CSS辞典 background-repeatプロパティの解説
背景画像の繰り返しを指定する「background-repeatプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | repeat |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | なし |
概要・使用方法
{ background-repeat: 繰り返し;}「background-repeatプロパティ」は、背景画像の繰り返しを指定します。
値は1つ、または半角スペースで区切って2つ指定できます。1つの場合は、水平・垂直方向の両方を同時指定となります。2つの場合は、水平方向、垂直方向の順に指定になります。また、カンマ(,)で区切って複数の背景画像の繰り返しを指定できます。
繰り返し
| repeat | 背景画像は繰り返して表示されます。領域からはみ出る部分は切り取られます。 |
| space | 背景画像は繰り返して表示されます。領域からはみ出ないように間隔が調整されます。 値が1個のときは、「round round」の指定と同様 |
| round | 背景画像は繰り返して表示されてます。領域内に収まるように自動的に拡大・縮小されます。 値が1個のときは、「round round」の指定と同様 |
| repeat-x | 背景画像は水平方向に繰り返して表示されます。「repeat no-repeat」の指定と同様です。 |
| repeat-y | 背景画像は垂直方向に繰り返して表示されます。「no-repeat repeat」の指定と同様です。 |
| no-repeat | 背景画像を繰り返しません。 |
背景画像のサイズ(background-sizeプロパティ)や配置(background-position)プロパティが指定されている場合は、それらの設定が反映された画像に対しbackground-repeatプロパティによる繰り返しパターンが設定されます。キーワードにspaceを指定した場合、画像を2つ以上配置できる領域が確保されなければ、background-positionプロパティの指定値は無視されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-imageプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
border:solid 5px green;
color:white;
height:250px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: repeat;
}
.sample2{
border:solid 5px green;
color:white;
height:250px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: space;
}
.sample3{
border:solid 5px green;
color:white;
height:250px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: round;
}
.sample4{
border:solid 5px green;
color:white;
height:250px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: repeat-x;
}
.sample5{
border:solid 5px green;
color:white;
height:250px;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div class="sample1">
<h1>repeat</h1>
<p>5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。
世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。
悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
</p>
</div>
<div class="sample2">
<h1>space</h1>
<p>5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。
世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。
悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
</p>
</div>
<div class="sample3">
<h1>round</h1>
<p>5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。
世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。
悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
</p>
</div>
<div class="sample4">
<h1>repeat-x</h1>
<p>5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。
世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。
悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
</p>
</div>
<div class="sample5">
<h1>repeat-y</h1>
<p>5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。
世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。
悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
</p>
</div>
</body>
</html>repeat
5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。 世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。 悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
space
5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。 世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。 悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
round
5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。 世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。 悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
repeat-x
5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。 世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。 悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
repeat-y
5つの要素を並列的に図案化できる図形として、洋の東西を問わず使われてきた。 世界中で魔術の記号とされ、守護に用いることもあれば、サタニズムに見られるように上下を逆向きにして悪魔の象徴とすることもある。 悪魔の象徴としてとらえる際には、デビルスターと呼ばれることもある。
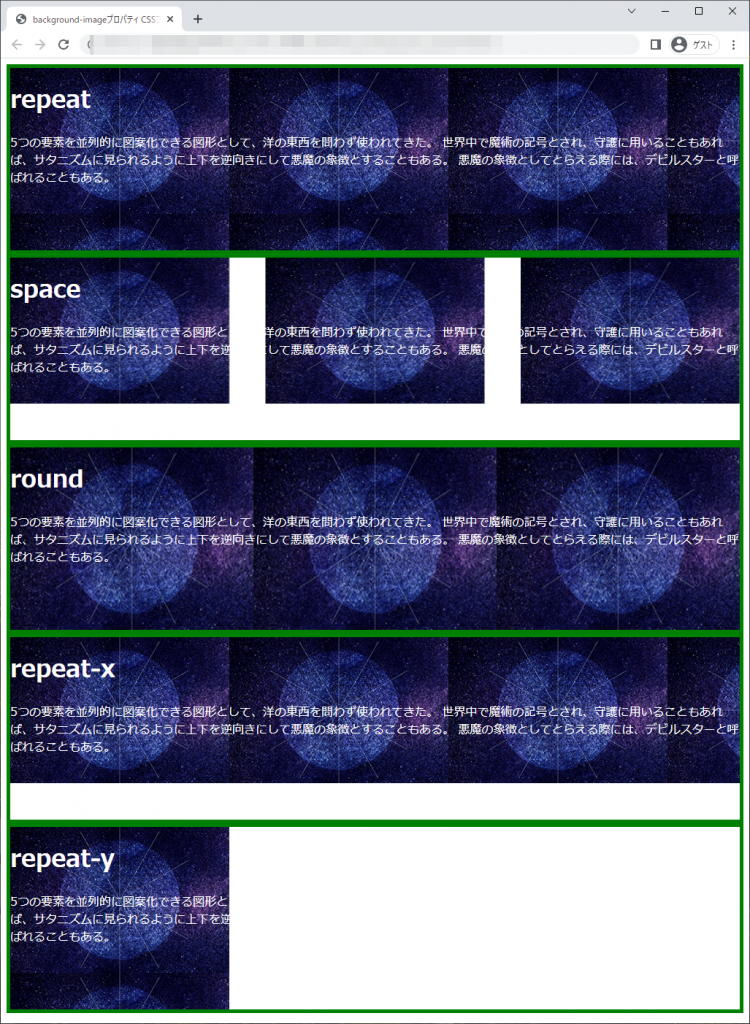
chromeブラウザ実行結果

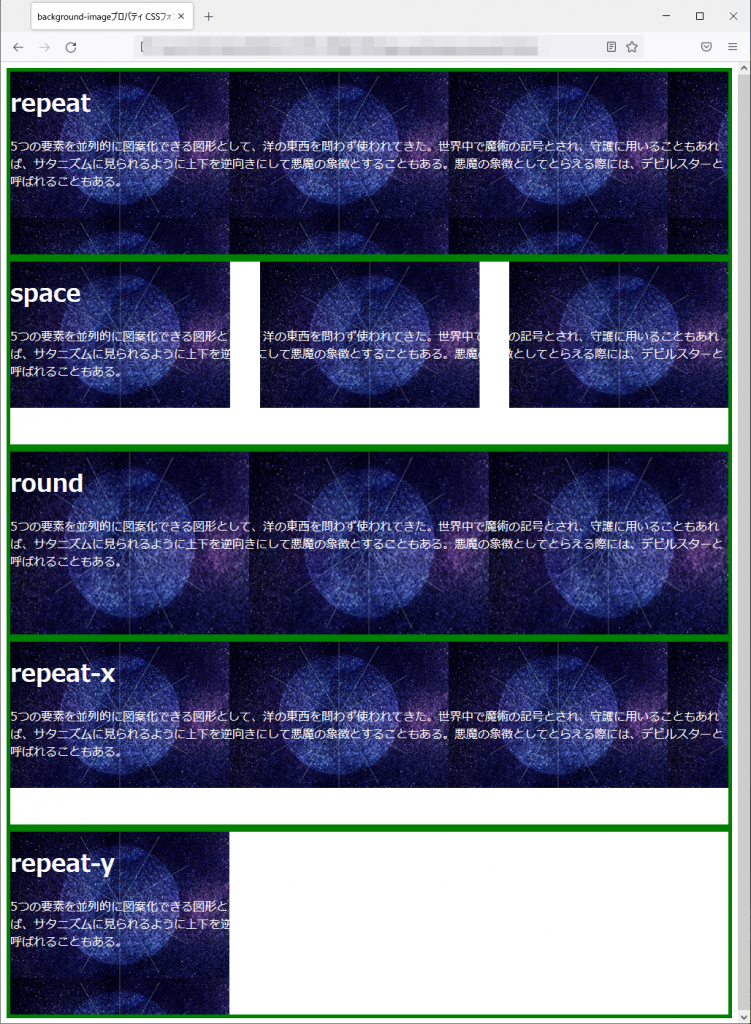
Firefox ブラウザ実行結果

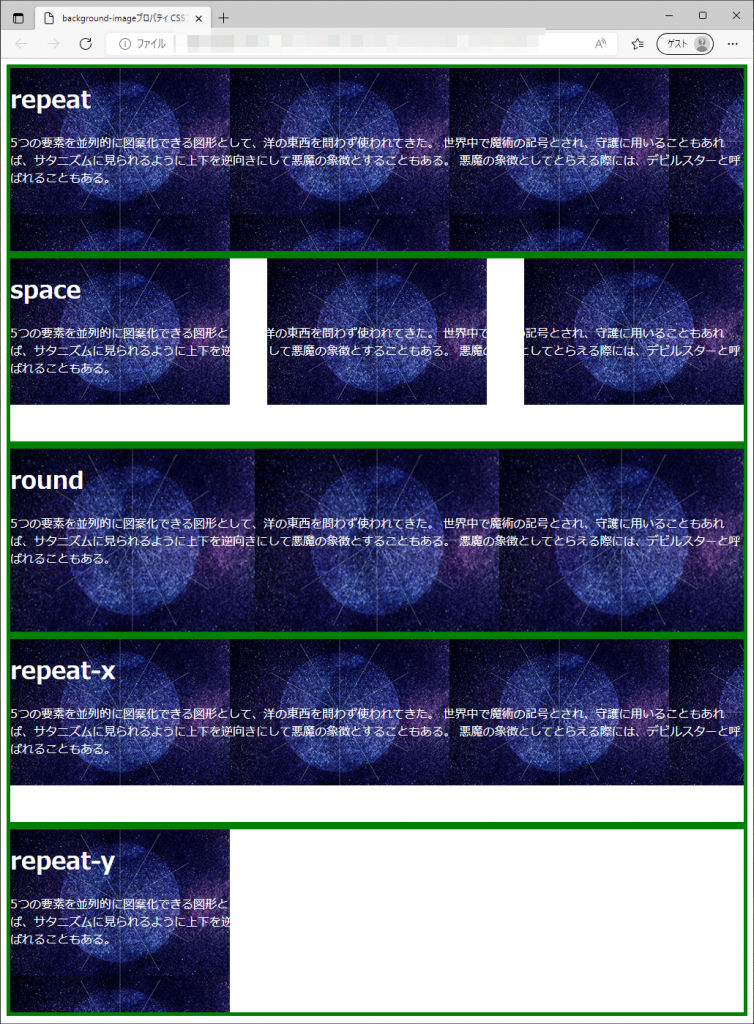
edgeブラウザ実行結果

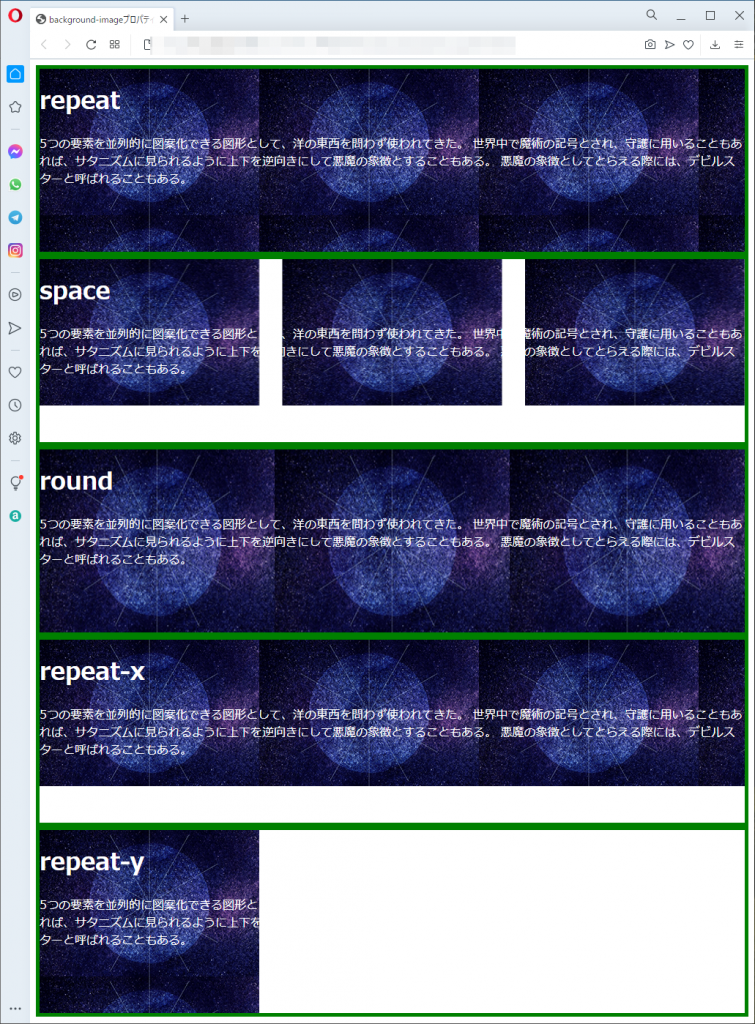
operaブラウザ実行結果

キーワードでrepeatを指定した場合、画像は領域の大きさに関係なく、元の大きさで繰り返し配置されます。spaceを指定した場合、画像の元の大きさで繰り返し配置されますが、領域の大きさに応じて繰り返しの回数は決定され、余白が調整されます。roundを指定した場合、画像は繰り返し配置されますが、始まりと終わりが領域の両端とぴったり合うように、画像のサイズが再調整されます。