テキストの前後に記号を挿入したい
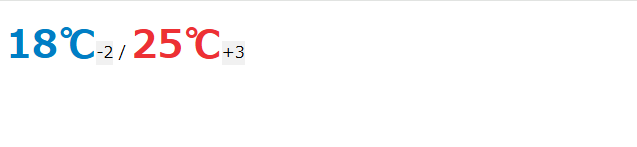
テキストの前後に記号を数字実体参照で挿入したいとき「::before」「::after」セレクタで作るスタイルに必須のcontentプロパティに必須のcontentプロパティには、挿入するコンテンツに実体参照を使うことができます。今回は、気温を表す数字の後ろに「℃」を表示させます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.forecast{
text-align: center;
}
.temperature{
font-size: 2.4em;
font-weight: bold;
}
.temperature::after{
content:"\2103";
}
.min{
color: #007ec5;
}
.max{
color: #ed3034;
}
.diff{
background-color: #f1f1f1;
}
</style>
</head>
<body>
<p>
<span class="temperature min">18</span><span class="diff">-2</span>
/
<span class="temperature max">25</span><span class="diff">+3</span>
</p>
</body>
</html>
実態参照が定義されていない文字には「数字実体参照」を使う
HTMLでは使用できない文字、たとえば「<」や「>」には、「&」で始まり「;」で終わる実体参照が定義されています。しかし、実体参照が定義されていない記号などを入力したいときは、OSに問うsれテイル文字入力用のパレットを使って入力するか、数字実体参照を使います。数字実体参照とは、円マーク(¥)もしくはバックスラッシュ(\)で始まる4桁の数字のことです。この4桁の数字は、すべての文字に割り当てられている「ユニコード・コードポイント」と呼ばれるもので、次のようなものがあります。とくに、文字化けをする可能性のある文字を表示したいときにつかうとよいでしょう。
| 記号 | 数字実体参照 |
|---|---|
| ℃ | \2103 |
| ℉ | \2109 |
| ゜ | \00B0 |
| ℡ | \2121 |
| ⓪ | \24EA |
| ① | \2460 |
| ② | \2461 |
| ③ | \2462 |
| ④ | \322A |
| ⑤ | \322B |
| ⑥ | \322C |
| ⑦ | \322D |
| ⑧ | \322E |
| ⑨ | \322F |
| ⑩ | \3230 |