JavaScript フォームの内容を読みだす
テキストフィールドに入力された内容を読みだすには、要素の「value」プロパティにアクセスします。テキストフィールドに数値を入れた場合でも「value」プロパティで読みだすと数値型ではなく文字列型として返されます。数値型として読みだすには「valueAsNumber」プロパティを参照します。ただし、「valueAsNumber」プロパティでアクセスできるのは、「Input」要素の「type」属性に「number」を指定した場合になります。他の形式で指定した場合は、読みだすことはできません。
<body>
<script>
window.addEventListener("load" , function(){
var btn = document.getElementsByTagName("button")[0];
btn.addEventListener("click", function(evt){
var ele = document.getElementsByTagName("output")[0];
//名前を入力するテキストフィールドの値を読みだす
var userName = document.getElementById("uname").value;
//予約日を入力するテキストフィールドの値を読みだす
var resDay = document.getElementById("reservedDay").value;
ele.innerHTML="名前:"+userName+"<br>";
ele.innerHTML+="予約日:"+resDay;
//デフォルトイベント禁止
evt.preventDefault();
}, false);
}, false);
</script>
<form name="selectFoods">
<p><label>名前:
<input type="text" id="uname" value="KF" placeholder="名前を入力してください。">
</label>
</p>
<p><label>予約日:
<input type="data" id="reservedDay">
</label>
</p>
<button>内容を読み出して表示</button>
</form>
<output></output>
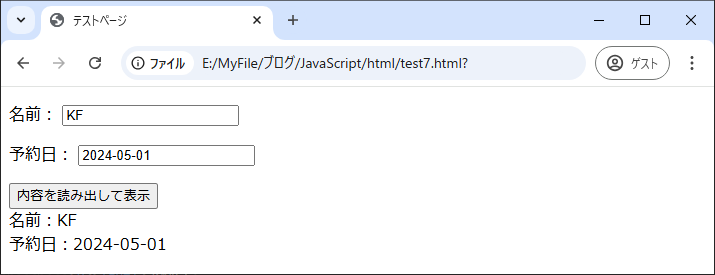
</body>テキストフィールドに入力した後、内容を読み出して表示ボタンをクリックすると、入力した内容が画面に表示する