CSS辞典 セレクタ 構造疑似クラス使用方法の解説
n番目の子要素、後ろからn番目の子要素、最初の子要素、最後の子要素、唯一の子要素、子要素を持たない要素、ルート要素などにスタイルを適用する方法を掲載
CSS3/2.1
対応ブラウザ






n番目の子要素にスタイルを適用
疑似クラス
親要素内で、セレクタに指定した要素がn番目の子要素であるときにスタイルを適用します。nには任意の数値やキーワードや数式が指定できます。
また、指定した要素以外の子要素もカウントする。
| 数値 | 数値でn番目の子要素を指定する |
| odd | 奇数番目の子要素を指定する(2n+1と同様。) |
| even | 偶数番目の子要素を指定する(2nと同様) |
| 数式 | 2nと指定すると「2,4,6・・・番目」、「2n+1」とすると「1,3,5・・・番目」の子要素を指定できる |
要素名:nth-child(n){ プロパティ;・・・ }サンプルソース
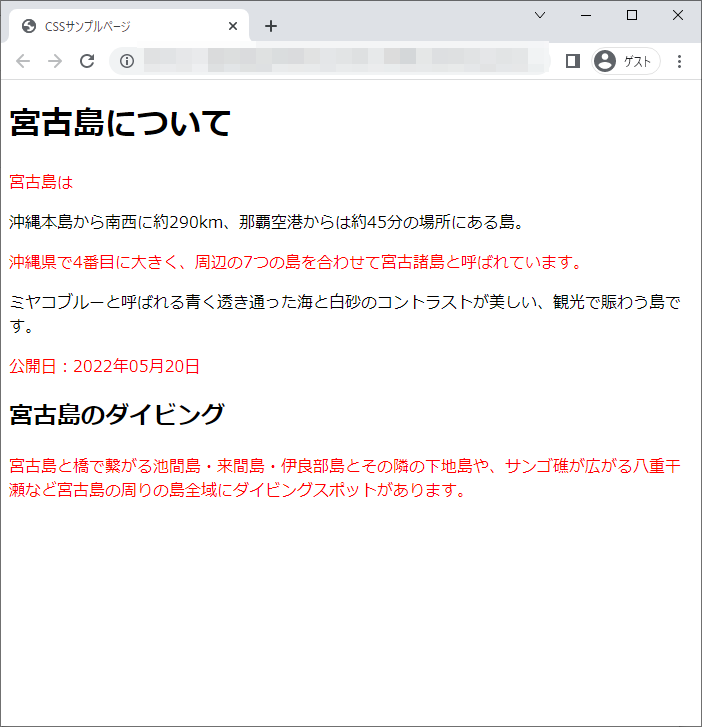
p要素以外(h2)もカウントされてスタイルが適用されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p:nth-child(2n){ color: red; }
</style>
</head>
<body>
<h1 class="top">宮古島について</h1>
<p>宮古島は</p>
<p>沖縄本島から南西に約290km、那覇空港からは約45分の場所にある島。</p>
<p>沖縄県で4番目に大きく、周辺の7つの島を合わせて宮古諸島と呼ばれています。</p>
<p>ミヤコブルーと呼ばれる青く透き通った海と白砂のコントラストが美しい、観光で賑わう島です。</p>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<h2>宮古島のダイビング</h2>
<p>宮古島と橋で繋がる池間島・来間島・伊良部島とその隣の下地島や、サンゴ礁が広がる八重干瀬など宮古島の周りの島全域にダイビングスポットがあります。</p>
</body>
</html>実行結果
chrome 実行サンプル

サンプルソース2
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p:nth-child(odd){ color: red; }
</style>
</head>
<body>
<h1 class="top">宮古島について</h1>
<p>宮古島は</p>
<p>沖縄本島から南西に約290km、那覇空港からは約45分の場所にある島。</p>
<p>沖縄県で4番目に大きく、周辺の7つの島を合わせて宮古諸島と呼ばれています。</p>
<p>ミヤコブルーと呼ばれる青く透き通った海と白砂のコントラストが美しい、観光で賑わう島です。</p>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<h2>宮古島のダイビング</h2>
<p>宮古島と橋で繋がる池間島・来間島・伊良部島とその隣の下地島や、サンゴ礁が広がる八重干瀬など宮古島の周りの島全域にダイビングスポットがあります。</p>
</body>
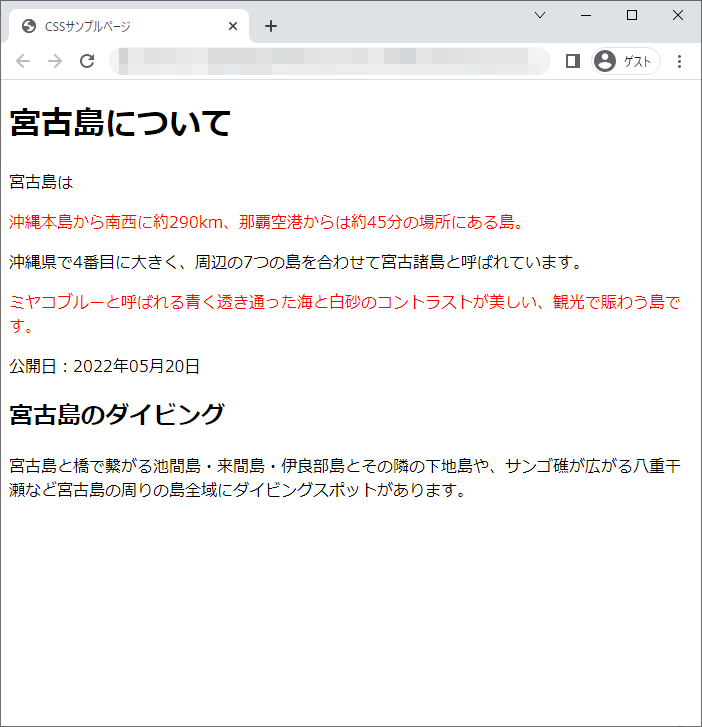
</html>実行結果

n番目の子要素にスタイルを適用(同一要素)
疑似クラス
親要素内で、セレクタに指定した要素と同一の要素のみ数えて、n番目にある要素にスタイルを適用します。nには任意の数値やキーワードや数式が指定できます。
また、指定した要素以外の子要素もカウントする。
| 数値 | 同じ要素のみの子要素を、数値でn番目と指定する |
| odd | 同じ要素のみの子要素を、奇数番目で指定する(2n+1と同様。) |
| even | 同じ要素のみの子要素を、偶数番目で指定する(2nと同様) |
| 数式 | 2nと指定すると「2,4,6・・・番目」、「2n+1」とすると「1,3,5・・・番目」と指定できる |
要素名:nth-of-type(n){ プロパティ;・・・ }サンプルソース
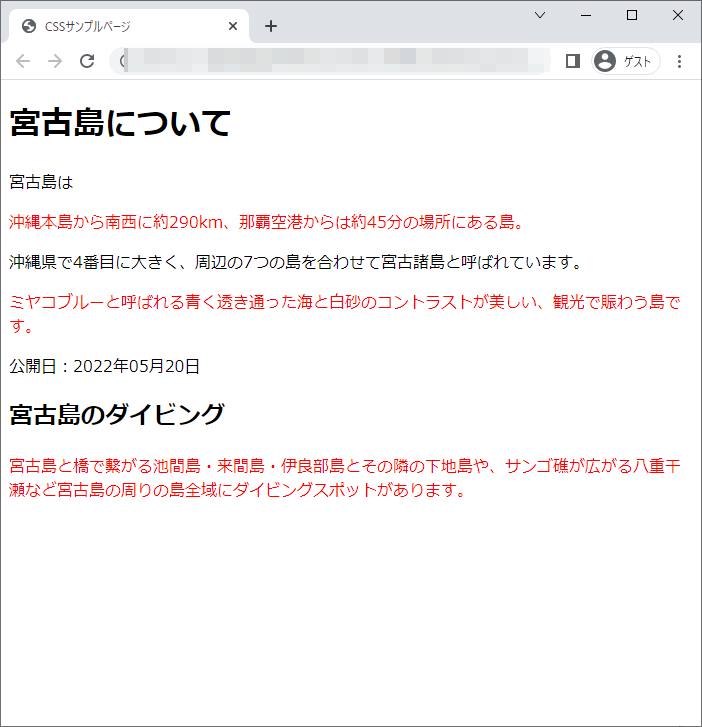
P要素以外はカウント対象(h2)とならない。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p:nth-of-type(2n){ color: red; }
</style>
</head>
<body>
<h1 class="top">宮古島について</h1>
<p>宮古島は</p>
<p>沖縄本島から南西に約290km、那覇空港からは約45分の場所にある島。</p>
<p>沖縄県で4番目に大きく、周辺の7つの島を合わせて宮古諸島と呼ばれています。</p>
<p>ミヤコブルーと呼ばれる青く透き通った海と白砂のコントラストが美しい、観光で賑わう島です。</p>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<h2>宮古島のダイビング</h2>
<p>宮古島と橋で繋がる池間島・来間島・伊良部島とその隣の下地島や、サンゴ礁が広がる八重干瀬など宮古島の周りの島全域にダイビングスポットがあります。</p>
</body>
</html>実行結果
chrome 実行サンプル

最後からn番目の子要素にスタイルを適用
疑似クラス
親要素内で、セレクタに指定した要素が最後からn番目の子要素であるときにスタイル適用します。nには任意の数値やキーワードや数式が指定できます。
| 数値 | 後ろからn番目の子要素を指定する |
| odd | 後ろ奇数番目の子要素を指定する(2n+1と同様。) |
| even | 後ろ偶数番目の子要素を指定する(2nと同様) |
| 数式 | 2nと指定すると後ろから「2,4,6・・・番目」、「2n+1」とすると後ろから「1,3,5・・・番目」と指定できる |
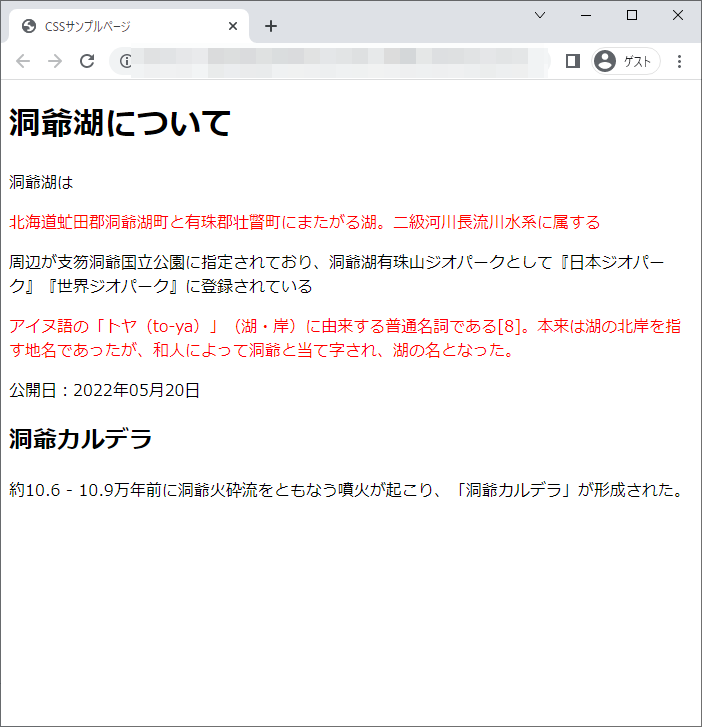
要素名:nth-last-child(n){ プロパティ;・・・ }サンプルソース
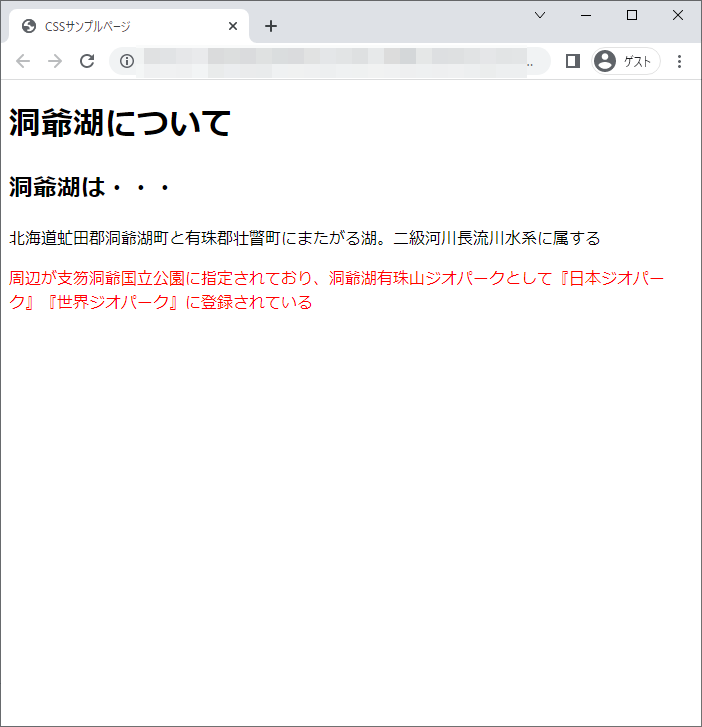
P要素以外も含めてカウント対象(h2)となる。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p:nth-last-child(2n){ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<p>洞爺湖は</p>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
<p>アイヌ語の「トヤ(to-ya)」(湖・岸)に由来する普通名詞である[8]。本来は湖の北岸を指す地名であったが、和人によって洞爺と当て字され、湖の名となった。</p>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<h2>洞爺カルデラ</h2>
<p>約10.6 - 10.9万年前に洞爺火砕流をともなう噴火が起こり、「洞爺カルデラ」が形成された。</p>
</body>
</html>実行結果

最後からn番目の子要素にスタイルを適用(同一要素のみ)
疑似クラス
親要素内で、セレクタに指定した要素と同一の要素のみを数えて、最後からn番目の子要素であるときにスタイル適用します。nには任意の数値やキーワードや数式が指定できます。
| 数値 | 後ろからn番目の子要素を指定する |
| odd | 後ろ奇数番目の子要素を指定する(2n+1と同様。) |
| even | 後ろ偶数番目の子要素を指定する(2nと同様) |
| 数式 | 2nと指定すると後ろから「2,4,6・・・番目」、「2n+1」とすると後ろから「1,3,5・・・番目」と指定できる |
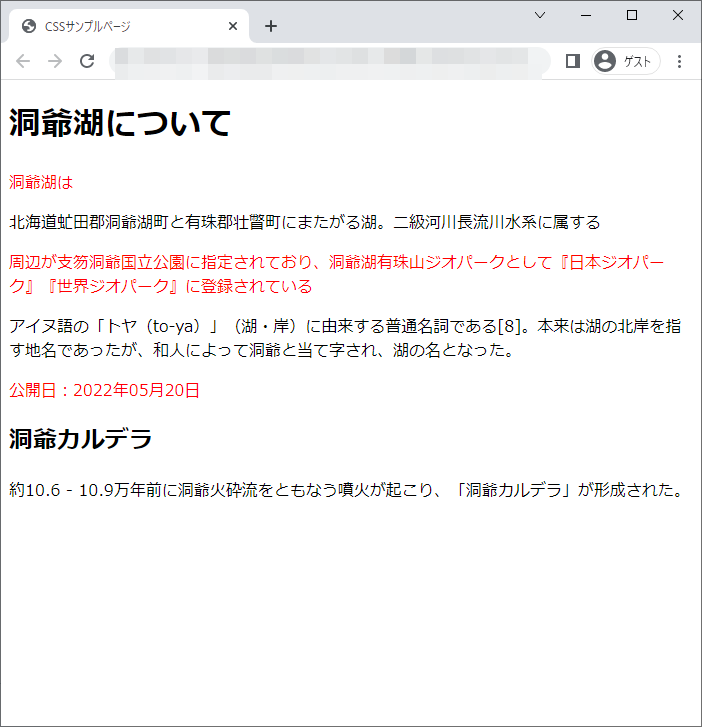
要素名:nth-last-of-type(n){ プロパティ;・・・ }サンプルソース
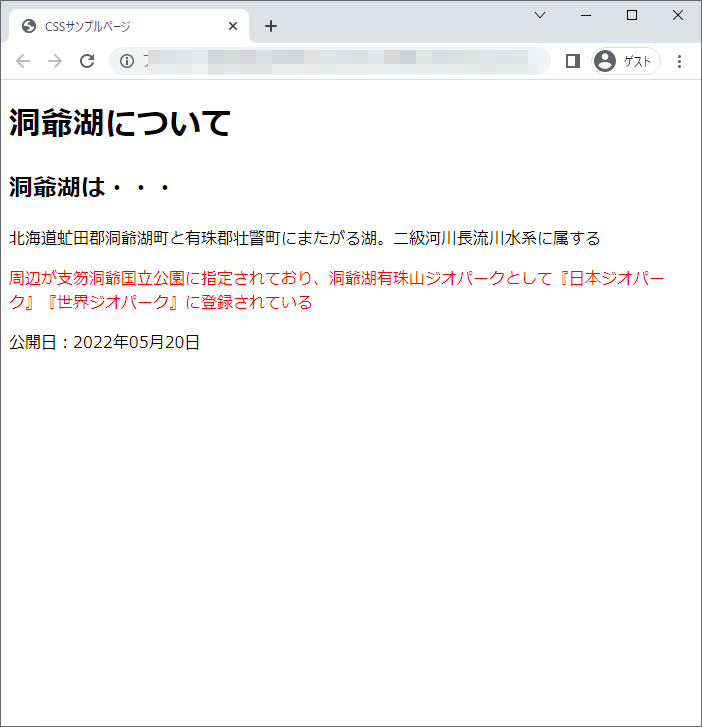
P要素以外はカウント対象(h2)とならない。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p:nth-last-of-type(2n){ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<p>洞爺湖は</p>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
<p>アイヌ語の「トヤ(to-ya)」(湖・岸)に由来する普通名詞である[8]。本来は湖の北岸を指す地名であったが、和人によって洞爺と当て字され、湖の名となった。</p>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<h2>洞爺カルデラ</h2>
<p>約10.6 - 10.9万年前に洞爺火砕流をともなう噴火が起こり、「洞爺カルデラ」が形成された。</p>
</body>
</html>実行結果
chrome 実行サンプル

最初の子要素にスタイルを適用
疑似クラス
親要素内で、セレクタに指定した要素が最初の子要素であるときにスタイルを適用します。また、最初の子要素が指定した要素名でない場合は、スタイルは適用されません。
要素名:first-child{ プロパティ;・・・ }サンプルソース
div要素の最初の子要素がp要素以外だった場合は、スタイルは適用されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
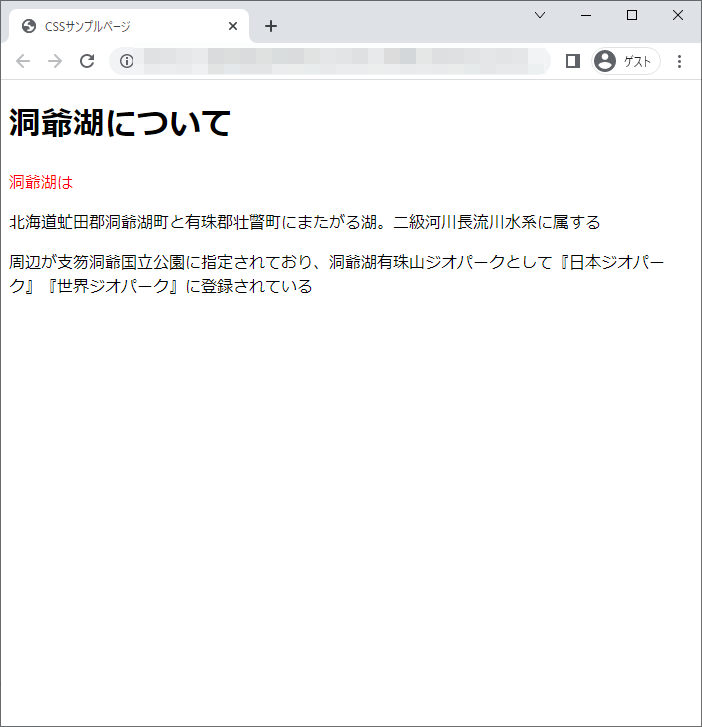
div p:first-child{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<p>洞爺湖は</p>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

最初の子要素にスタイルを適用(同一要素のみ)
疑似クラス
親要素内で、セレクタに指定した要素と同一の要素のみを対象として、最初にある子要素にスタイルを適用します。
要素名:first-of-type{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
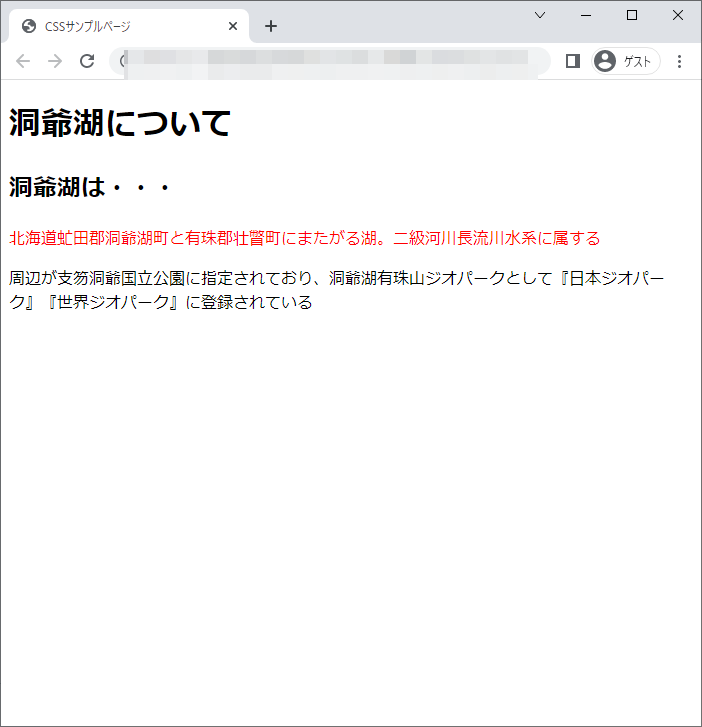
div p:first-of-type{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<h2>洞爺湖は・・・</h2>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

最後の子要素にスタイルを適用
疑似クラス
親要素内で、セレクタに指定した要素が最後の子要素であるときにスタイルを適用します。また、最初の子要素が指定した要素名でない場合は、スタイルは適用されません。
要素名:last-child{ プロパティ;・・・ }サンプルソース
P要素以外がdiv要素内の最後に記述されていた場合は、スタイルは適用されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div p:last-child{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<h2>洞爺湖は・・・</h2>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
</div>
</body>
</html>実行結果

最後の子要素にスタイルを適用(同一要素のみ)
疑似クラス
親要素内で、セレクタに指定した要素と同一の要素のみを対象として、最後にある子要素にスタイルを適用します。
要素名:last-of-type{ プロパティ;・・・ }サンプルソース
1段目のP要素内にはspan要素が2つ以上あるため、スタイルは適用されません。2段目はspan要素が1つしかないためスタイルが適用されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div p:last-of-type{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<h2>洞爺湖は・・・</h2>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する</p>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
<time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time>
</div>
</body>
</html>実行結果
chrome 実行サンプル

唯一の子要素にスタイルを適用
疑似クラス
セレクタで指定した子要素が1つだけの時にスタイルを適用します。
要素名:only-child{ プロパティ;・・・ }サンプルソース
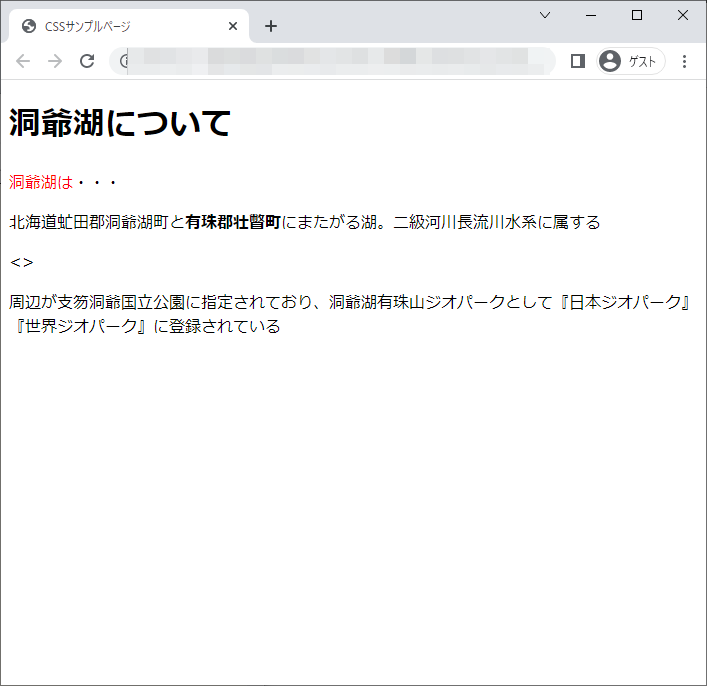
1つ目のP要素内にはspan要素が1つしかないためスタイルが適用されます。2つ目のP要素にはspan要素とstrong要素の2つがあるためスタイルが適用されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
span:only-child{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<p><span>洞爺湖は</span>・・・</p>
<p><span>北海道虻田郡洞爺湖町</span>と<strong>有珠郡壮瞥町</strong>にまたがる湖。二級河川長流川水系に属する</p>
<>
<p>周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

要素の種類に関係なく指定した子要素が1つだけの時に適用
疑似クラス
セレクタで指定した子要素が、要素の種類に関係なく1つだけの時にスタイルが適用されます。「only-child」との違いは、「only-child」は子要素としてP要素+どんな要素でも2つ以上あればスタイルは適用されません。「only-of-type」はP要素1つだけであれば、他の要素が含まれていてもスタイルは適用されます。
要素名:only-of-type{ プロパティ;・・・ }サンプルソース
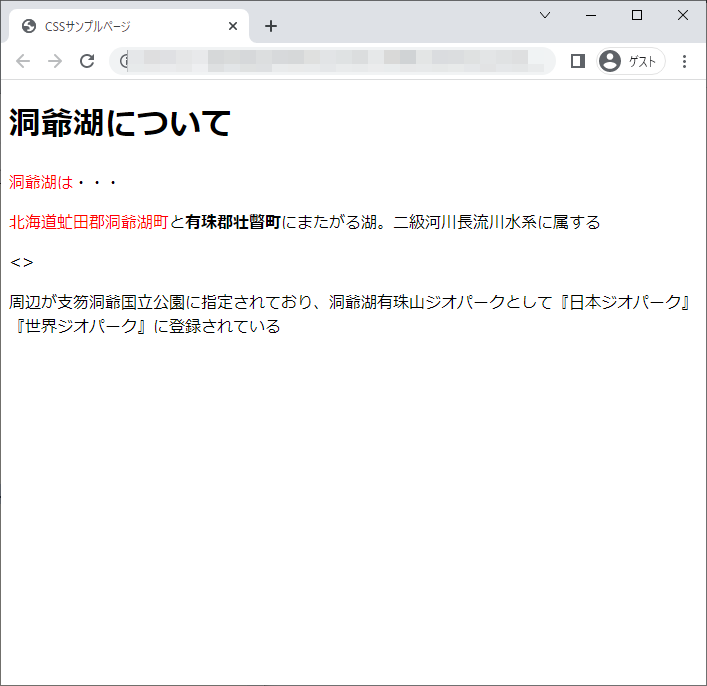
1段目のP要素は、span要素が1つだけなのでスタイルが適用されます。2段目はspan要素が1つだけしか存在しないのでスタイルが適用されます。3段目はspan要素が2つ以上存在するのでスタイルが適用されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
span:only-of-type{ color: red; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<p><span>洞爺湖は</span>・・・</p>
<p><span>北海道虻田郡洞爺湖町</span>と<strong>有珠郡壮瞥町</strong>にまたがる湖。二級河川長流川水系に属する</p>
<>
<p>周辺が支笏洞爺国立公園に指定されており、<span>洞爺湖有珠山ジオパーク</span>として<span>『日本ジオパーク』『世界ジオパーク』</span>に登録されている</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

子要素を持たない要素にスタイルを適用
疑似クラス
指定した要素が空の時にスタイルを適用します。
要素名:empty{ プロパティ;・・・ }サンプルソース
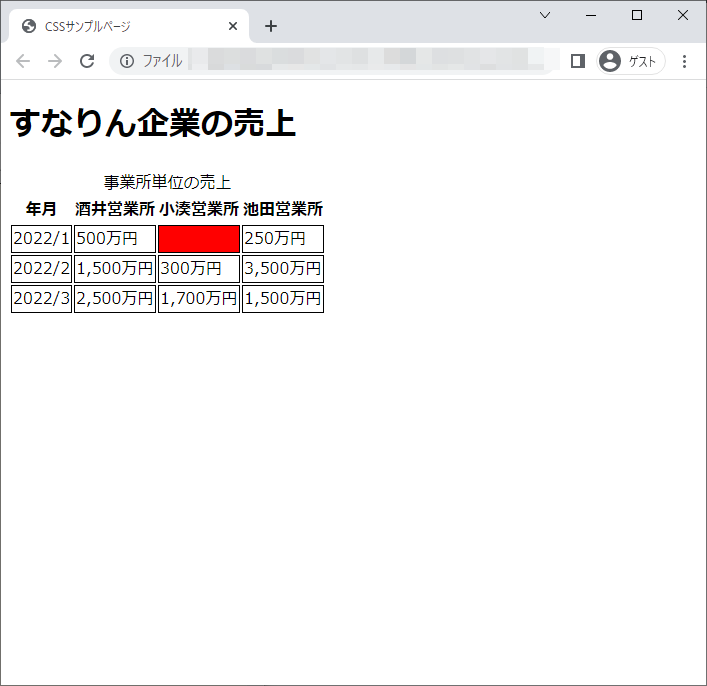
空のtd要素だけが背景色が赤で表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
td{ border:1px solid black; }
td:empty{ background-color: red; }
</style>
</head>
<body>
<h1>すなりん企業の売上</h1>
<table border="0">
<caption>事業所単位の売上</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td></td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
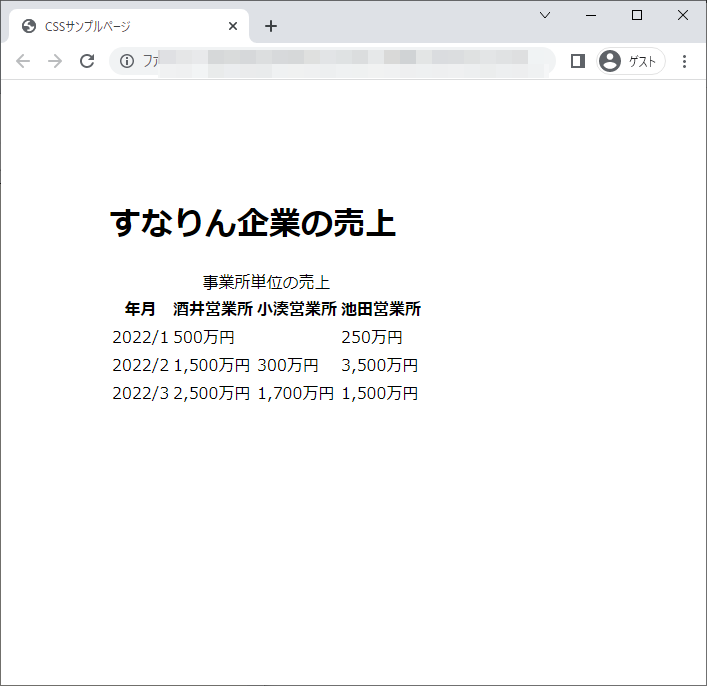
</html>実行結果
chrome 実行サンプル

文書のルート要素にスタイルを適用
疑似クラス
HTMLドキュメントのルート(html)を指定できます。htm属性セレクタを指定した時と同様ですが、「:root疑似クラス」のほうが優先度が高い。
:root{ プロパティ;・・・ }サンプルソース
html要素に対してマージンが100pxとられるため、全体的に真ん中にあたりの位置からコンテンツが表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
:root{
margin:100px;
}
</style>
</head>
<body>
<h1>すなりん企業の売上</h1>
<table border="0">
<caption>事業所単位の売上</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td></td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>実行結果
chrome 実行サンプル