JavaScript セレクトメニューで選択された項目を取得する
セレクトメニューで選択された項目に関して、いくつかの情報を取得することができます。まず、選択された番号に関して、セレクトメニューオブジェクトの「selectedIndex」プロパティに入っていきます。選択された項目の値は、セレクトメニューオブジェクトの「value」プロパティに入っています。選択された値ではなく、「options」要素で指定されている文字を取得するには、選択された「options配列」の「textプロパティ」を使います。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//セレクトメニューの要素を読み出し
var mySelMenu = document.getElementById("food");
//ボタン要素の読み出し
var btn = document.getElementById("chk");
//ボタンにイベントを割り当て
btn.addEventListener("click",function(evt){
//セレクトメニューの選択番号を取得
var no = mySelMenu.selectedIndex;
//セレクトメニューの選択項目を取得
var item = mySelMenu.value;
//セレクトメニューの選択文字を取得
var text = mySelMenu.options[no].text;
ele.innerHTML = "選択された番号:"+no+"<br>";
ele.innerHTML += "選択された項目:"+item+"<br>";
ele.innerHTML += "選択された文字:"+text+"<br>";
})
}, false);
</script>
<form name="selectFoods">
<select id="food">
<option value="rice">白米</option>
<option value="pasta">パスタ</option>
<option value="frink">飲料</option>
<option value="beer">ビール</option>
</select>
<input type="button" value="選択番号と項目をチェック" id="chk">
</form>
<output></output>
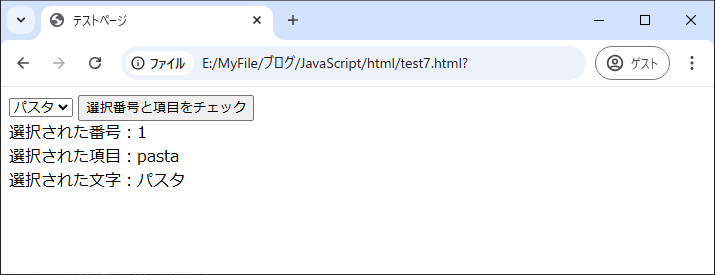
</body>「選択番号と項目をチェック」ボタンをクリックすると、セレクトメニューで選択されている番号や項目などが表示されます。