jQuery Callbacksオブジェクトを無効化する・無効化されているか確認する
disable()はCallbacksオブジェクトを無効化し、以後fire()で実行できなくなります。disabled()はCallbacksオブジェクトが無効化されていればtrue、そうでなければfalseを返します。
書式
callbacks.disable()
callbacks.disabled()callbacks.disable();
var disabled = callbacks.disabled();サンプル
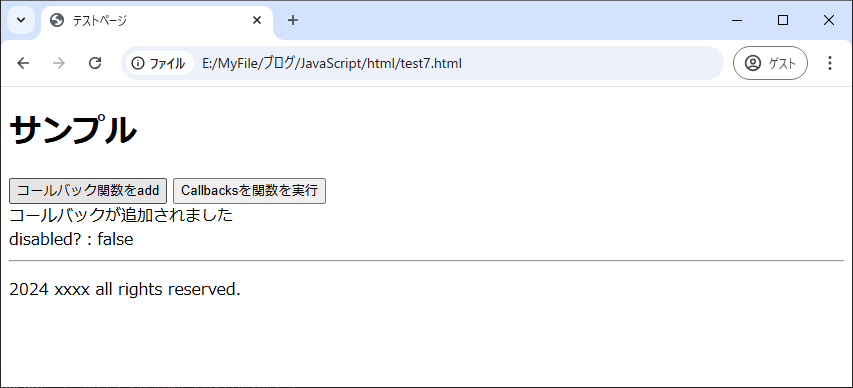
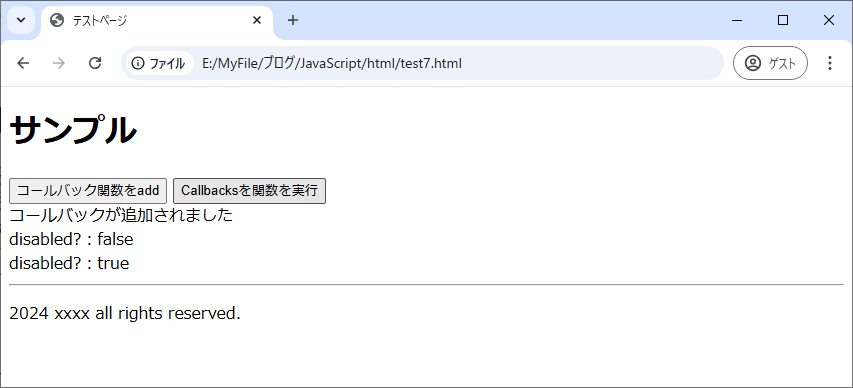
Callbacksオブジェクトを無効化し、無効化されたか確認する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<button class="button" type="button" name="button1">コールバック関数をadd</button>
<button class="button" type="button" name="button2">Callbacksを関数を実行</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
var callbacks = $.Callbacks();
var myfunc1 = function(str){
$('.desc').append(str);
}
$('button[name=button1]').on('click',function(){
callbacks.add(myfunc1);
$('.desc').append('コールバックが追加されました<br>');
$('.desc').append('disabled?:'+callbacks.disabled()+'<br>');
});
$('button[name=button2]').on('click',function(){
callbacks.disable();
$('.desc').append('disabled?:'+callbacks.disabled()+'<br>');
});
});
</script>
</body>