jQuery 「CSS操作」横方向のスクロール位置を取得する・設定する
.scrollLeft()メソッドは、引数なしで要素の横方向の現在のスクロール位置を取得し、引数を与えれば指定した位置までスクロールします。
書式
$( 対象要素 ).scrollLeft();
$( 対象要素 ).scrollLeft({位置});var scrollLeft = $("p").scrollLeft();
$('p').scrollLeft(300);サンプル
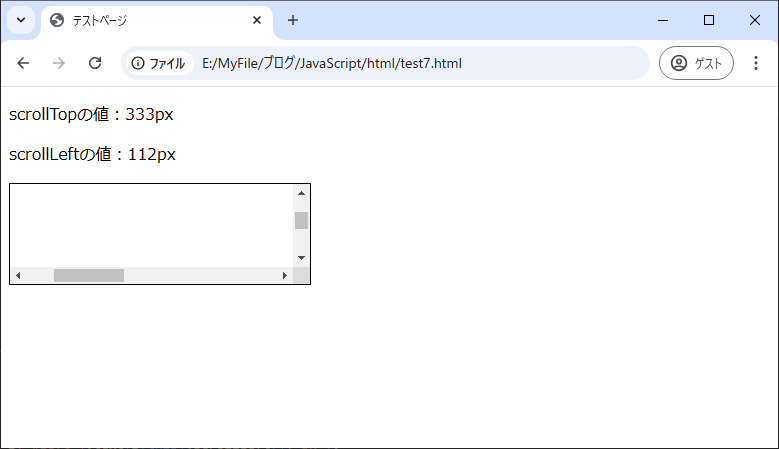
スクロール位置を取得する。contentsにスクロールする領域をheight、widthで設定します。また、このときのスクロール領域はcontents内で設定したheight、widthから親要素boxのheight、widthを引いた高さ及び幅になります。サンプルの場合だとscrollTopの最大値は900px(1000-100)、scrollLeftの最大値は700px(1000-300)になります。
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
#box{
overflow:scroll;
height: 100px;
width: 300px;
border: 1px solid black;
}
#contents{
height: 1000px;
width: 1000px;
}
</style>
</head>
<body>
<p>scrollTopの値:<span id="top">0px</span></p>
<p>scrollLeftの値:<span id="left">0px</span></p>
<div id="box">
<div id="contents">contents</div>
</div>
<script>
$(document).ready(function(){
$('#box').scroll(function(){
$('#top').text($(this).scrollTop()+'px');
});
$('#box').scroll(function(){
$('#left').text($(this).scrollLeft()+'px');
});
});
</script>
</body>
</html>