HTML辞典 br要素、wbr要素の解説
HTML文章内で改行させるbr(ライン・ブレーク)タグ、改行が可能な位置を指定する<wbr>(ワード・ブレーク・オポチュニティー)タグの使用法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| br | ・フローコンテンツ ・フレージングコンテンツ | なし |
| wbr |
グローバル属性
HTML共通で指定できるグローバル属性について
br要素
書式・概要
インラインレベル要素
<br>HTMLのコンテンツであるテキストに、ソースコード上で改行をいれてもブラウザでは反映されないため、改行するためのbr(ライン・ブレーク)要素を使用します。改行したいテキストの位置に<br>を設置することで改行して表示されます。HTMLの仕様では、要素内容に含まれる改行はブラウザで表示させる時には半角スペースに変換されることになっています。
なお、br要素は段落間の余白を調整したり、文章の途中に不要な改行を入れたりするなどのレイアウト目的で使用するものではなく、詩や住所の表記のように改行がコンテンツの一部に含まれているような場合に使用する要素です。余白などはCSSを使用して調整します。
使用方法
<br>実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>brタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<h1>brタグ サンプル</h1>
<h2>brを使用しない場合</h2>
<p>
〒901-0154
沖縄県 那覇市 赤嶺 すなりんリゾート
すなりん支配人
</p>
<h2>brを使用する場合</h2>
<p>
〒901-0154<br>
沖縄県 那覇市 赤嶺 すなりんリゾート<br>
すなりん支配人
</p>
</body>
</html>実行結果
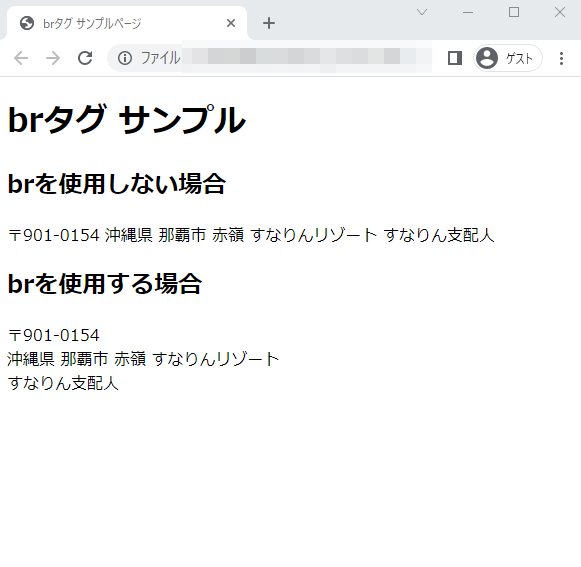
chromeブラウザ実行結果

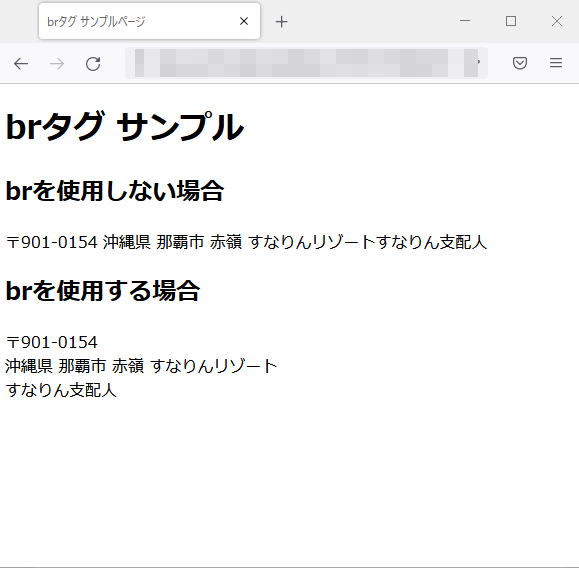
Firefox ブラウザ実行結果

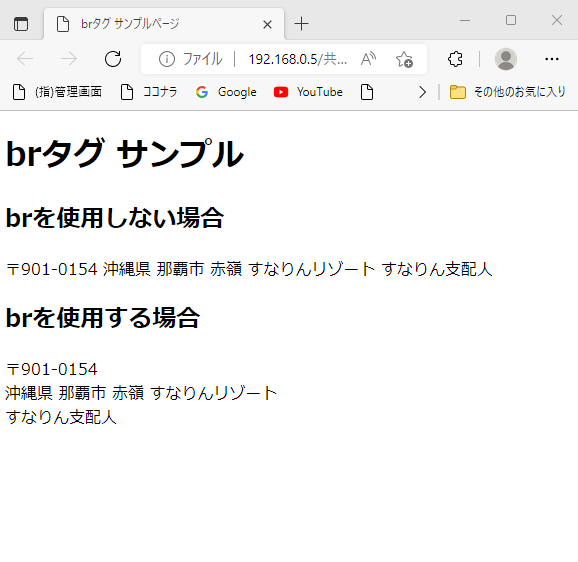
edgeブラウザ実行結果

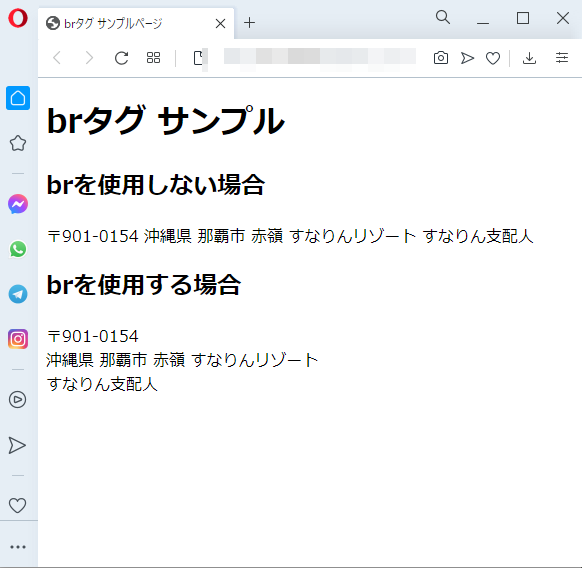
operaブラウザ実行結果

wbr要素
書式・概要
<wbr>wbr要素はテキストの折り返し可能な箇所を指定します。通常、テキストがブラウザーの表示領域の幅に達すると、そこで折り返されます。英単語は途中での折り返しを禁止しているため長い英単語は表示領域を超えても折り返しされません。
その場合は、wbrタグを記述することにより、指定した場所で折り返すことができます。ただし、wbr要素は許可するだけなので、指定した位置で実際折り返すかどうかは、表示領域の幅やテキストの分量、文字サイズによります。
日本語の場合は、1文字が表示の単位なので、どの位置でも改行ができます。
使用方法
<wbr>実装例
<!DOCTYPE html>
<html lang="ja">
<head>
<title>wbrタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<h1>wbrタグ サンプル</h1>
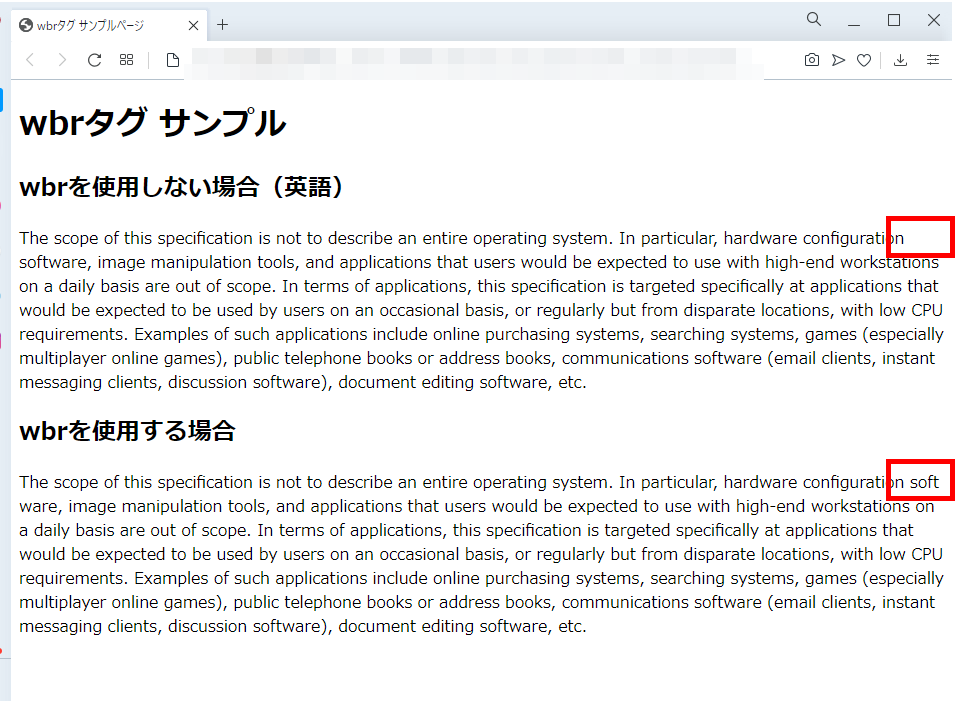
<h2>wbrを使用しない場合(英語)</h2>
<p>
The scope of this specification is not to describe an entire operating system. In particular, hardware configuration software,
image manipulation tools, and applications that users would be expected to use with high-end workstations on a daily basis are out of scope.
In terms of applications, this specification is targeted specifically at applications that would be expected to be used by users on an occasional basis,
or regularly but from disparate locations, with low CPU requirements. Examples of such applications include online purchasing systems, searching systems,
games (especially multiplayer online games), public telephone books or address books, communications software (email clients,
instant messaging clients, discussion software), document editing software, etc.
</p>
<h2>wbrを使用する場合</h2>
<p>
The scope of this specification is not to describe an entire operating system. In particular, hardware configuration soft<wbr>ware,
image manipulation tools, and applications that users would be expected to use with high-end workstations on a daily basis are out of scope.
In terms of applications, this specification is targeted specifically at applications that would be expected to be used by users on an occasional basis,
or regularly but from disparate locations, with low CPU requirements. Examples of such applications include online purchasing systems, searching systems,
games (especially multiplayer online games), public telephone books or address books, communications software (email clients,
instant messaging clients, discussion software), document editing software, etc.
</p>
</body>
</html>実行結果
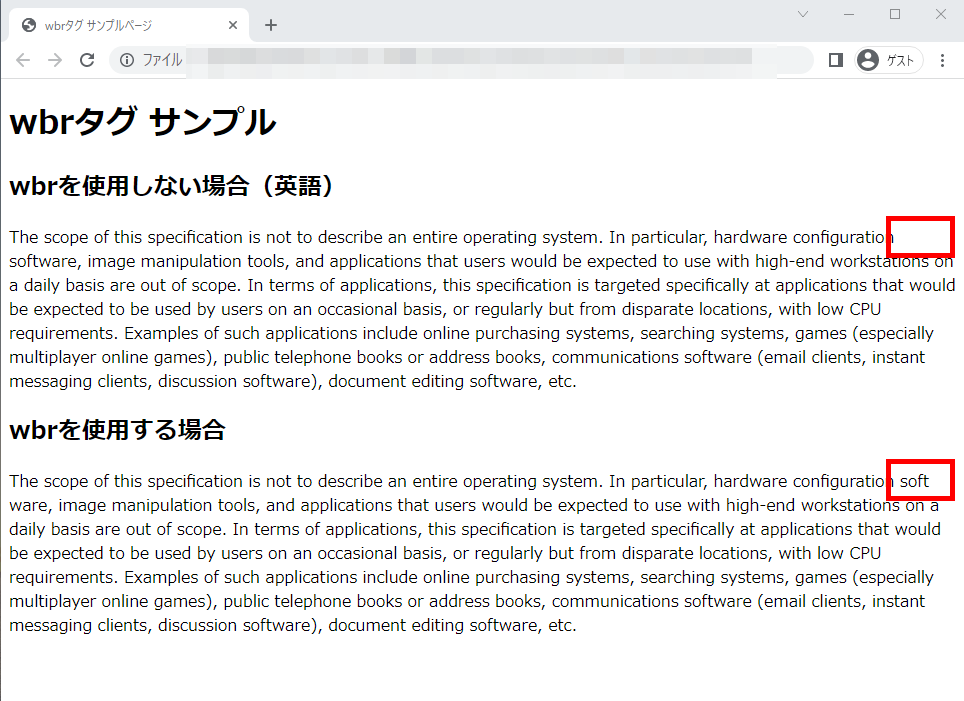
chromeブラウザ実行結果

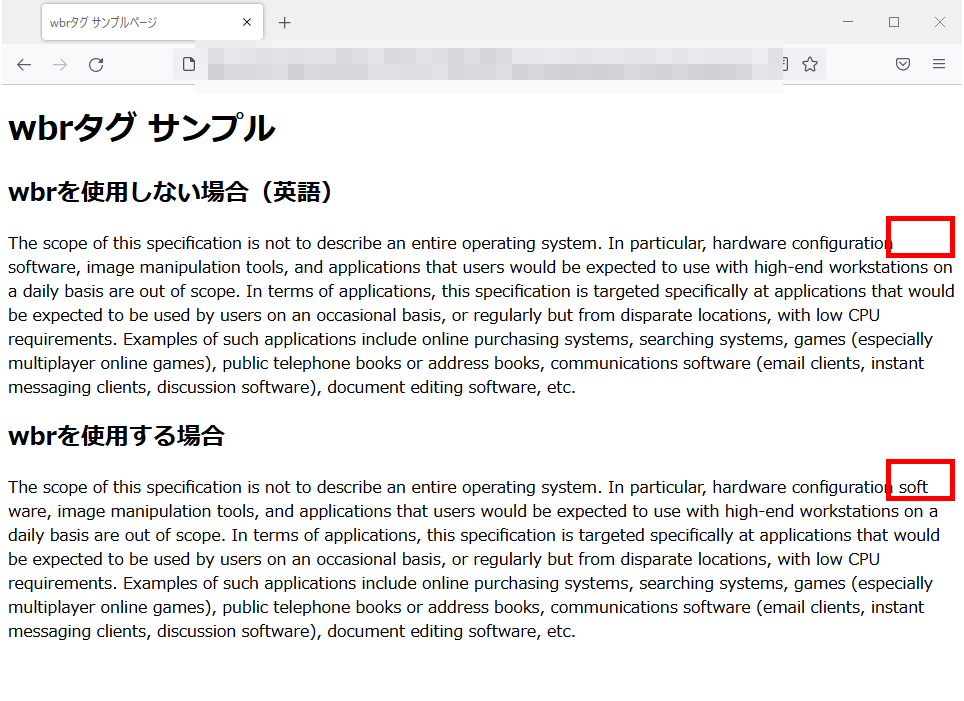
Firefox ブラウザ実行結果

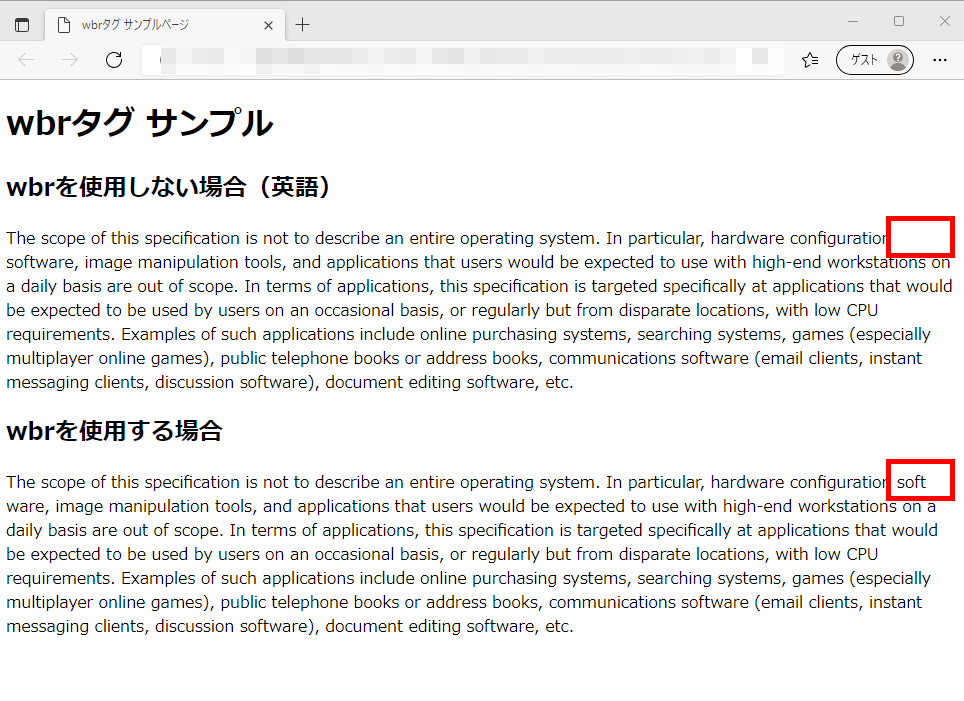
edgeブラウザ実行結果

operaブラウザ実行結果