アコーディオンメニューをつくる
アコーディオンメニューは、開いている状態と閉じている状態チェックボックスを利用してつくります。チェックボックス自体は表示されませんが、それに関連付けたラベルをアコーディオンメニューの見出しのように常に表示させておき、そのラベルをクリックすることでチェックボックスのオンとオフを切り替えます。今回の例では、チェックボックスがチェックされていないときは直後のul要素の高さを0にし、メニュー項目を非表示にしています。疑似クラス「:checked」を使用して、チェックされたときに通常の高さに戻しますが、その際にtransitionプロパティを使い、ul要素がアニメーションのように伸びて出現する設定にします。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
.aside{
width: 400px;
}
label{
display: block;
cursor:pointer;
padding: 0.8em;
color:#ffffff;
background-color: #999999;
font-weight: bold;
}
input[type="checkbox"]{
display: none;
}
ul{
list-style: none;
margin:0 0 0.5em 0;
padding: 0;
height: 0;
overflow: hidden;
transition: height 0.6s;
}
#acm:checked + ul{
height:6.2em;
}
li{
margin: 0;
padding: 0;
line-height: 1;
}
a{
display: block;
text-decoration: none;
padding: 0.8em 0.8em 0 0.8em;
color: #000000;
}
</style>
</head>
<body>
<aside>
<label for="acm">アコーディオンメニュー</label>
<input type="checkbox" id="acm">
<ul>
<li><a href="#">アコーディオンメニューAの項目1</a></li>
<li><a href="#">アコーディオンメニューAの項目2</a></li>
<li><a href="#">アコーディオンメニューAの項目3</a></li>
</ul>
</aside>
</body>
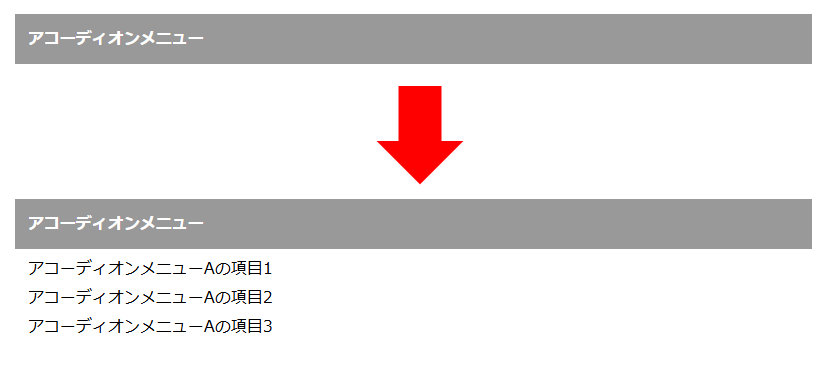
</html>実行結果