jQuery セレクタ インデックスによるセレクタ
要素には、出現順に0あkら始まる番号が「インデックス」として割り振られます。:eq、:lt、:gt、:odd、:evenは、インデックスの値に応じて抽出条件を指定するセレクタです。これらのセレクタでは、元になる選択条件に加え、与えたインデックス番号によって結果が抽出されます。:eqは「equel」つまりイコールの意味で、与えたインデックス値に合致する要素を選択します。インデックス値は0から始まります。たとえば$(‘td:eq(2)’)の場合、0、1、2と数えられるので3番目のtd要素がマッチします。:ltは「lower than」、:gtは「greater than」で、「より小さい」「より大きい」を表します。$(‘td:lt(4)’)なら0から3の4番目の要素まで、$(‘td:gt(1)’)なら0から1より上の2以上のインデックス値のtd要素がマッチします。:evenと:oddはインデックス値の指定が不要で、それぞれインデックス値が偶数の要素と奇数の要素に合致します。インデックス値が0から始まるので、最初の要素は:evenで偶数番目の要素なり、奇数番目の要素は:oddがマッチします。:firstと:lastは、最初の要素、最後の要素にマッチします。:firstは、実質的に:eq(0)と同じです。:notは否定のセレクタで、与えたセレクタに合致しない要素がマッチします。例えば、$(‘td:not(:eq(3))’)であれば、インデックス値が3以外のtd要素すべてがマッチします。:rootは最上位の要素、つまり、HTMLドキュメント全体であれば、html要素を取得します。:lang()は引数で指定したlang要素を取得するものであり、言語コードと国コードがありおますが言語コードだけで指定することもできます。例えば、enと指定した場合はen-usやen-gbが選択されます。
書式
$(':eq( インデックス )')
$(':lt( インデックス )')
$(':gt( インデックス )')
$(':even')
$(':odd')
$(':first')
$(':last')
$(':not(セレクタ)')
$(':root')
$(":lang(セレクタ)")$('td:eq(2)')
$('td:lt(4)')
$('td:gt(1)')
$('td:even')
$('td:odd')
$(':first')
$(':last')
$('td:not(:eq(3))')
$(':root')
$(":lang(en)")サンプル
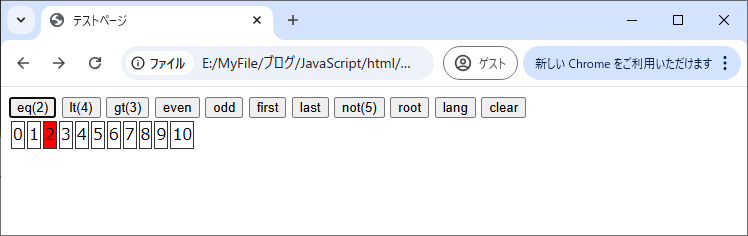
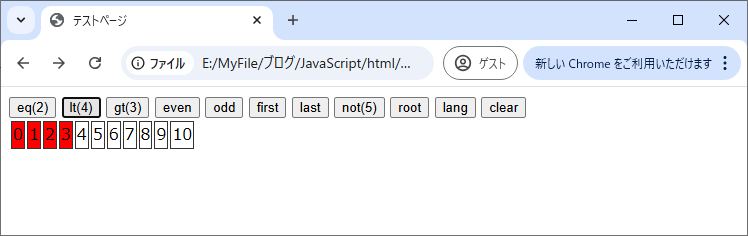
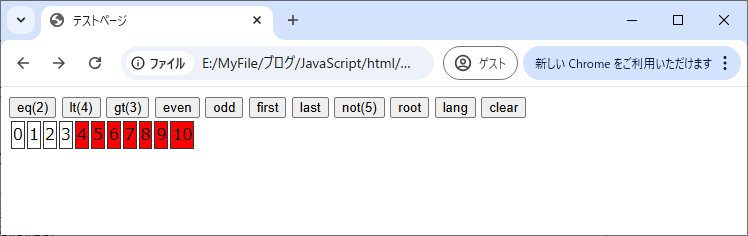
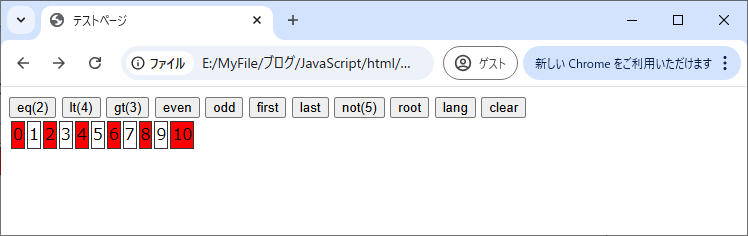
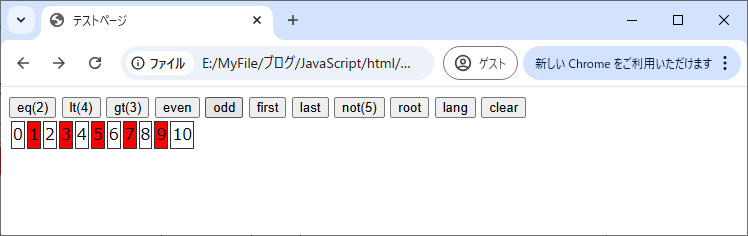
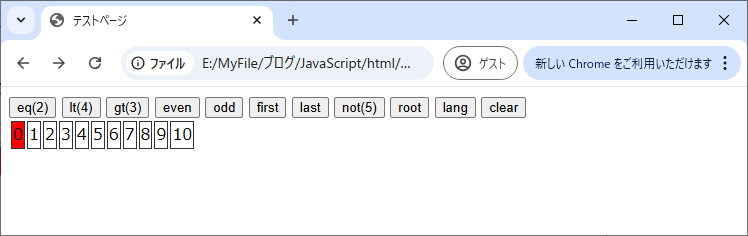
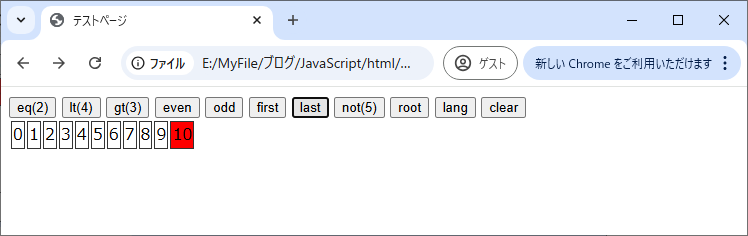
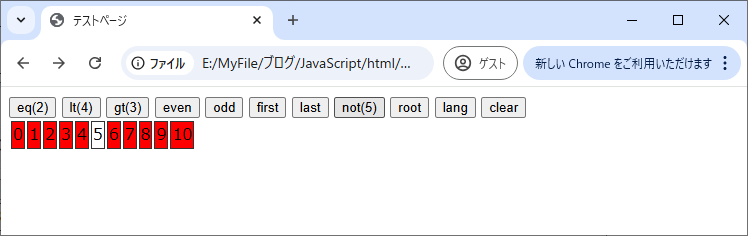
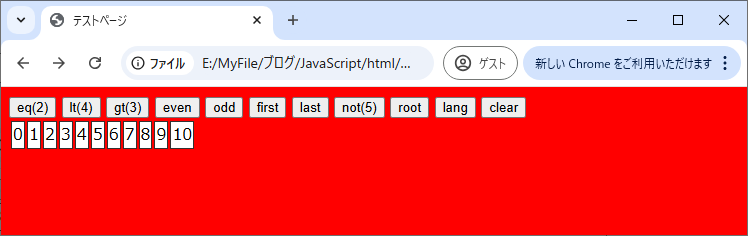
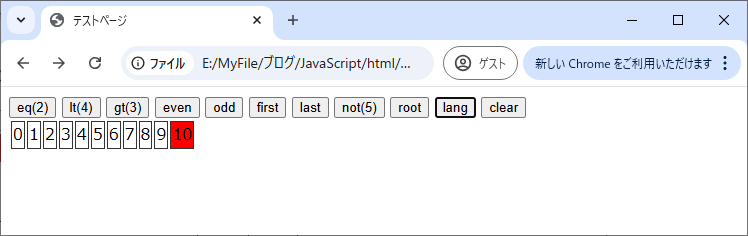
インデックスによるセレクタ。サンプルではHTMLで記述した10個のtd要素すべてにid付与し、jQueryで10個ボタンそれぞれをクリックした際のアクションを記述しています。「clear」ボタンは最初の状態(tdに色が付いていない状態へリセットします。)
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
td {
border: 1px solid #333333;
}
</style>
</head>
<body>
<form>
<input type="button" id="eq" value="eq(2)">
<input type="button" id="lt" value="lt(4)">
<input type="button" id="gt" value="gt(3)">
<input type="button" id="even" value="even">
<input type="button" id="odd" value="odd">
<input type="button" id="first" value="first">
<input type="button" id="last" value="last">
<input type="button" id="not" value="not(5)">
<input type="button" id="root" value="root">
<input type="button" id="lang" value="lang">
<input type="button" id="clear" value="clear">
</form>
<table>
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td lang="en-us">10</td>
</tr>
<table>
</body>
<script>
$(document).ready(function(){
$('#eq').on('click',function(){
$('td:eq(2)').css('background-color','red');
});
$('#lt').on('click',function(){
$('td:lt(4)').css('background-color','red');
});
$('#gt').on('click',function(){
$('td:gt(3)').css('background-color','red');
});
$('#even').on('click',function(){
$('td:even').css('background-color','red');
});
$('#odd').on('click',function(){
$('td:odd').css('background-color','red');
});
$('#first').on('click',function(){
$('td:first').css('background-color','red');
});
$('#last').on('click',function(){
$('td:last').css('background-color','red');
});
$('#not').on('click',function(){
$('td:not(:eq(5))').css('background-color','red');
});
$('#root').on('click',function(){
$(':root').css('background-color','red');
});
$('#lang').on('click',function(){
$(':lang(en-us)').css('background-color','red');
});
$('#clear').on('click',function(){
$('td,html').css('background-color','white');
});
});
</script>