jQuery 「走査系のメソッド」 条件にマッチした要素の親要素を抽出する
要素の集合から、条件にマッチした要素の親要素を抽出します。引数に何も指定しなければ、すべての親要素を抽出します。引数にセレクタを記述すれば、条件に応じてフィルタされた親要素の集合が取得できます。.parent()と.parents()は非常に似たメソッドですが、.parent()が直接の親要素だけを返すのに対して、.parents()は階層をさかのぼって先祖となる要素をすべて返します。.parents()に何もセレクタを指定しない場合、html要素までさかのぼってすべての親要素が返されます。なお、結果として得られる要素集合には、探索条件にマッチした要素そのものは含まれません。返されるのは親だけで「本人」は除かれます。
書式
.parent([セレクタ])
.parents([セレクタ])$('li').parent()
$('li').parent('.mydiv')
$('li').parents()
$('li').parents('.mydiv')サンプル
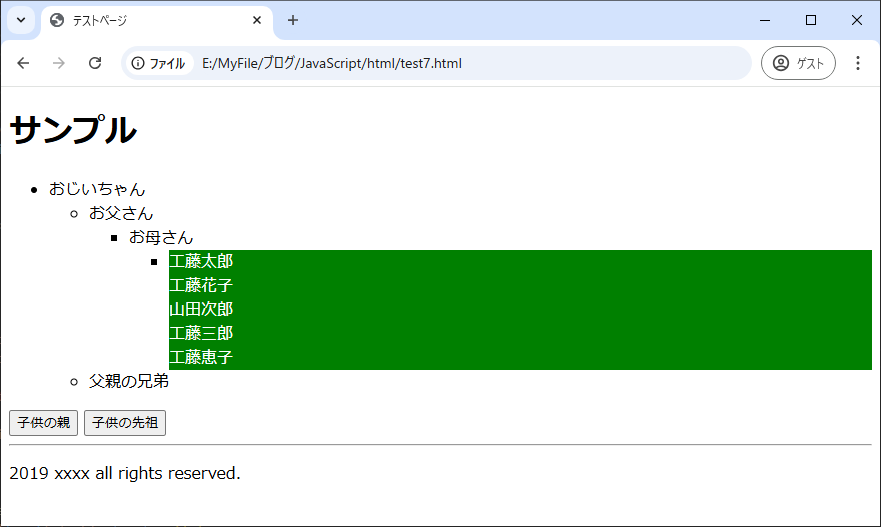
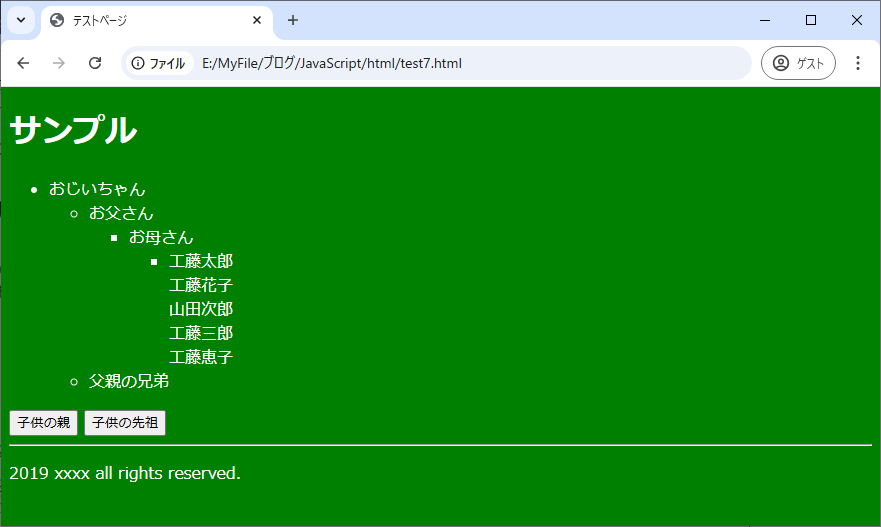
.parent()と.parents()の違いを確認する
※DOMの「親要素」を取得するのであって系統図の「親」ではない。
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">子供の親</button>
<button class="button" id="button2" type="button" name="button">子供の先祖</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#child').parent().css('backgroundColor','green').css('color','white');
});
$('#button2').on('click', function() {
$('#child').parents().css('backgroundColor','green').css('color','white');
});
});
</script>
</body>