jQuery 「イベント」一度だけ呼び出したいイベントハンドラを割り当てる
.on()で追加されるイベントハンドラはイベントが発生すれば何度でも実行されますが、.one()メソッドでは一度だけ実行して以後は実行されないイベントハンドラを登録できます。
書式
$(対象要素).one('イベントタイプ',[セレクタ],[データ],[イベントハンドラ])$("table").one("click dblclick","td",{msg: 'message'},
function(e){
・
・
});サンプル
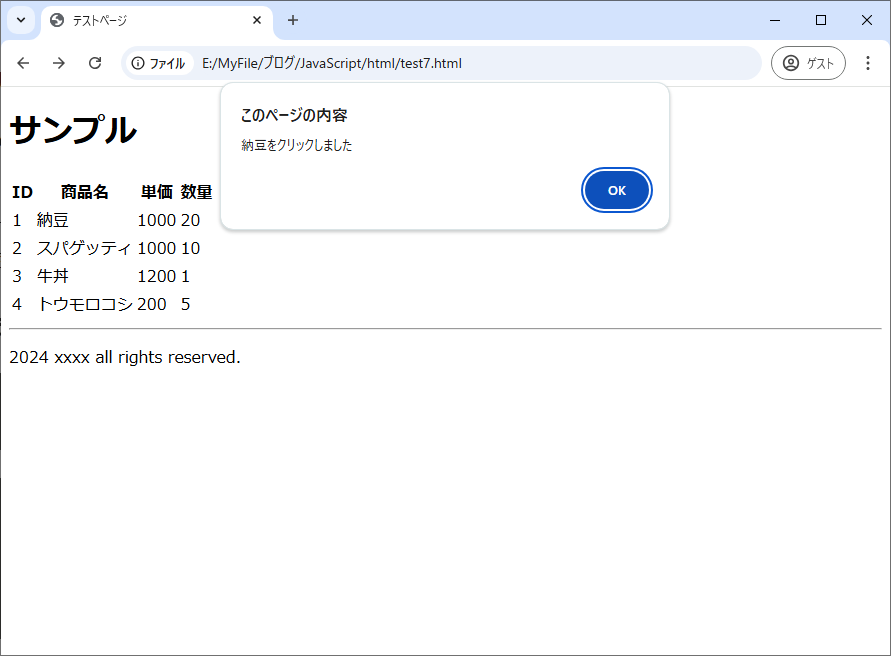
1度だけ発火するイベントハンドラを登録する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<table>
<tr>
<th>ID</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
</tr>
<tr>
<td>1</td>
<td>納豆</td>
<td>1000</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>スパゲッティ</td>
<td>1000</td>
<td>10</td>
</tr>
<tr>
<td>3</td>
<td>牛丼</td>
<td>1200</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>トウモロコシ</td>
<td>200</td>
<td>5</td>
</tr>
</table>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('table').one('click','td', {msg: 'をクリックしました'},
function(e){
alert($(e.target).text()+e.data.msg);
});
});
</script>
</body>