CSS辞典 white-spaceプロパティの解説
スペース、タブ、改行の表示方法を指定する「white-spaceプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{white-space: 表示形式;}white-spaceプロパティはスペース、タブ、改行の表示方法を指定します。連続したテキストの空白、タブを1つにまとめるか。また、行を自動的に折り返しするかどうかについて指定します。
| 値 | 内容 | 要素の端 |
|---|---|---|
| normal(初期値) | 表示方法を指定しません。 「text-space-collapse: collapse; text-wrap: normal」の指定と同じ | 自動改行される |
| pre | スペース、タブ、改行はそのままで表示されます。 「text-space-collapse: preserve; text-wrap:none」の指定と同じ | 自動改行されない |
| nowrap | スペース、タブ、改行は半角スペースとして表示されます。 「text-space-collapse: collapse; text-wrap: none」の指定と同じ | 自動改行されない |
| pre-wrap | スペース、タブ、改行はそのまま表示されます。 「text-space-collapse: preserve; text-wrap: normal」 | 自動改行されない |
| pre-line | 改行はそのまま表示され、スペースとタブは半角スペースとして表示されます。 「text-space-collapse: preserve-breaks; text-wrap: normal」の指定と同じ | 自動改行される |
| break-spaces | 基本的な動作はpre-wrapと同様。ただし、文末に連続するスペースがある場合はそのまま表示され、要素の幅で自動的に改行されます。 | 自動改行される |
CSS3変更点
white-spaceプロパティは、text-space-collapse及びtext-wrapという2つのプロパティの値をまとめて一括で指定するためのプロパティとして再規定されています。
text-space-collapseプロパティは、要素内部で半角スペースや改行をどのように扱うかを細かく定義するためのもので、CSS3で新しく追加予定のプロパティです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>white-spaceプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{
white-space: normal;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample1{
white-space: nowrap;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample2{
white-space: pre;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample3{
white-space: pre-wrap;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample4{
white-space: pre-line;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample5{
white-space: break-spaces;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
</style>
</head>
<body>
<h1>normal</h1>
<p class="sample0">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1>nowrap</h1>
<p class="sample1">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1>pre</h1>
<p class="sample2">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1>pre-wrap</h1>
<p class="sample3">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1>pre-line</h1>
<p class="sample4">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1>break-spaces</h1>
<p class="sample5">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
</body>
</html>normal
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
nowrap
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
pre
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
pre-wrap
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
pre-line
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
break-spaces
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
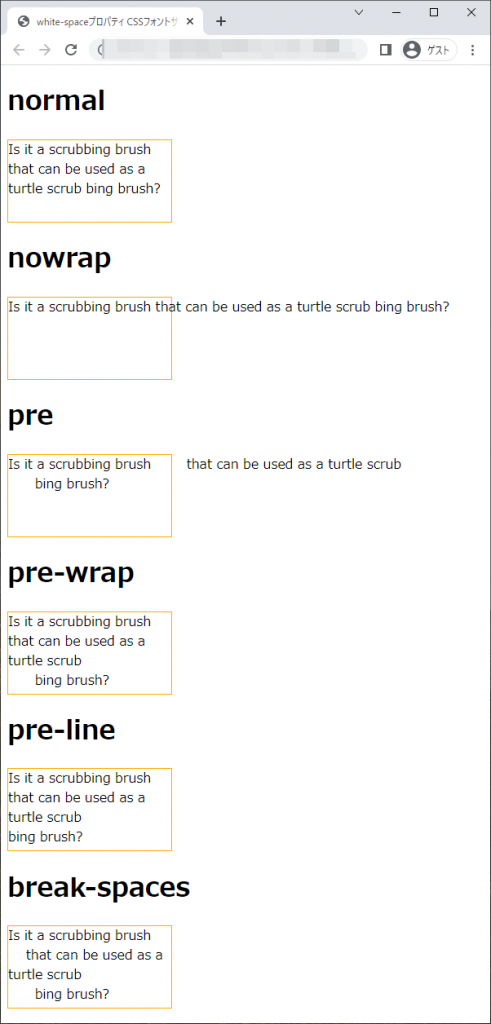
chromeブラウザ実行結果

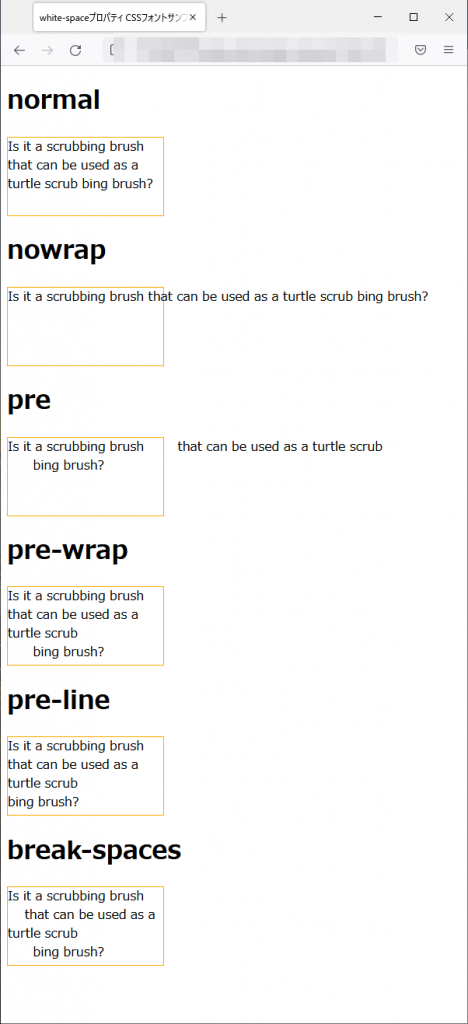
Firefox ブラウザ実行結果

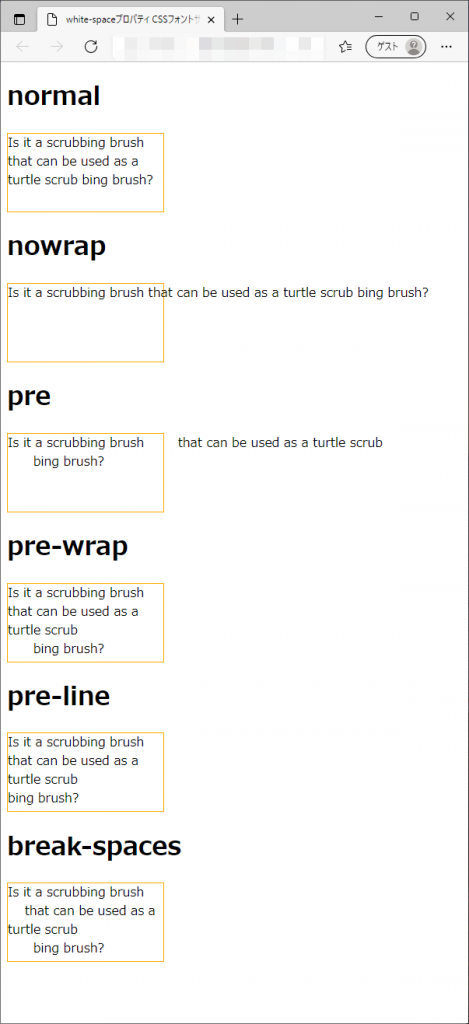
edgeブラウザ実行結果

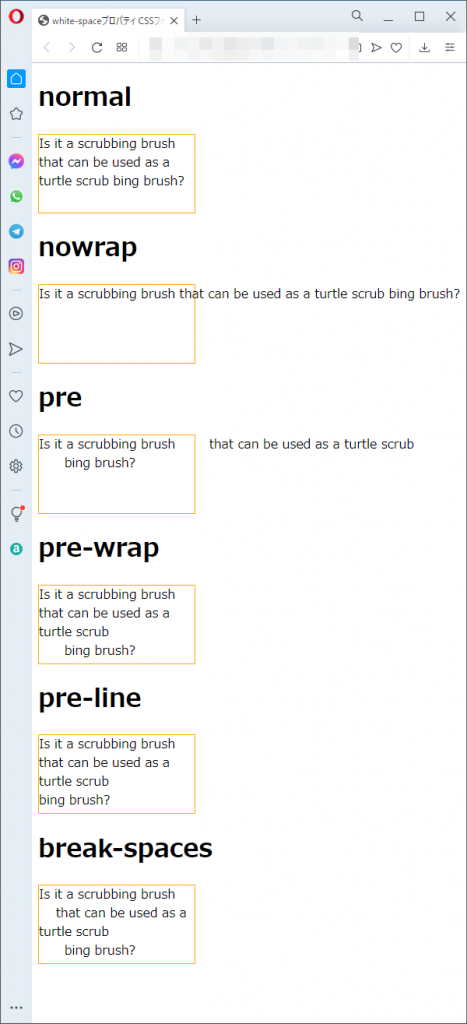
operaブラウザ実行結果