jQuery セレクタ 複数のセレクタをまとめて使う
指定したセレクタそれぞれにマッチした要素の集合が、1つのjQueryオブジェクトとして返されます。ただし、要素の順番は特に決まっていませんので、ドキュメント内の出現順や指定したセレクタの順に返されることを期待して処理を書かないようにしなければなりません。
書式
$(' セレクタ1,セレクタ2,セレクタ3,・・・ ')$('div, p, .myClass, #myId')サンプル
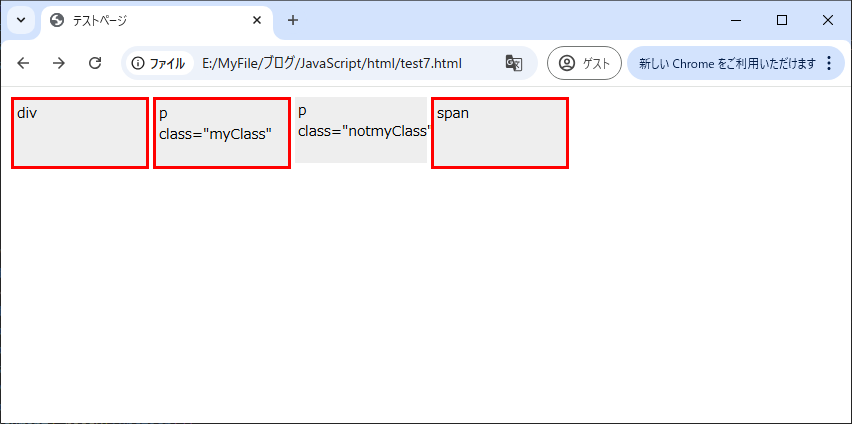
複数のセレクタ
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
div, span, p {
width:126px;
height: 60px;
float:left;
padding:3px;
margin:2px;
background-color: #eee;
font-size: 14px;
}
</style>
</head>
<body>
<div>div</div>
<p class="myClass">p class="myClass"</p>
<p class="notmyClass">p class="notmyClass"</p>
<span>span</span>
</body>
<script>
$(document).ready(function(){
$('div, span, p.myClass').css('border','3px solid red');
});
</script>