HTML辞典 h1~h6要素、header要素、footer要素、main要素の解説
セクションの見出しを表す<h1>~<h6>タグ、ヘッダーの範囲を示す<header>タグ、メインコンテンツの範囲を示す<main>タグ、フッターの範囲を示す<footer>タグ
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| h1~h6要素 |
|
フレージングコンテンツ |
| header要素 |
|
フローコンテンツ。ただし、header要素、footer要素を子要素に持つことはできない。 |
| footer要素 | ||
| main要素 | フローコンテンツ |
グローバル属性
HTML共通で指定できるグローバル属性について
h1~h6要素
ブロックレベル要素
<h1>~</h1> <!-- レベル高い -->
<h2>~</h2>
<h3>~</h3>
<h4>~</h4>
<h5>~</h5>
<h6>~</h6> <!-- レベル低い -->h1~h6の各要素は、セクションの見出しを表します。要素名の数字は見出しのレベルを表します、h1は最も高いレベルで、h2、h3・・・と順番にレベルを定義していきます。文書内に同じ数字があれば同一のレベルと見なします。
明示的にセクションを表すには、<section>、<article>、<aside>、<nav>といったセクショニングコンテンツの中で使用し、そのセクションの見出しを表すことができます。また、<section>の中に記述しなくても<h1>~<h6>の見出しを使用すると暗黙のアウトラインが開始されます。
表示される大きさで見出しを選ぶのではなく、文書構造の実際の階層にあわせて選択する必要があります。
HTML5で導入されたセクションとは、書籍における「章」や「節」のようなものです。
先頭に見出しがあり、その見出しによる主題の及ぶ範囲にあるコンテンツ全体をセクションといいます。
そのためセクションと見出しはセットで使用されます。
HTML5の7種類のカテゴリーのうち、「セクショニングコンテンツ」に該当する4つの要素(article要素、section要素、aside要素、nav要素)がセクションを表す要素です。
セクショニングルート
要素内部に見出しやセクションがある場合には、外部とは切り離して扱う必要のある要素をセクショニングルートといいます。(引用してきた文章に見出しが含まれているなど)HTML5では、body要素もこのセクショニングルートの1つとして定義されており、body要素内の先頭に配置した見出しは、body要素の見出しであると認識します。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>h1要素~h6要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>見出しサンプル h1要素</h1>
<h2>見出しサンプル h2要素</h2>
<h3>見出しサンプル h3要素</h3>
<h4>見出しサンプル h4要素</h4>
<h5>見出しサンプル h5要素</h5>
<h6>見出しサンプル h6要素</h6>
<section>
</section>
</body>
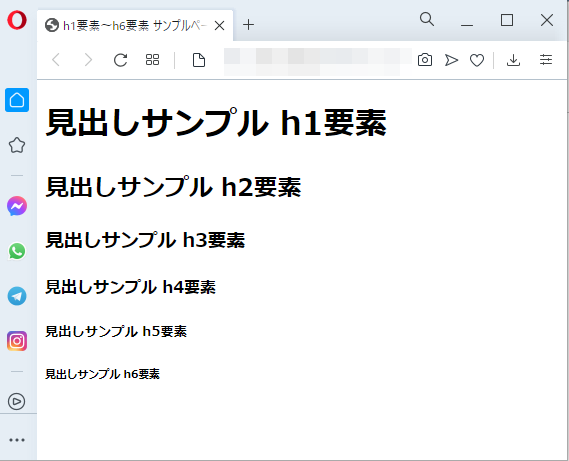
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

header要素
<header>~</header>header要素は、セクションのヘッダー情報を示します。そのセクションの概要や目次、サイトメニュー、ナビゲーションリンク、Webサイトロゴ、検索フォームなど関連する内容を記述します。<header>の中には、ほとんどの場合<h1>~<h6>のタグを含みますが必須ではありません。
main要素
<main>~</main>main要素はbody要素内に配置します。その部分が主要のコンテンツであることを示します。main要素はHTML文書中に1つだけしか配置はできません。また、articie要素、aside要素、footer要素、header要素、nav要素では使用することはできません。
セクショニングコンテンツではないので、文書のアウトラインには影響を与えません。
footer要素
<footer>~</footer>footer要素は著者情報や関連リンクなどを記述します。article要素、aside要素、nav要素、section要素などの直近のセクションに関するフッター情報を示します。
footer要素はかならずしも最後に配置する必要はありません。
header要素・main要素・footer要素のサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>header要素、main要素、footer要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<header>
<h1>会社概要</h1>
<nav>
<ul>
<li><a href="https://kcfran.com/home/">ホーム</a></li>
<li><a href="https://kcfran.com/product/">製品</a></li>
<li><a href="https://kcfran.com/inquery/">問い合わせ</a></li>
</ul>
</nav>
</header>
<main role="main">
<article>
<h1>HTML5に関する技術情報</h1>
<p>main要素は、HTML文書ないで1つしかもてません。</p>
</article>
</main>
<footer>
<address>
このサイトに関するお問い合わせ
<a href="https://kcfran.com/inquiry/">すなりんの問い合わせ</a>
</address>
<p><small>© Copyright 2021 すなりん All Rights Reserved.</small></p>
</footer>
</body>
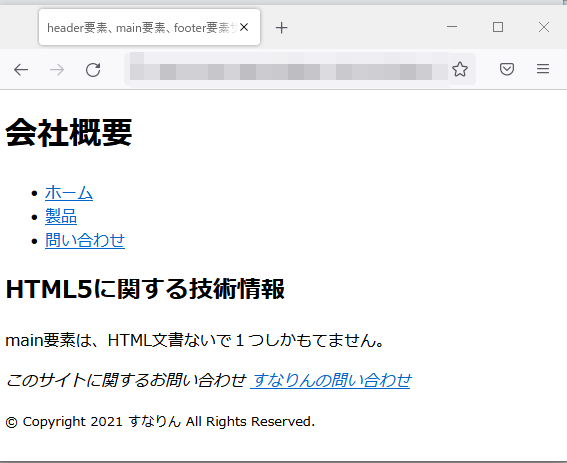
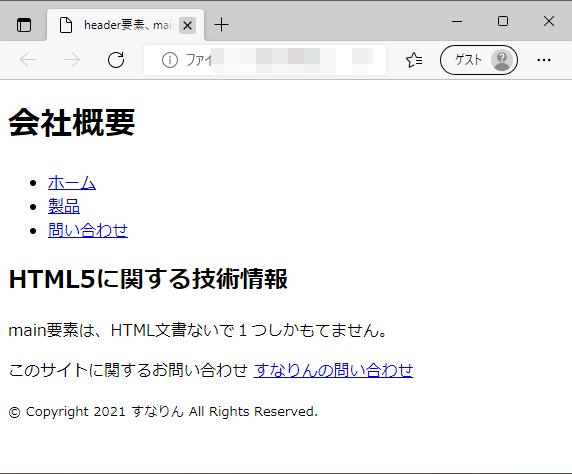
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果