jQuery 「走査系のメソッド」 1つ前の状態のjQueryオブジェクトを返す
走査系のメソッドの多くは、jQueryオブジェクトをもとに、別の要素集合として新たなjQueryオブジェクトを生成します。jQueryでは、これを利用してメソッドを延々とつなげていく「メソッドチェーン手法」が使えます。しかし、場合によってはチェーンの途中でそれより前に実行されたメソッドの効果を取り消して、処理以前の状態のjQueryオブジェクトを利用したいケースがあります。.end()メソッドは、直前のフィルタ操作が実行される前の状態のjQueryオブジェクトを返します。これにより、さらに柔軟なメソッドチェーンを可読性の高いコードで記述できるようになります。また、DOMの各要素に対して複数の操作を行う場合に、何度もセレクタで条件抽出するという非効率なケースもあります。.end()を使えば一度抽出した要素集合を繰り返し利用できるため、効率的な処理を記述できます。
メソッドチェーン
jQueryのメソッドの多くは、戻り値としてjQueryオブジェクトを返します。これを利用するとjQueryオブジェクトを内のメソッドを呼び出し、その戻り値であるjQueryオブジェクト内のメソッド呼び出し・・・といった具合に、連続して様々なメソッドを実行可能になります。これが「メソッドチェーン」です。
$('セレクタ').find().css().end()・・・メソッドチェーンを使うことで、少ない記述で複数の処理が行えます。jQueryオブジェクト生成を抑えるため負荷が少なくパフォーマンスを高めることができます。
書式
.end().end()サンプル
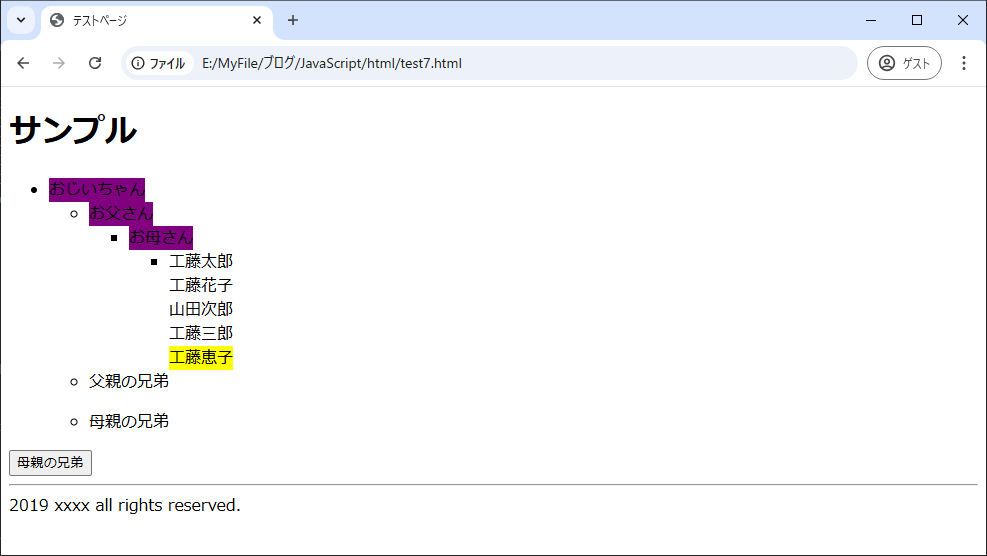
系統図全体のDOM要素を一度だけ抽出し、各要素への操作を行う
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="parent">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="parent">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="parent">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span id="brothers" class="notdirect">父親の兄弟</span></div>
</li>
<li>
<div><p class="notdirect">母親の兄弟</p></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">母親の兄弟</button>
</div>
<div class="footer">
<hr>
<div class="copyright">2019 xxxx all rights reserved.</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#FamilyTreeDiv').find('.parent').css('backgroundColor','purple').end().find('#child').css('backgroundColor','yellow');
});
});
</script>
</body>