HTML辞典 pre要素、div要素の解説
整形済みテキストを表すpre(プレ・フォーマッテッド)タグ、見出しや段落をまとめる<div>タグ、段落の区切りを示す<hr>タグの使用方法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| pre要素 |
|
フレージングコンテンツ |
| div要素 | フローコンテンツ | |
| hr要素 | フローコンテンツ | 空 |
グローバル属性
HTML共通で指定できるグローバル属性について
div要素
ブロックレベル要素
書式・概要
<div>~</div>div要素はフローコンテンツをまとめます。div要素自体は特別な意味を持ちません。範囲にふさわしいタグがないときに使うブロックレベルのようです。
デザイン上の目的で部分的にスタイルシートを適用したりJavaScriptで操作したりするのによく用いられます。
基本的な使用方法
実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>div要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<main>
<div>
<h1>激レア翼竜カード</h1>
<p>世界崩壊後に入手可能な激レアの翼竜カード!</p>
</div>
<div>
<h1>激レア恐竜カード</h1>
<p>世界崩壊後に入手可能な激レアの恐竜カード!</p>
</div>
</main>
</body>
</html>実行結果
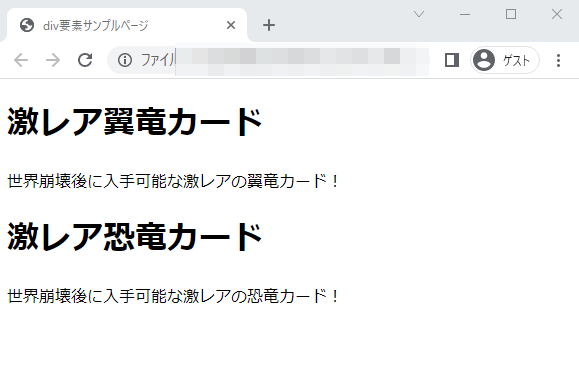
chromeブラウザ実行結果

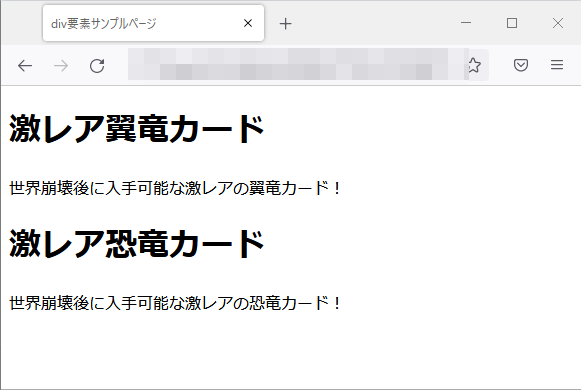
Firefox ブラウザ実行結果

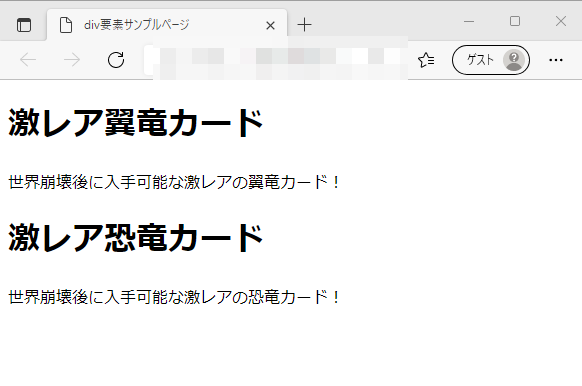
edgeブラウザ実行結果

operaブラウザ実行結果

pre要素
ブロックレベル要素
書式・概要
<pre>~</pre>pre要素は整形済みテキストのブロックを表します。整形済みテキストとは空白文字や改行などで整形しているテキストです。通常のテキストはブラウザでは、以下のルールで表示されます。
- タブ文字は半角スペース1つとして扱われる
- 改行コードは半角スペース1つとして扱われる
- テキストが表示領域の横幅に達すると、そこで折り返して表示される。
<pre>~</pre>タグで囲まれたテキストは、上記ルールがすべて無効になります。入力された内容がそのまま画面上に表示されます。
pre要素の要素内容は、ブラウザの設定によりますが、一般に等幅フォントで表示されます。
また、「<」「>」「&」は特殊文字として認識されてしまうので、「<」、「>」、「&」を使って記述します。
基本的な使用方法
実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>pre要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>pre要素のサンプル</h1>
<pre>
<html lnag="ja">
<head>
</head>
<meta charset="uft-8">
<body>
function reset(){
・
・
・
}
</body>
</html>
</pre>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

hr要素
書式・概要
<hr>hr要素は、その位置で主題が変わるときに使用します。セクションの内部の段落と段落の間で使用します。このタグが定義された当初は、<hr>は罫線(horizontal rule)を表示させるための要素でした。そのための互換を考慮して現在の一般的なブラウザでは横罫線が表示されます。
基本的な使用方法
実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>hr要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<main>
<section>
<p>世界崩壊後に入手可能な激レアの翼竜カード!</p>
<hr>
<p>世界崩壊後に入手可能な激レアの恐竜カード!</p>
</section>
</main>
</body>
</html>実行結果
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

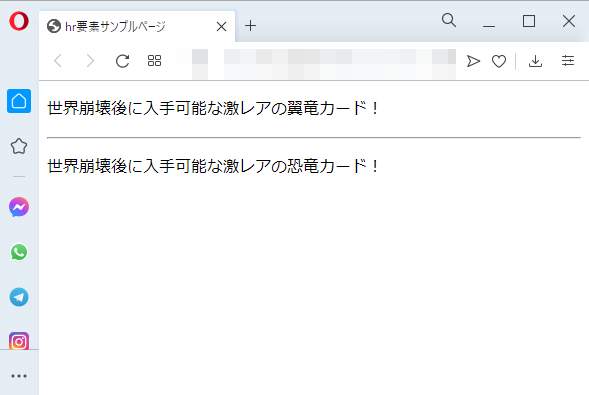
operaブラウザ実行結果