CSS辞典 font-kerningプロパティの解説
カーニング情報の使用方法を制御する「font-kerningプロパティ」の使用方法を掲載
CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
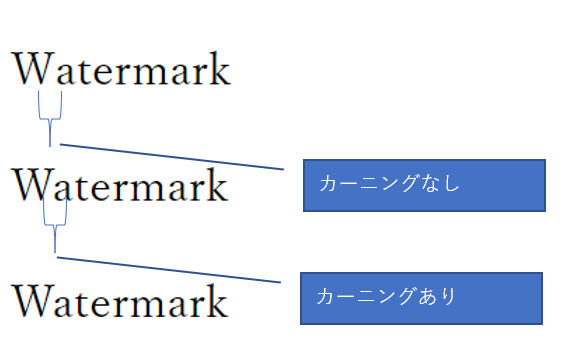
{font-kerning: 表示方法;}font-kerningプロパティは、フォントに含まれるカーニング情報をブラウザで使用するか設定します。カーニングとは、特定の文字の組み合わせの文字間隔を調整して読みやすい表示にすることです。

カーニングありの場合は、wとaのスペースを調整します。調整が無い場合は、ちょっと広がった感じになります。
表示方法
| auto | カーニング情報を使用するかはブラウザに任せます。 |
| normal | カーニング情報を使用するようにブラウザに要求します。 |
| none | カーニング情報を使用しないようにブラウザに要求します。 |
サンプルコード
ふぁ<!DOCTYPE html>
<html lang="ja">
<head>
<title>font-kerning CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
/* フォントを個別指定 */
p{font-family: serif;}
p.none{
font-kerning: none;
font-size:200%;
}
p.auto{
font-kerning: auto;
font-size:200%;
}
p.normal{
font-kerning: normal;
font-size:200%;
}
</style>
</head>
<body>
<p class="none">Watermark</p>
<p class="auto">Watermark</p>
<p class="normal">Watermark</p>
</body>
</html>実行結果
Watermark
Watermark
Watermark
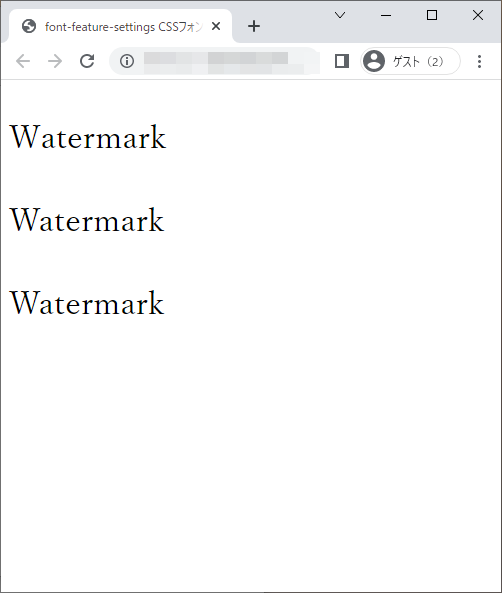
chromeブラウザ実行結果

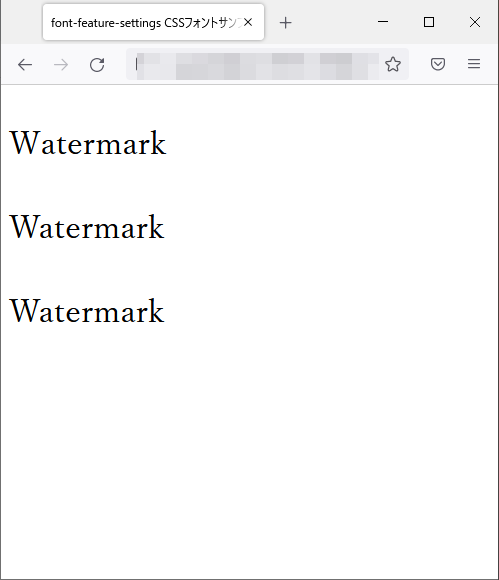
Firefox ブラウザ実行結果

edgeブラウザ実行結果

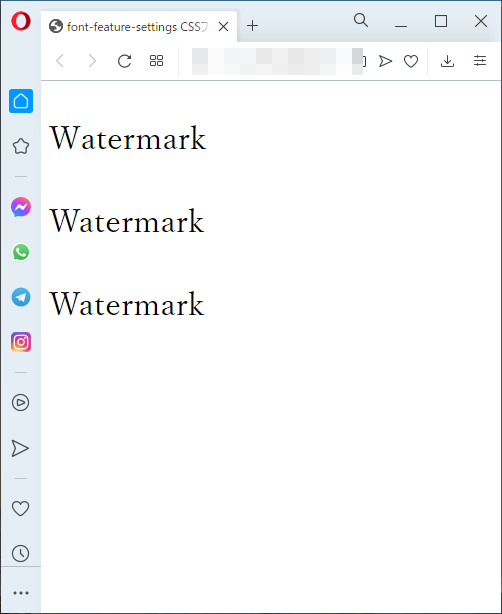
operaブラウザ実行結果