(フォーム)送信ボタンの見た目を変更したい
送信ボタン(<input type=”submit”>)には様々なCSSを適用できます。ブラウザが用意しているデフォルトの送信ボタンは小さいので、多くの場合フォントを大きくしたり、ボタンそのものの色を変えたりします。また、:hoverセレクタが使えるので、マウスホバー時のデザインを作ることができます。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
input[type="submit"]{
padding: 6px 20px;
border: 4px solid #ffd386;
border-radius: 10px;
background:#ff753e ;
font-size: 20px;
color:#ffffff;
}
input[type="submit"]:hover{
background:#ffd386;
}
</style>
</head>
<body>
<form action="#" method="POST" id="login_form"> <h1 class="login_title"></h1>
<p class="login_line"></p>
<label>メールアドレス<br>
<input type="email" name="mail_address"></label>
<p class="login_line">
</p>
<label>パスワード<br>
<input type="password" name="password"></label>
<p class="login_line"><input type="submit" value="ログイン"></p>
</form>
</body>
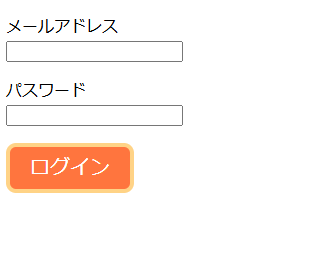
</html>実行結果