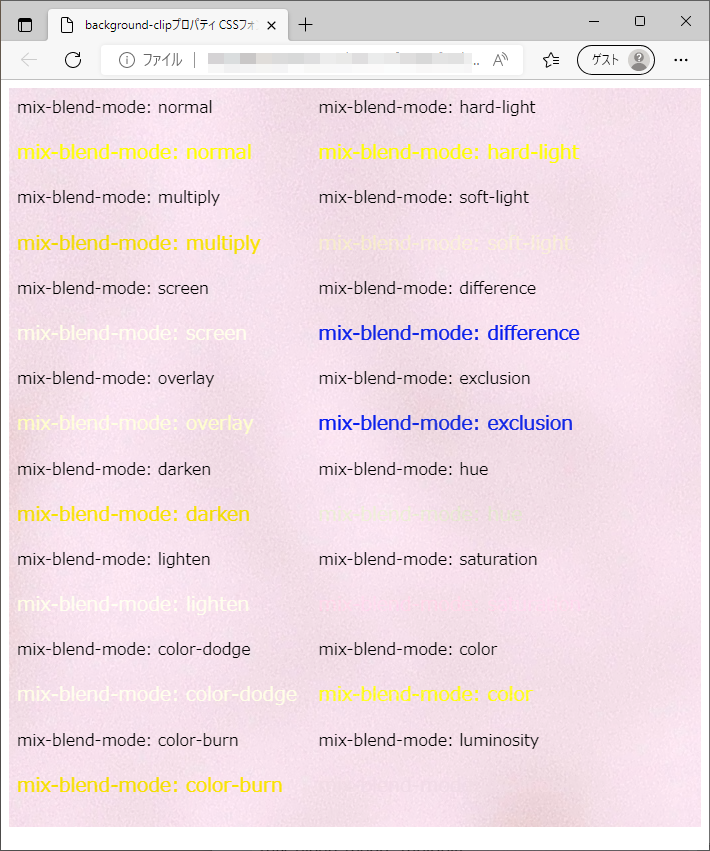
</html>mix-blend-mode: normal
mix-blend-mode: multiplymix-blend-mode: multiply
mix-blend-mode: screenmix-blend-mode: screen
mix-blend-mode: overlaymix-blend-mode: overlay
mix-blend-mode: darkenmix-blend-mode: darken
mix-blend-mode: lightenmix-blend-mode: lighten
mix-blend-mode: color-dodgemix-blend-mode: color-dodge
mix-blend-mode: color-burnmix-blend-mode: color-burn
mix-blend-mode: hard-light
mix-blend-mode: soft-lightmix-blend-mode: soft-light
mix-blend-mode: differencemix-blend-mode: difference
mix-blend-mode: exclusionmix-blend-mode: exclusion
mix-blend-mode: huemix-blend-mode: hue
mix-blend-mode: saturationmix-blend-mode: saturation
mix-blend-mode: colormix-blend-mode: color
mix-blend-mode: luminositymix-blend-mode: luminosity
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

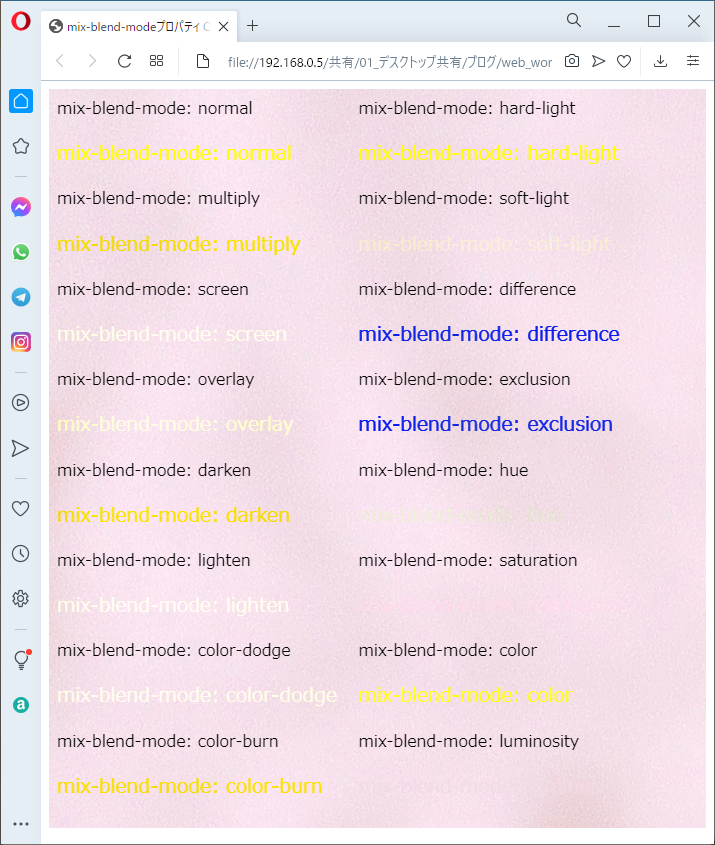
operaブラウザ実行結果

background-blend-modeプロパティ
| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | Compositing and Blending Level1 |
| 継承 | なし |
概要・使用方法
{ background-blend-mode: 混合モード;}background-blend-modeプロパティは、ある要素の背景色同士、あるいは背景画像同士または背景色と背景画像をどのようにブレンドするかを指定します。
混合モードはmix-blend-modeプロパティと同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-blend-modeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample1{
background-size: auto;
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg");
}
.sample2{
background-size: auto;
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/359600_s.jpg");
}
.pattern1{
background-size: auto;
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: normal;
}
.pattern2{
background-size: auto;
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: multiply;
}
.pattern3{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: screen;
}
.pattern4{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: overlay;
}
.pattern5{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: darken;
}
.pattern6{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: lighten;
}
.pattern7{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: color-dodge;
}
.pattern8{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: color-burn;
}
.pattern9{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: hard-light;
}
.pattern10{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: soft-light;
}
.pattern11{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: difference;
}
.pattern12{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: exclusion;
}
.pattern13{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: hue;
}
.pattern14{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: saturation;
}
.pattern15{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: color;
}
.pattern16{
height:15em;
width:20em;
background-image: url("https://kcfran.com/sample/4006205_s.jpg"), url("https://kcfran.com/sample/359600_s.jpg");
background-blend-mode: luminosity;
}
</style>
</head>
<body>
<div class="disp">
<p>サンプル画像1</p>
<div class="sample1"></div>
<p>サンプル画像2</p>
<div class="sample2"></div>
<p>ブレンドモード:normal</p>
<div class="pattern1"></div>
<p>ブレンドモード:multiply</p>
<div class="pattern2"></div>
</div>
<div class="disp">
<p>ブレンドモード:screen</p>
<div class="pattern3"></div>
<p>ブレンドモード:overlay</p>
<div class="pattern4"></div>
<p>ブレンドモード:darken</p>
<div class="pattern5"></div>
<p>ブレンドモード:lighten</p>
<div class="pattern6"></div>
</div>
<div class="disp">
<p>ブレンドモード:color-dodge</p>
<div class="pattern7"></div>
<p>ブレンドモード:color-burn</p>
<div class="pattern8"></div>
<p>ブレンドモード:hard-light</p>
<div class="pattern9"></div>
<p>ブレンドモード:soft-light</p>
<div class="pattern10"></div>
</div>
<div class="disp">
<p>ブレンドモード:difference</p>
<div class="pattern11"></div>
<p>ブレンドモード:color-burn</p>
<div class="pattern12"></div>
<p>ブレンドモード:hue</p>
<div class="pattern13"></div>
<p>ブレンドモード:saturation</p>
<div class="pattern14"></div>
</div>
<div class="disp">
<p>ブレンドモード:color</p>
<div class="pattern15"></div>
<p>ブレンドモード:luminosity</p>
<div class="pattern16"></div>
</div>
</body>
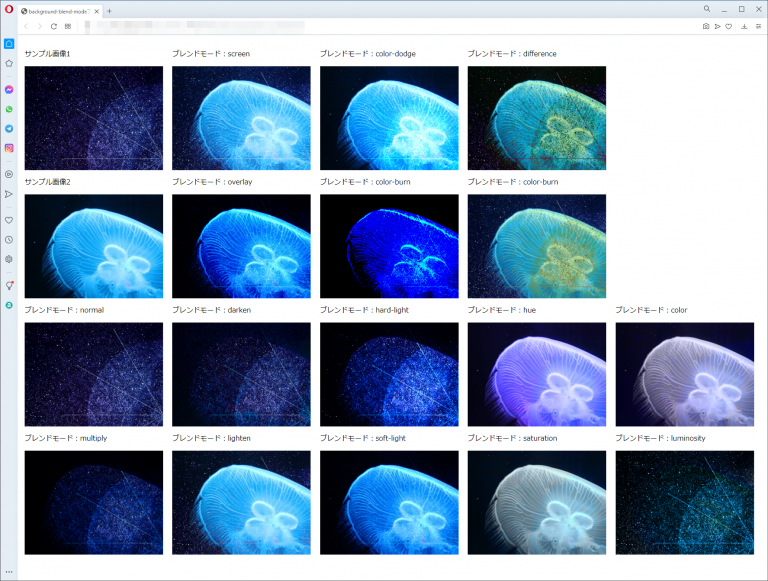
</html>サンプル画像1
サンプル画像2
ブレンドモード:normal
ブレンドモード:multiply
ブレンドモード:screen
ブレンドモード:overlay
ブレンドモード:darken
ブレンドモード:lighten
ブレンドモード:color-dodge
ブレンドモード:color-burn
ブレンドモード:hard-light
ブレンドモード:soft-light
ブレンドモード:difference
ブレンドモード:color-burn
ブレンドモード:hue
ブレンドモード:saturation
ブレンドモード:color
ブレンドモード:luminosity
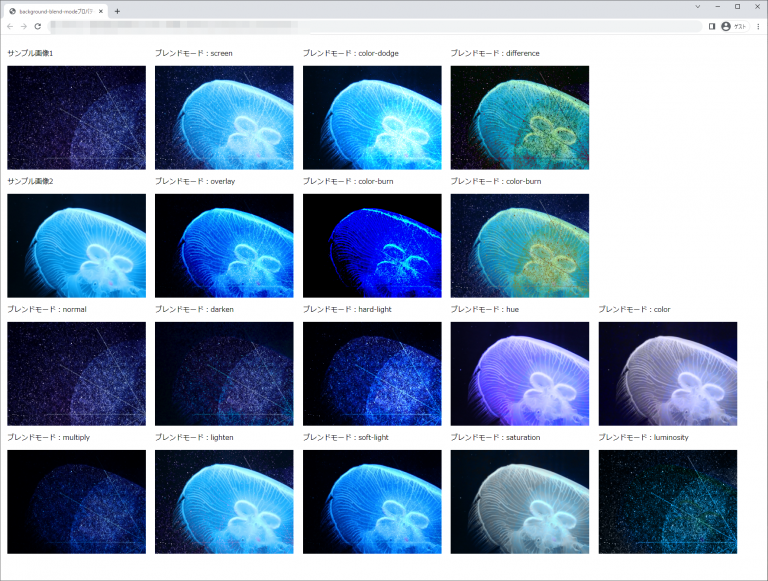
chromeブラウザ実行結果

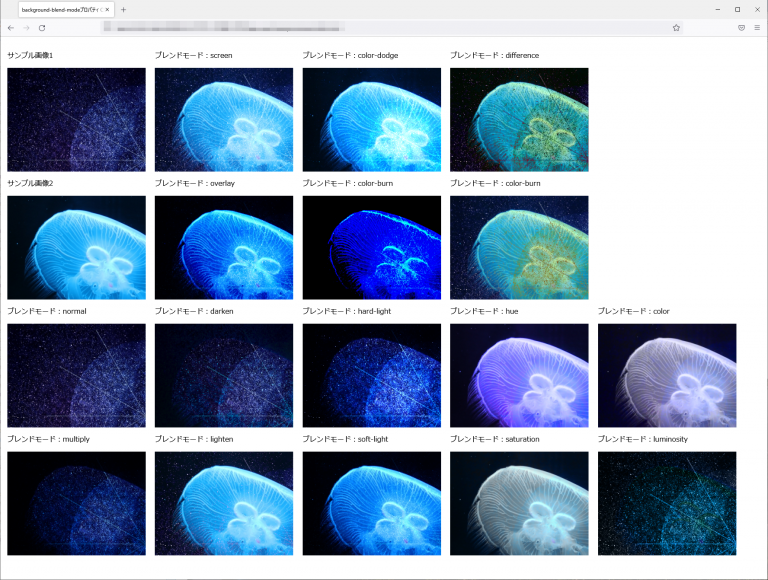
Firefox ブラウザ実行結果

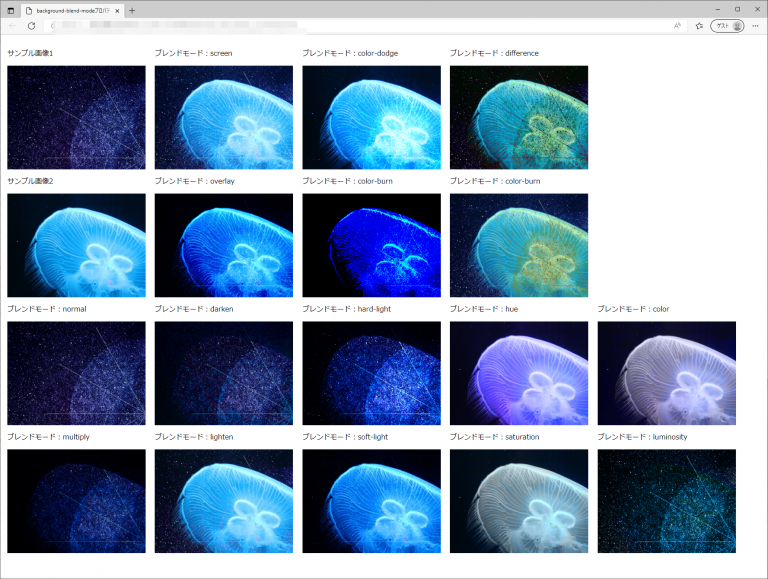
edgeブラウザ実行結果

operaブラウザ実行結果

isolationプロパティ
| 初期値 | auto |
| 適用される要素 | すべての要素。SVGではコンテナー要素、グラフィック要素、グラフィック参照要素 |
| モジュール | Compositing and Blending Level1 |
| 継承 | なし |
概要・使用方法
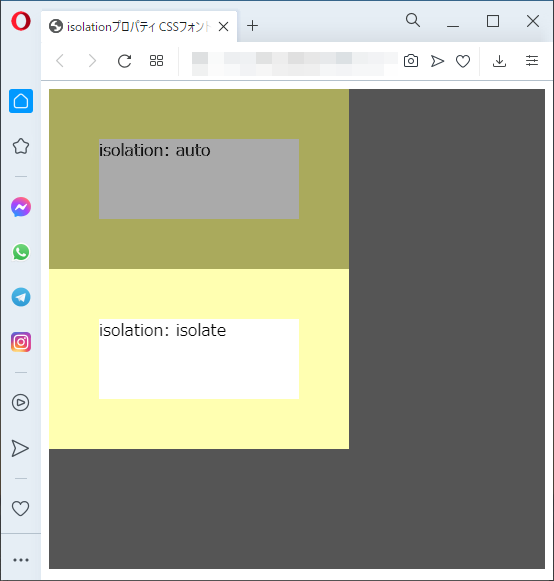
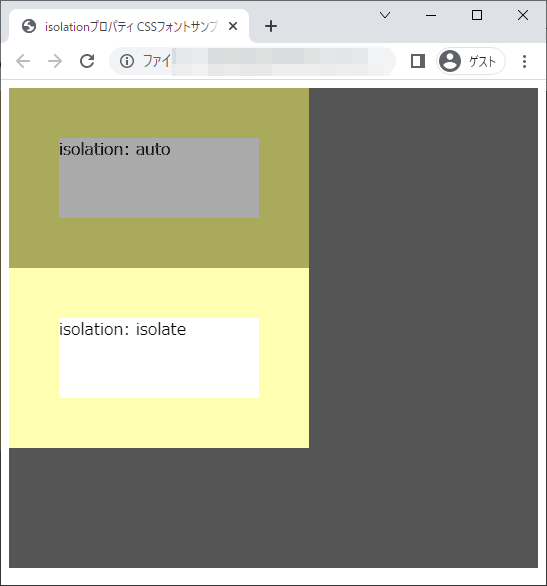
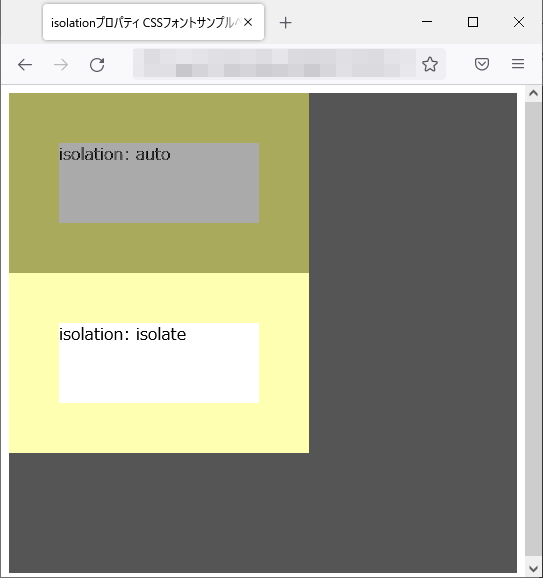
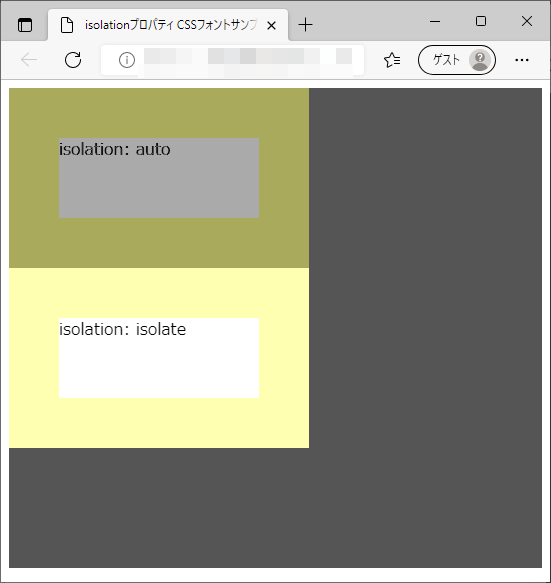
{ isolation: 重なりの指定;}「isolationプロパティ」は、要素が新しい重ね合わせコンテキスト(スタックコンテキスト)を生成する必要があるかどうか指定します。「background-blend-modeプロパティ」または「mix-blend-modeプロパティ」などで、要素同士を重ね合わせブレンドする場合、isolateを指定した要素だけをブレンドから除外するなどに使用することができます。
重なりの指定
| auto(初期値) | 重ね合わせコンテキストから分離しません。 ※ブレンドする |
| isolate | 新しい重ね合わせコンテキストを作成します。既存の重ね合わせコンテキストから分離します。 ※ブレンドしない |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>isolationプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.basebox{
height:15em;
width:100%;
background-color:#555555;
}
.box{
border:solid 50px rgba(255,255,100,0.5);
background-color:#ffffff;
height:5em;
width:200px;
mix-blend-mode: difference;
}
.isolation-auto{
isolation: auto;
}
.isolation2{
isolation: isolate;
}
</style>
</head>
<body>
<div class="basebox">
<div class="isolation-auto">
<div class="box">isolation: auto</div>
</div>
<div class="isolation2">
<div class="box">isolation: isolate</div>
</div>
</div>
</body>
</html>isolationを指定したdivボックス要素がブレンドの対象外になっています。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果