CSS辞典 フォントを指定する font、font-style、font-variantプロパティの解説
フォントのサイズ、太さ、行、高さをまとめて指定する「fontプロパティ」、フォントスタイルを指定する「font-styleプロパティ」、フォントのスモールキャップを指定する「font-variantプロパティ」の使用方法を掲載
CSS3/2.1
対応ブラウザ






fontプロパティ(フォントのサイズ、太さ、行、高さをまとめて指定)
| 初期値 | 各プロパティの初期値 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
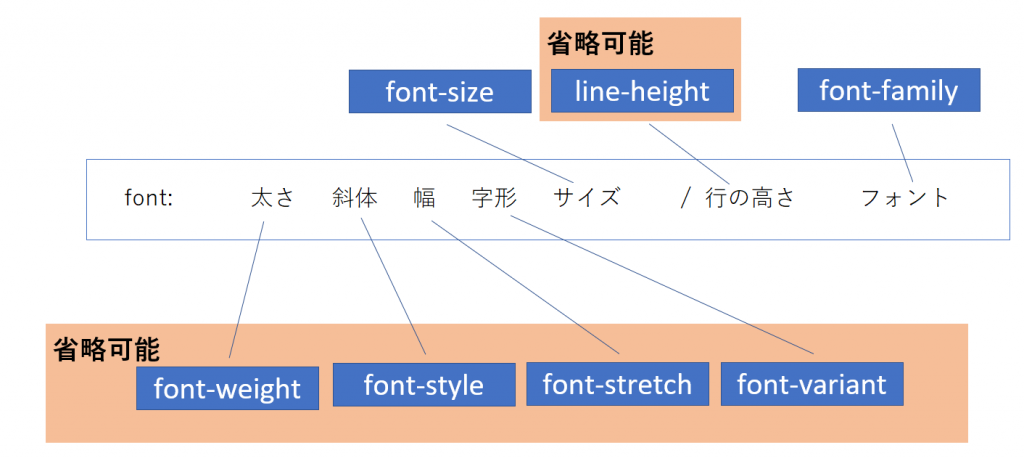
{font: -weight -style -font-stretch -font-variant -font-size -line-height -font-family;}fontプロパティは、font-style、font-variant、font-weight、font-size、line-height、font-familyプロパティをまとめて設定するためのプロパティ。指定できる値は、各プロパティと同じです。

font-size、font-familyプロパティの指定は必須です。省略したプロパティは初期値が使用されます。
font-style、font-variant、font-weightプロパティは、font-sizeプロパティよりも前に指定します。ただし、font-variantプロパティに関しては、CSS2.1でサポートされている値(normal、small-caps)のみをfontプロパティで設定可能です。
line-heightプロパティは、font-sizeプロパティに続けてスラッシュ(/)の後に指定します。最後にfont-familyプロパティは必ず最後に指定します。
font-weightプロパティの解説
line-heightプロパティの解説
font-sizeプロパティの解説
font-familyプロパティの解説
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fontプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
html{
/* 全体のフォントは明朝系 */
font: italic normal bold 2em/1.5 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif;
}
</style>
</head>
<body>
<p>fontプロパティを指定したフォントです</p>
</body>
</html>実行結果
fontプロパティを指定したフォントです
font-styleプロパティ(フォントのスタイルを指定)
| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
{font-style: サイズ;}font-styleプロパティは、フォントのスタイル(イタリック体・斜体)を指定します。指定したフォントにイタリック体・斜体が無い場合が多く、その場合はフォントが傾いた状態で表示されます。(主に海外フォントで使用します。)
指定できる値
| normal | 標準のフォントで表示されます。 |
| italic | イタリック体のフォントで表示されます。 |
| oblique | 斜体のフォントで表示されます。CSS4では「oblique40deg」のように、obliqureキーワードに対して角度を指定します。 |
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
html{
/* 全体のフォントは明朝系 */
font-family: 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif;
}
/* フォントを個別指定 */
.fonttype1{font-style:italic;}
.fonttype2{font-style:oblique;}
</style>
</head>
<body>
<p>HTML全体のフォントです</p>
<p class="fonttype1">italicフォントです</p>
<p class="fonttype2">obliqueフォントです</p>
</body>
</html>実行結果
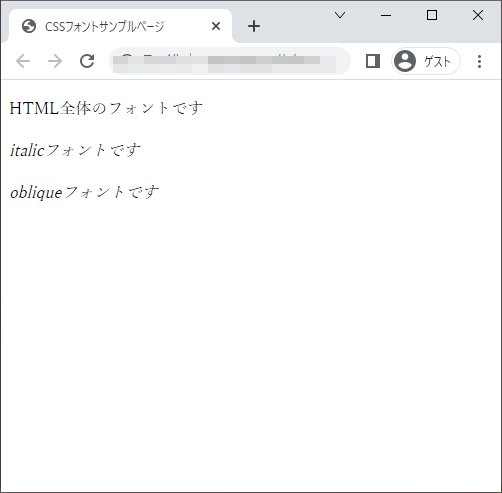
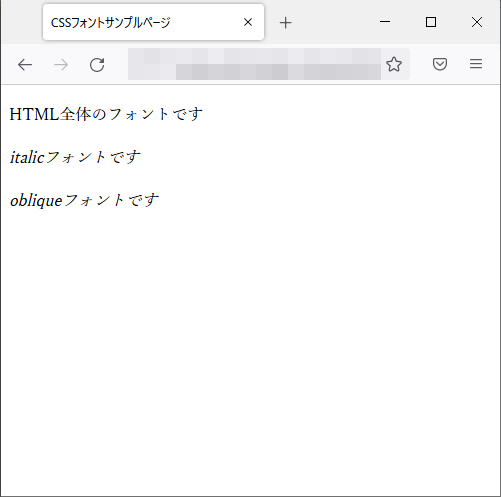
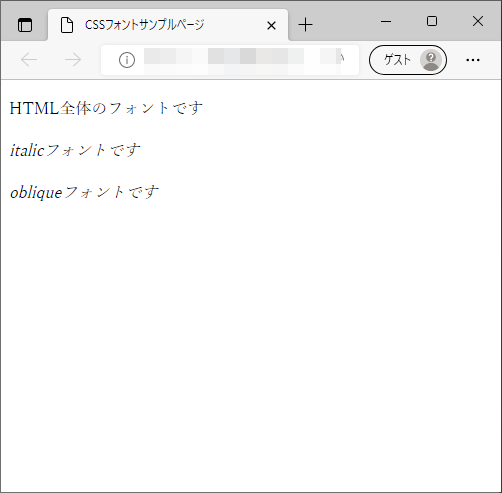
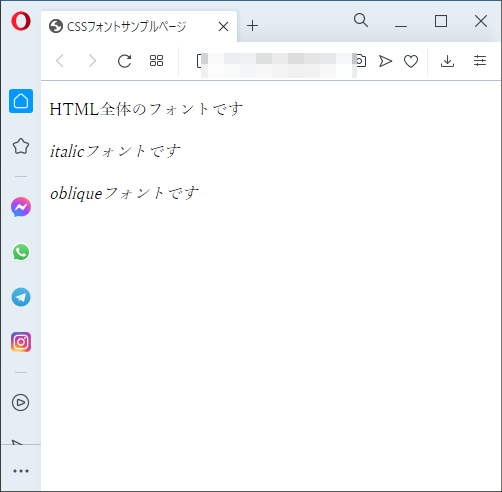
HTML全体のフォントです
italicフォントです
obliqueフォントです
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

font-variantプロパティ(フォントのスモールキャップを指定)
| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{font-variant: スモールキャップ;}小文字の高さに合わせて大文字をデザインした字形。フォントのスモールキャップ(小文字の大きさの大文字)を指定します。font-variantプロパティでは欧文フォントの字形を指定します。
値の指定方法
| 指定値 | 意味 |
|---|---|
| normal | 標準のフォントで表示されます。(指定しなかった場合のデフォルト) |
| small-caps | 指定した要素内にある小文字がスモールキャップのフォントで表示されます。スモールキャップのフォントがない場合は、大文字を縮小したものが表示されます。 |
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
html{font-size:200%;}
/* フォントを個別指定 */
.fonttype1{
font-variant:normal;
}
.fonttype2{
font-variant:small-caps;
}
</style>
</head>
<body>
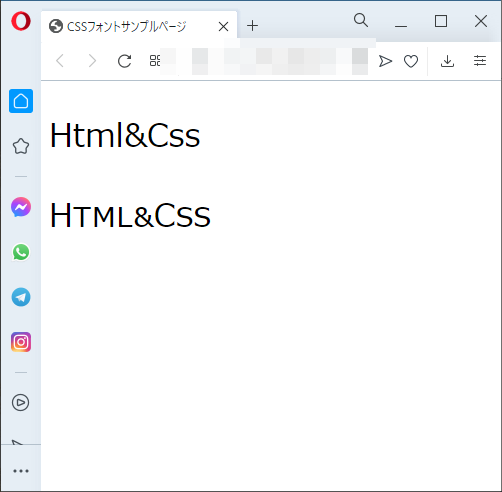
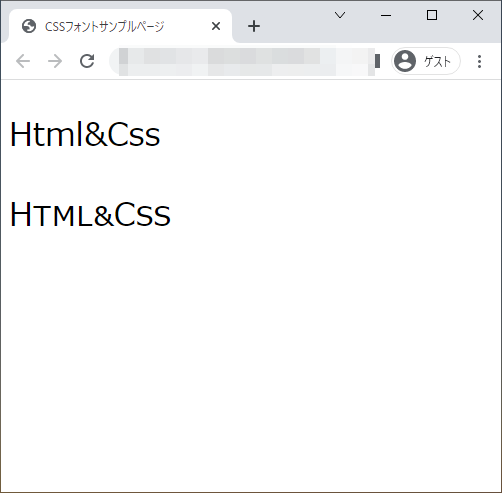
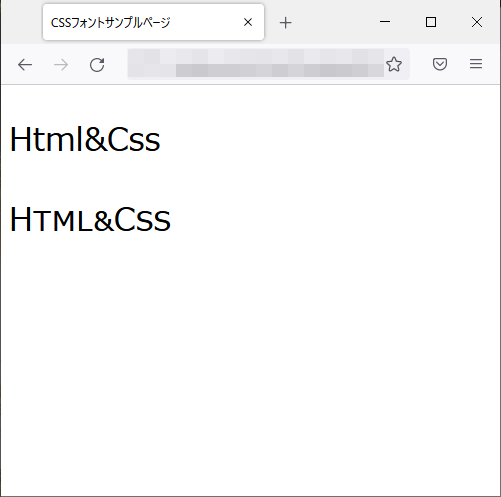
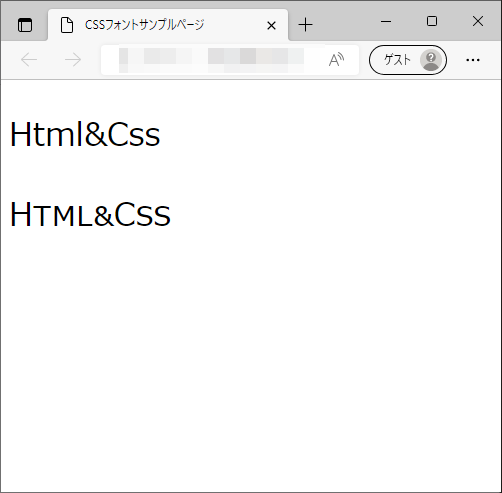
<p class="fonttype1">Html&Css</p>
<p class="fonttype2">Html&Css</p>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果