jQuery 「イベント」ダブルクリック
「on(‘dbclick’, インベストハンドラ)」は、マウスのダブルクリックをトリガーとしてイベントが起動します。対象となるHTML要素には制限はなく、どの要素でもdblclickイベントハンドラを結び付けられます。引数無しの.dblclick()メソッドは、「trigger(‘dblclick’)」の短縮形です。こちらは、ユーザーの操作にかかわらず、強制的にダブルクリックイベントを発生させます。
書式
$(対象要素).on('dblclick', function(e){処理…})
$(対象要素).trigger('dblclick')
$(対象要素).dblclick()$('p').on('dblclick',function(e){
alert('dblclick');
});
$('a').trigger('dblclick');
$('a').dblclick();サンプル
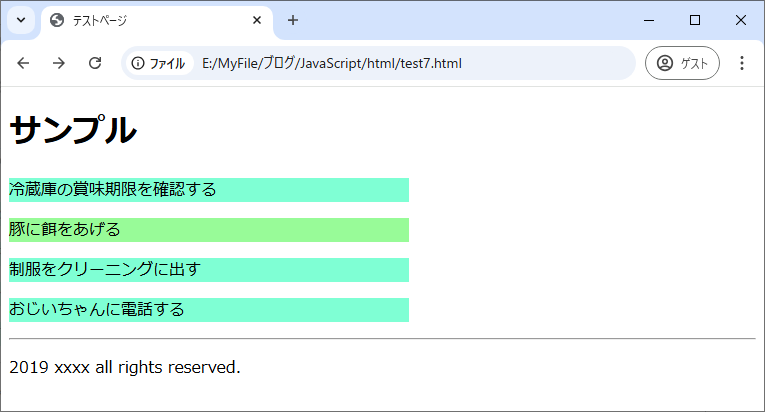
ダブルクリックで、イベント発生源の要素の背景色を変える
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
.sticky{
width: 400px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="sticky">
<p>冷蔵庫の賞味期限を確認する</p>
</div>
<div class="sticky">
<p>豚に餌をあげる</p>
</div>
<div class="sticky">
<p>制服をクリーニングに出す</p>
</div>
<div class="sticky">
<p>おじいちゃんに電話する</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky').on('dblclick', function(e){
$(e.currentTarget).css('backgroundColor','#98FB98');
});
});
</script>
</body>
</html>