jQuery Callbacksオブジェクトをロックする・ロックされているか確認する
lock()はCallbacksオブジェクトをその時点の状態、その時点で与えられている引数で「ロック」します。ロック前にadd()されていたコールバックはfire()しても実行されません。「memory」フラグを指定して生成したCallbacksオブジェクトでは、lock()後にadd()で追加することでコールバックを実行できますが、リスト中の各コールバック関数に渡される引数をロックした時点に固定されるため、lock()以前に渡した引数が反映されます。locked()は、Callbacksオブジェクトがロックされているかどうかをtrueまたはfalseで返します。
書式
callbacks.lock()
callbacks.locked()callbacks.lock();
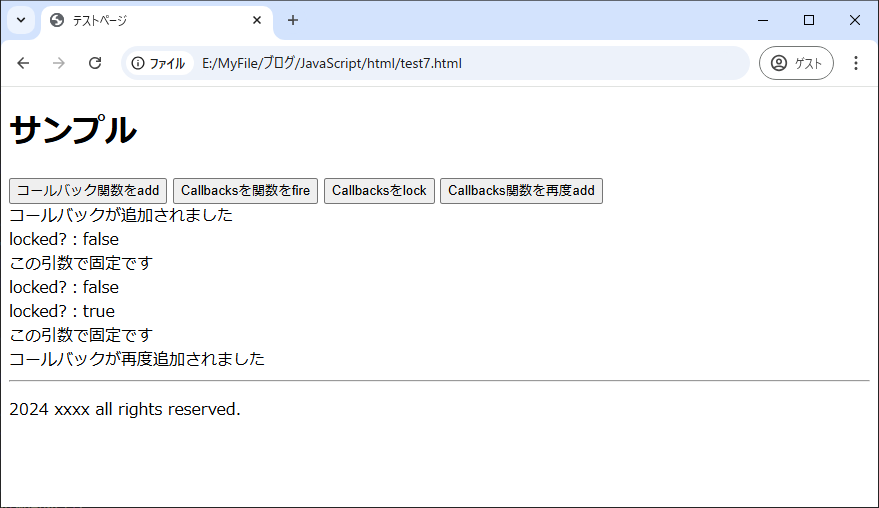
var disabled = callbacks.locked();サンプル
Callbacksオブジェクトのロックとmemoryフラグの動作
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<button class="button" type="button" name="button1">コールバック関数をadd</button>
<button class="button" type="button" name="button2">Callbacksを関数をfire</button>
<button class="button" type="button" name="button3">Callbacksをlock</button>
<button class="button" type="button" name="button4">Callbacks関数を再度add</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
var callbacks = $.Callbacks('memory');
var myfunc1 = function(str){
$('.desc').append(str);
}
$('button[name=button1]').on('click',function(){
callbacks.add(myfunc1);
$('.desc').append('コールバックが追加されました<br>');
$('.desc').append('locked?:'+callbacks.locked()+'<br>');
});
$('button[name=button2]').on('click',function(){
callbacks.fire('この引数で固定です<br>');
$('.desc').append('locked?:'+callbacks.locked()+'<br>');
});
$('button[name=button3]').on('click',function(){
callbacks.lock();
$('.desc').append('locked?:'+callbacks.locked()+'<br>');
});
$('button[name=button4]').on('click',function(){
callbacks.add(myfunc1);
$('.desc').append('コールバックが再度追加されました<br>');
});
});
</script>
</body>