jQuery セレクタ 可視条件のセレクタ
これらは、要素の表示状態を利用して抽出条件とするセレクタです。:hiddenはページ上で隠された要素にマッチします。隠されたと判断される条件は、次のようにいくつかあります。
- display:noneが指定されている要素
- input type=”hidden”のフォーム要素
- widthやheightが0に設定されている要素
- 親要素、より上階層の要素が隠されているため表示されていない要素
ただし、スタイル「visibility:hidden」に設定されている要素は「、jQuery1.3.2以降:hiddenセレクタにマッチしないようになりました。CSSの仕様では、要素自体が隠されるdisplay:noneと異なり、visibility:hiddenでは要素自体はレイアウトされ、中身だけが隠されてます。jQueryの仕様は、「ドキュメント上に場所をとってレイアウトされているものは、隠されているとみなさない」ということのようです。:visibleは、:hiddenにマッチしない要素すべてがマッチします。
書式
$(':hidden')
$(':visible')$('div:hidden')
$('div:visible')サンプル
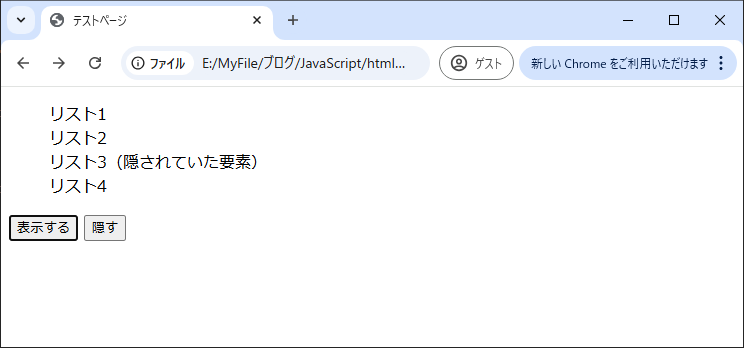
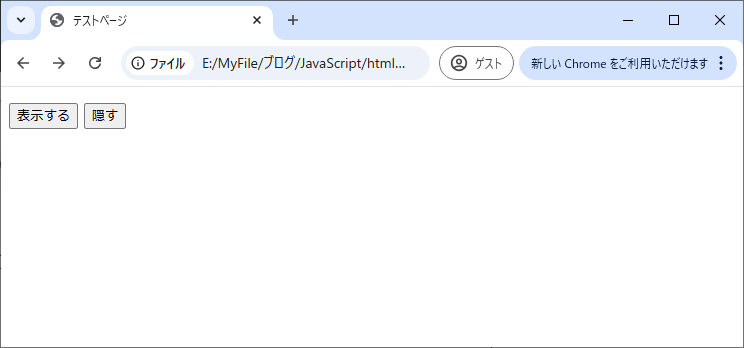
可視条件のセレクタ。サンプルでは「表示する」ボタンをクリックすることによって隠された「リスト3」を表示されます。「表示する」ボタンではセレクタにリスト内の隠された要素として「li:hidden」を指定しているため「リスト3」が表示されますが、「隠す」ボタンのセレクタ「li:visible」ではhiddenにマッチしないli要素すべてが選択されるためリスト1~4が隠されます。
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3(隠されていた要素)</li>
<li>リスト4</li>
</ul>
<button id="show">表示する</button>
<button id="hide">隠す</button>
</body>
<script>
$(document).ready(function(){
$('li:eq(2)').css('display','none');
$('#show').on('click',function(){
$('li:hidden').css('display','block');
});
$('#hide').on('click',function(){
$('li:visible').css('display','none');
});
});
</script>