HTML辞典 ins要素、del要素、span要素の解説
追加したことを示す<ins>タグ、削除したことを示す<del>タグ、フレーズをグループ化する<span>タグの使用方法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| ins要素 |
| トランスペアレントコンテツ |
| del要素 | ||
| span要素 |
| フレージングコンテンツ |
属性
グローバル属性
HTML共通で指定できるグローバル属性について
使用できる属性
ins要素、del要素共通
cite(サイト)
テキストの追加、削除が他のリソースを根拠に行われた場合に、URLを指定できます。
<ins cite="URL">~</ins>
<del cite="URL">~</del>datetime(サイト)
テキストが追加、削除された日時を表します。コンピュータによって使用可能な日時形式を指定します。(yyyy-mm-dd形式)
<ins datetime="yyyy-mm-dd">~</ins>
<del datetime="yyyy-mm-dd">~</del>ins要素
書式・概要
<ins cite="URL" datetime="追加日時">~</ins>ins要素は、その部分が、後から追加した部分であることを示します。ブラウザによって表示方法は異なりますが、一般的には下線のついた状態やイタリックで表示されます。また、ブラウザによっては、title属性で指定した短い説明をツールチップとして表示させることもできます。この要素は、指定する範囲に応じて、インライン要素としてもブロックレベル要素としても使用できます。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ins要素+del要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>2022年 世界のブラウザシェアランキング</h1>
<ul>
<li>1位 Chrome</li>
<li><ins datetime="2022-03-01">2位:Edge</ins></li>
<li>3位:Safari</li>
<li>4位 Firefox</li>
<li>5位 Opera</li>
</url>
</body>
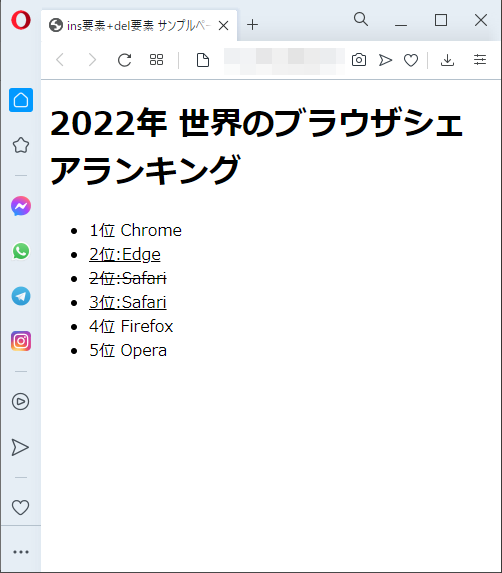
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

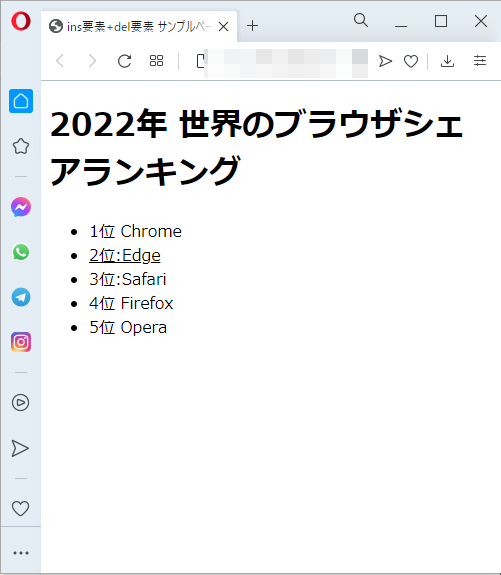
operaブラウザ実行結果

del要素
<del cite="URL" datetime="削除日時">~</del>del要素は、その部分が、後から削除された部分であることを示します。ブラウザによっては表示方法は異なりますが、一般的には取消線がつけられた状態で表示されます。また、ブラウザによっては、title属性で指定した短い説明をツールチップとして表示させることもできます。
この要素は、指定する範囲に応じて、インライン要素としてもブロックレベル要素としても使用することができます。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ins要素+del要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>2022年 世界のブラウザシェアランキング</h1>
<ul>
<li>1位 Chrome</li>
<li><ins cite="https://kcfran.com/" datetime="2022-03-01">2位:Edge</ins></li>
<li><del cite="https://kcfran.com/" datetime="2022-03-01">2位:Safari</del></li>
<li><ins cite="https://kcfran.com/" datetime="2022-03-01">3位:Safari</ins></li>
<li>4位 Firefox</li>
<li>5位 Opera</li>
</url>
</body>
</html>実行サンプル
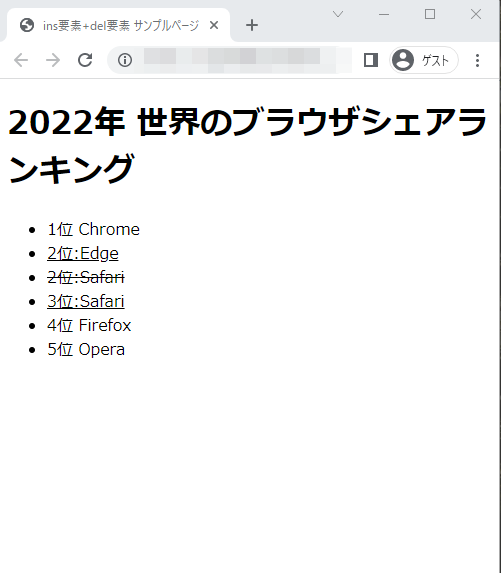
chromeブラウザ実行結果

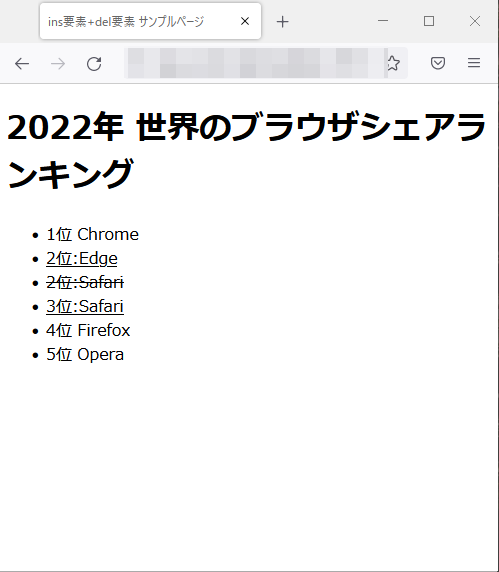
Firefox ブラウザ実行結果

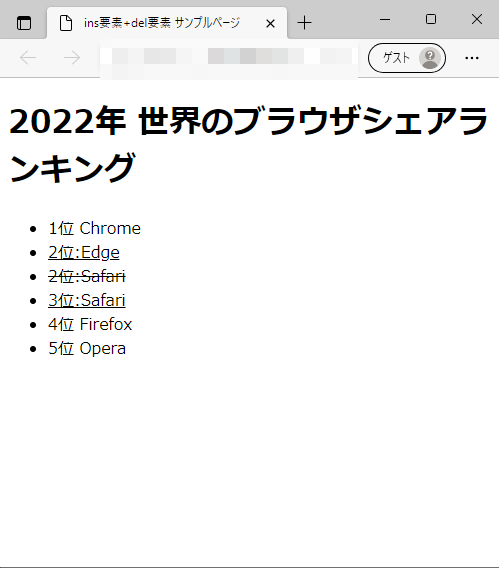
edgeブラウザ実行結果

operaブラウザ実行結果

span要素
インラインレベル要素
書式・概要
<span>~</span>span要素は特定の意味を持ちません、ただその範囲を示す要素です。span要素はインラインレベル要素です。任意の範囲をグループ化したい場合や、CSSを適用するために範囲を指定する必要がある場合はなどに使用します。
その範囲に使用すべき適切な範囲がある場合は、span要素は使用せず適切な要素を使用します。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>span要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>上野動物園に行ってきました。</h1>
<p>丁度日よりもよく桜も咲いていたのでたくさんの<span class="emphasis">人出</span>がでていました。</p>
</body>
<style>
.emphasis{ color: red; }
</style>
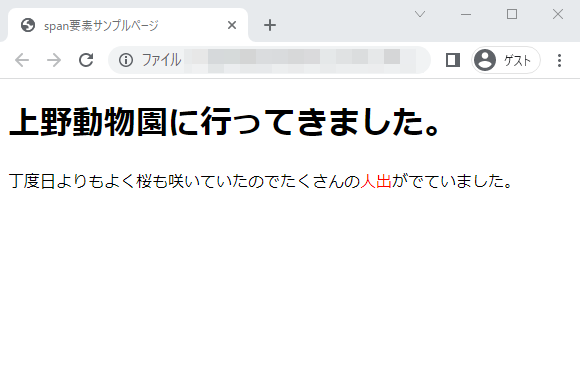
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果