jQuery 「イベント」フォーム要素の変更時イベント
input、textarea、selectの各要素に対し、値の変更が起きたときに発生するイベントです。厳密には、イベント発生のタイミングは要素の種類によって異なります。select要素だけ、マウスで選択を行ったと同時にイベントが発生しますが、他の要素ではフォーカスを失った時点でイベントが発生します。引数無しの.change()メソッドは、スクリプトからchange()イベントを強制的に発生させます。なお、jQuery1.4以降、changeイベントはInternetExplorerを含む各ブラウザでイベントバブリングに対応しています。子要素で起きた変更は親要素にも伝播します。また、.val()メソッドでフォーム要素の値を変更したときは、changeイベントは発生しません。
書式
$(対象要素).on('change', イベントハンドラ)
$(対象要素).trigger('change')
$(対象要素).change()$('input').on('change',function(e){
alert('change');
});
$('input').trigger('change');
$('input').change();サンプル
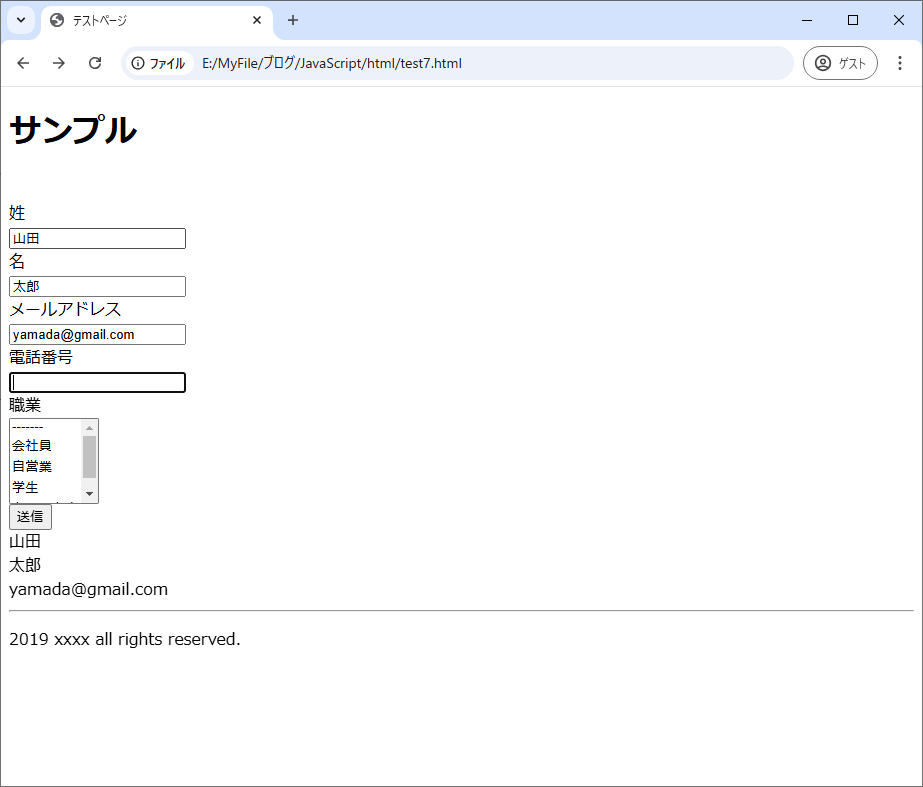
すべてのフォーム要素のchangeイベントを検出し、要素の値を表示する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<br>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br>
<input class="form-input" type="text" name="phone"><br>
職業 <br>
<select multiple class="form-input" name="job">
<option value="">-------</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<button class="button" type="button" name="submit">送信</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('input,select').on('change', function(e) {
$('.desc').append($(e.target).val() + '<br>');
});
});
</script>
</body>