jQuery 「CSS操作」要素の幅を設定する
.width()メソッドに引数を与えると、要素の高さを設定できます。条件にマッチする要素が複数ある場合、値はすべての要素に一括して設定されます。jQuery1.4.1以降では引数としてクロージャを記述することにより、動的に幅を設定できます。サンプルでは、特定の要素のインデックス番号を取得index()メソッドでp要素を指定し、1×50、2×50・・・と順番に値を返すことによって50ピクセルずつ幅を変化させます。
書式
$( 対象要素 ).width(値);
$( 対象要素 ).width(function(){処理…});$("p:last").width(500);
$("p").width(function(){
return $(this).index() * 50;
});サンプル
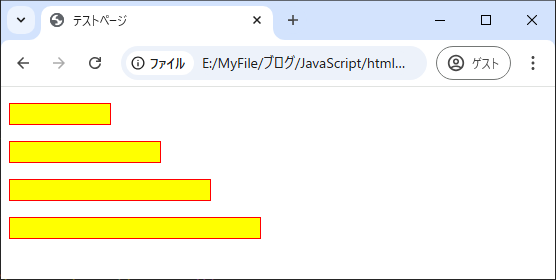
要素の幅を設定する
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
p{
width: 150px;
height: 20px;
background-color: yellow;
border:1px red solid;
}
</style>
</head>
<body>
<div></div>
<p></p>
<p></p>
<p></p>
<p></p>
<script>
$(document).ready(function(){
$('p').width(function(){
return ($(this).index()+1)*50;
});
});
</script>
</body>
</html>