ボックスの背景色を指定したい
要素のボックスに背景色を指定するのは、非常によく行われます。背景色を設定するには、backgroundプロパティかbackground-colorプロパティで色を指定します。
背景を設定するCSS
ボックスの背景は、背景色または背景画像で塗りつぶすことができます。また、塗りつぶしには様々な設定ができるようになっていて、全部で6種類のプロパティがあります。
1、background-colorプロパティ(背景色の色)
ボックスを単色で塗りつぶすには、background-colorプロパティを使用します。値に指定するのは「色」です、16進数のHEXカラー、rgb()、rgba()、カラーキーワードが使えます。また、色を指定する代わりに「transparent」というキーワードを使うこともできます。背景色をつけない場合にはtransparentをにします。
書式:background-colorプロパティ
background-color:色;2、background-imageプロパティ(背景画像の指定)
背景画像を指定するには、background-imageプロパティを使用します。値には「url()」内に、使用する画像のパスを指定します。また、画像ではなくグラデーションを指定する場合にもbackground-imageプロパティを使用します。
書式:background-imageプロパティ
background-image:url(背景画像のパス);3、background-positionプロパティ(背景画像の表示位置の指定)
背景画像を表示する位置を設定するのが、background-positionプロパティです。
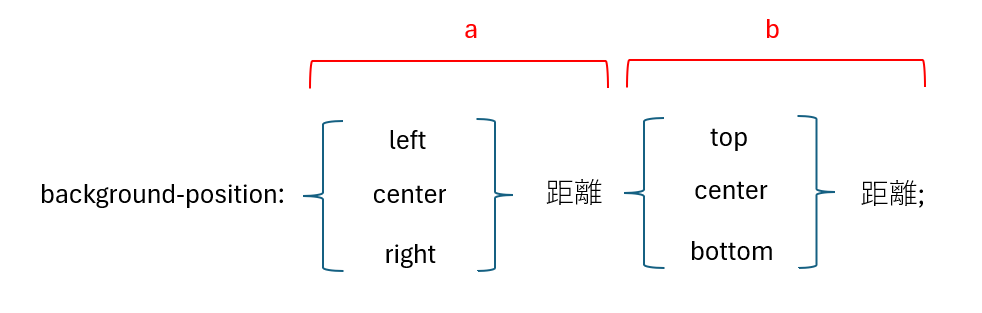
書式:background-positionプロパティ

この図の中で(a)には「横方向の位置」を、(b)には「縦方向の位置」を指定します。(a)の部分には、ボックスの左端(left)/中央(center)/右端(right)からの「距離」を指定します。距離は「数値+単位」で指定します。たとえば、左端から50pxの位置に画像を配置したいなら、(a)の値を「left50px」とします。
(b)の部分には、ボックスの上端(top)/中央(center)/下端(bottom)からの距離を指定します。たとえば、下端からボックスの高さの10%の位置に背景画像を配置したいなら、(b)の値を「bottom 10%」とします。なお、(a)も(b)も距離に指定する数値が「0px」なら、省略することが出来ます。background-positionを使用しなければ、背景画像はボックスの左上に表示されます。
4、background-sizeプロパティ(背景画像の表示サイズの指定)
背景画像を、その画像の実際の大きさではなく拡大/縮小して表示したい時は、background-sizeプロパティを使用します。background-sizeプロパティのデフォルトは「auto」で、このプロパティを使用しなければ、背景画像はその画像の実サイズで表示されます。レスポンスシブWebデザインでは、スマートフォンなど高解像度のディスプレイを持つ端末できれいにみえるように、実際に表示されるサイズよりも2倍~3倍大きく作って画像を使用することがあります。そうした画像を背景に使用するときに役立ちます。
background-sizeプロパティの値には「contain」か「cover」というキーワード、もしくは横方向、縦方向の表示サイズを「数値+単位」のかたちで、半角スペースで区切って指定します。
書式:background-sizeプロパティ
background-size: contain または dover;
background-size: 50% 50%;5、background-repeatプロパティ(背景画像の繰り返し)
background-repeatプロパティ、ボックスよりも背景画像が小さいときに、画像を繰り返し表示するかどうか、などを設定します。値には次のキーワードを指定します。background-repeatプロパティのデフォルト値は「repeat」なので、背景画像は基本的にはボックスを埋め尽くすように縦横に繰り返して表示されます。
書式:background-repeatプロパティ
background-repeat:表の値のどれか;| 値 | 説明 |
|---|---|
| repeat | 縦横に繰り返す(デフォルト) |
| no-repeat | 繰り返さない |
| repeat-x | 横方向にだけ繰り返す |
| repeat-y | 縦方向にだけ繰り返す |
6、background-attachmentプロパティ(背景画像の固定)
通常、背景画像はページのスクロールに合わせて移動します。しかし、background-attachmentプロパティを使うと、ページをスクロールしても背景画像は移動しない、ということができます。値にはキーワードを使用します。
書式:background-attachmentプロパティ
background-attachment:色;| 値 | 説明 |
|---|---|
| scroll | ページに合わせてスクロール |
| fixed | 背景画像の位置を固定 |
7、backgroundプロパティ
backgroundプロパティを使うと各種背景の設定を一括で行うことができます。
書式:backgroundプロパティ
background:1 2 3/4 5 6;backgroundプロパティは、1~6すべての値を指定しなければならないわけではありません。1(background-colorプロパティ)か、もしくは2(background-image)のどちらかが指定されていれば後は省略可能です。それぞれのプロパティは、半角スペースで区切って指定します。ただし、4(background-size)を指定するときは、3(background-position)に続ける必要があり、それらの間を半角の「/」で区切ります。
書式:background-sizeプロパティを個別に書く例
background:1 2 3 5 6;
background-size: contain もしくは coverもしくは表示サイズ;<!DOCTYPE html>
<html lang="ja">
<head>
<style>
.course {
margin-bottom: 10px;
padding: 30px 0;
width: 300px;
}
.course p {
margin: 0;
text-align: center;
color: #ffffff;
}
.html-css{
background-color: #38a3a5;
}
.design {
background-color: rgba(230, 135, 135, 1.0);
}
.js {
background-color: hsla(35,80%, 60%, 1.0);
}
.app {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="course html-css">
<p>数学科</p>
</div>
<div class="course design">
<p>語学科</p>
</div>
<div class="course js">
<p>調理科</p>
</div>
<div class="course app">
<p>自動車科</p>
</div>
</body>
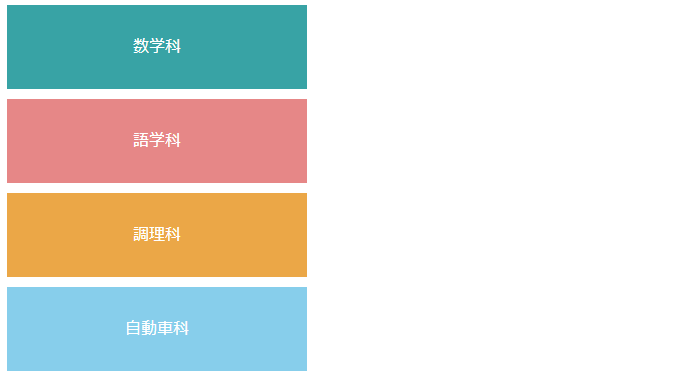
</html>実行結果