CSS辞典 background-positionプロパティの解説
背景画像を表示する水平・垂直位置を指定する「background-positionプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 0% 0% |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
{ background-position: 位置;}「background-positionプロパティ」は、背景画像を表示する水平・垂直位置を指定します。複数の背景画像を指定してある場合は、それぞれの画像の位置をカンマで区切って指定できます。
値は、位置を示すためのパーセント値/長さ/キーワードの1~4個の組み合わせとなりますが、それぞれの値は半角スペースで区切って指定します。
指定値の数と意味は以下の通りです。
- 値が1個:2個目の値は「center」の指定と同様
- 値が2個:水平方向の配置(1個目の値)と垂直方向の配置(2個目の値)。値がパーセント値または長さの場合は、背景配置領域の左隅から背景画像の左上隅までのパーセント値または長さを示す。
- 値が3~4個:位置を表すキーワード+キーワード位置からの距離。「background-position: bottom 10px right 20px」(領域の下端から10px上、右端から20px左の位置に画像を配置)など。値が3個の場合、省略されている位置は「0」と補足される。
背景画像の配置領域の基準は、background-originプロパティで示されます
指定できる位置
| 数値 | 背景画像を表示する領域の左上端からの距離を単位付きの数値で指定できます。 ※0.5em 0pxと指定すると左端から0.5em、上から0pxに配置されます。 |
| % | 背景画像を表示する領域の画像のサイズに対して、それぞれの割合が一致する位置に表示されます。 ※例えば20%、50%と指定すると領域の左端から20%、上端から50%の位置に、画像の左端から20%、上端から50%の位置が一致するように配置されます。 |
| top | 垂直0% |
| right | 水平100% |
| bottom | 垂直100% |
| left | 水平0% |
| center | 水平50%、垂直50% |
数値は以下の指定が可能です。
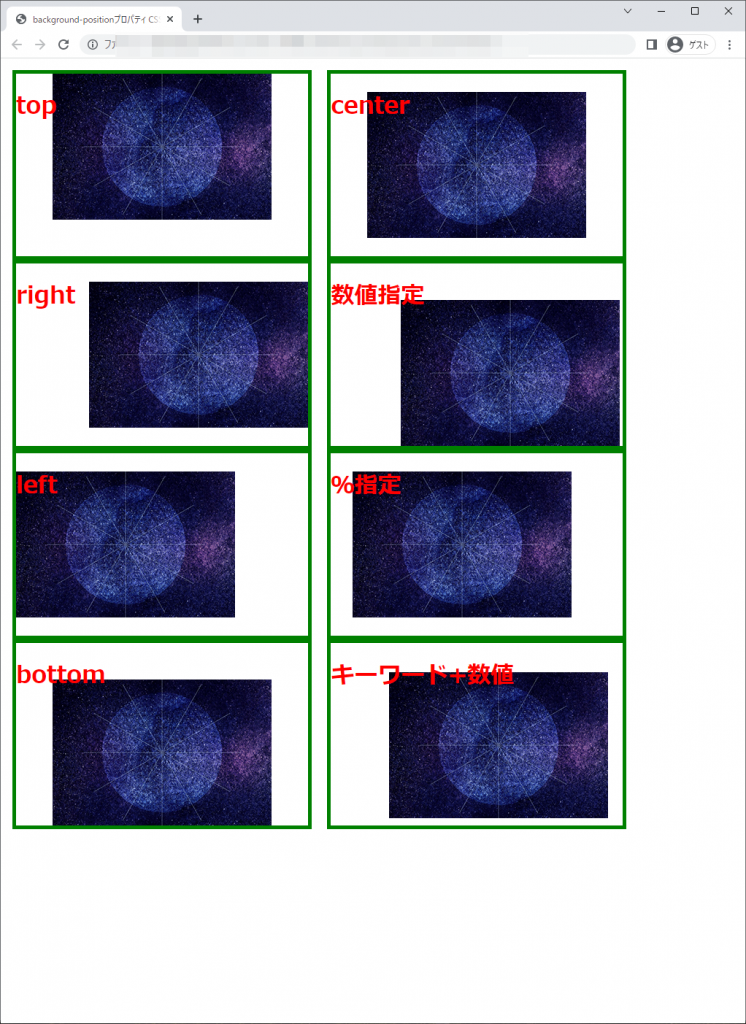
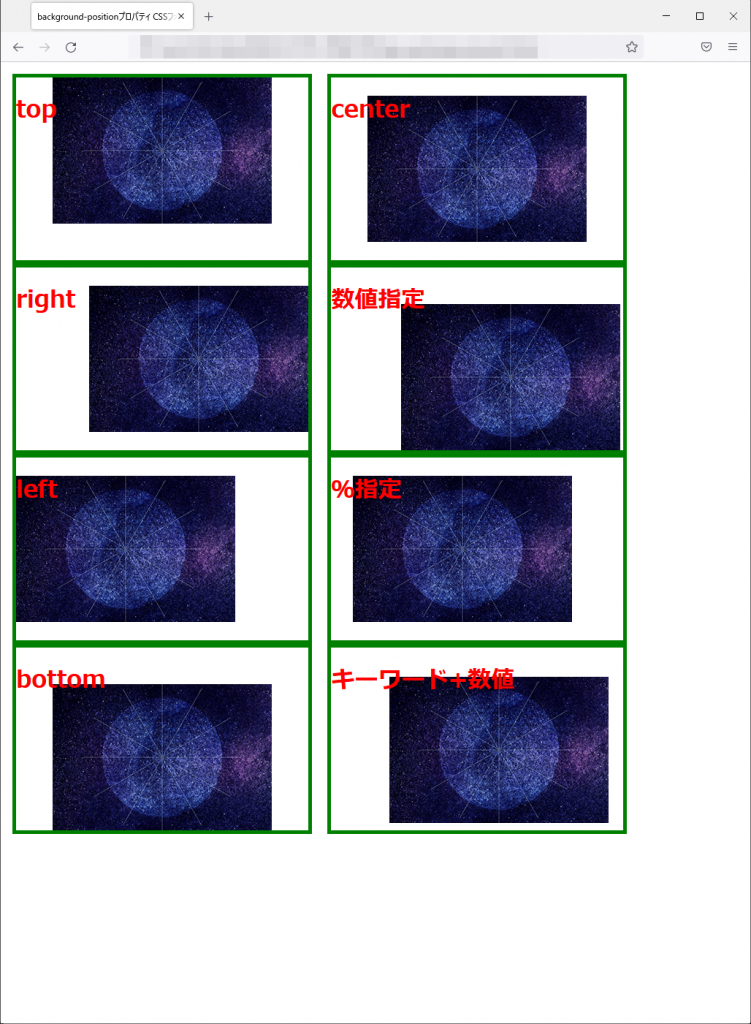
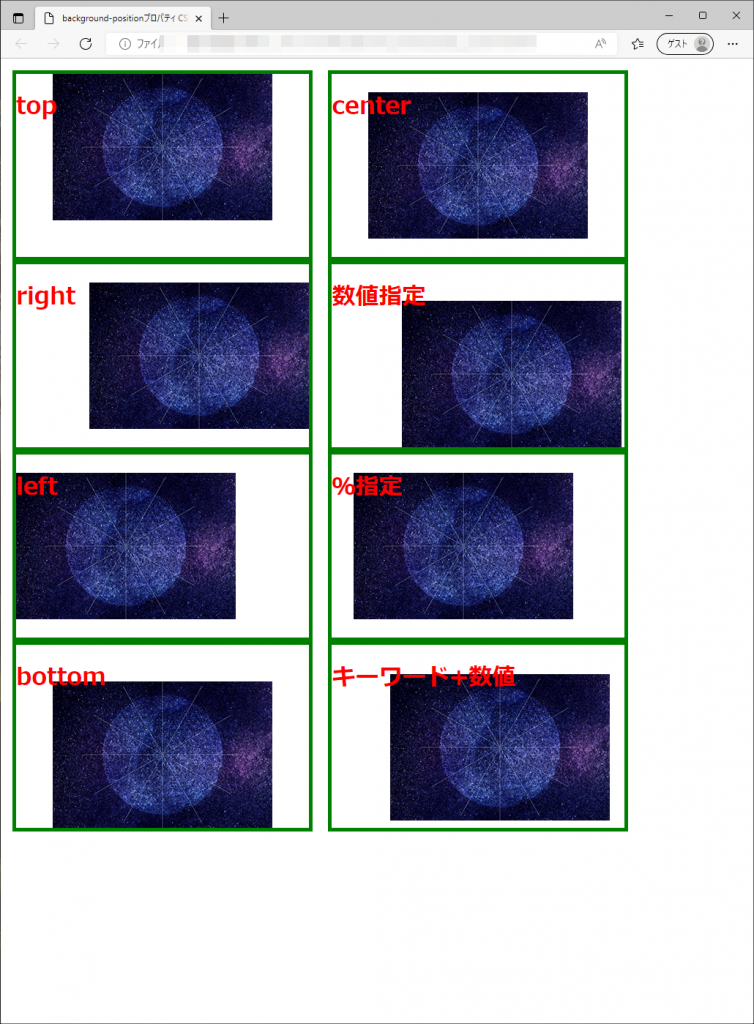
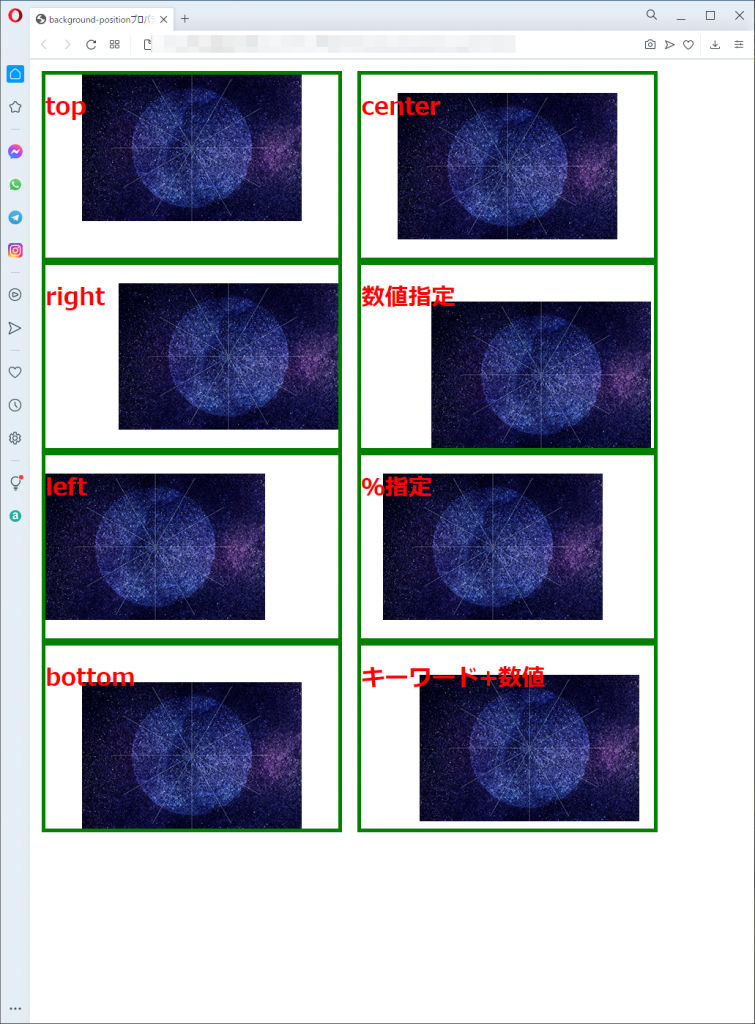
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-positionプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample1{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: top;
}
.sample2{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: right;
}
.sample3{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: left;
}
.sample4{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: bottom;
}
.sample5{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: center;
}
.sample6{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: 6em 50px;
}
.sample7{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: 30% 50%;
}
.sample8{
border:solid 5px green;
color:red;
height:250px;
width:400px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: no-repeat;
background-position: bottom 10px right 20px;
}
</style>
</head>
<body>
<div class="disp">
<div class="sample1"><h1>top</h1></div>
<div class="sample2"><h1>right</h1></div>
<div class="sample3"><h1>left</h1></div>
<div class="sample4"><h1>bottom</h1></div>
</div>
<div class="disp">
<div class="sample5"><h1>center</h1></div>
<div class="sample6"><h1>数値指定</h1></div>
<div class="sample7"><h1>%指定</h1></div>
<div class="sample8"><h1>キーワード+数値</h1></div>
<div>
</body>
</html>