jQuery 「CSS操作」CSSスタイルの一括指定
「プロパティ名1:値1, プロパティ名2:値2・・・」と指定を列挙することで、要素に対して一括してスタイルを設定できます。値が数値の場合、単位はデフォルトでピクセルと解釈されます。上記の例の1行目のようにプロパティ名をCSSでの表記法と同様に指定する場合は引用符が必須となりますが、プロパティ名をキャメルケースで指定する場合は引用符は必須ではありません。
書式
CSS({プロパティ名1:値1,プロパティ名2:値2・・・})$(this).css({"background-color":"blue","color":"white","font-size":60});
$(this).css({"background-color":"blue","color":"white",fontSize:60});サンプル
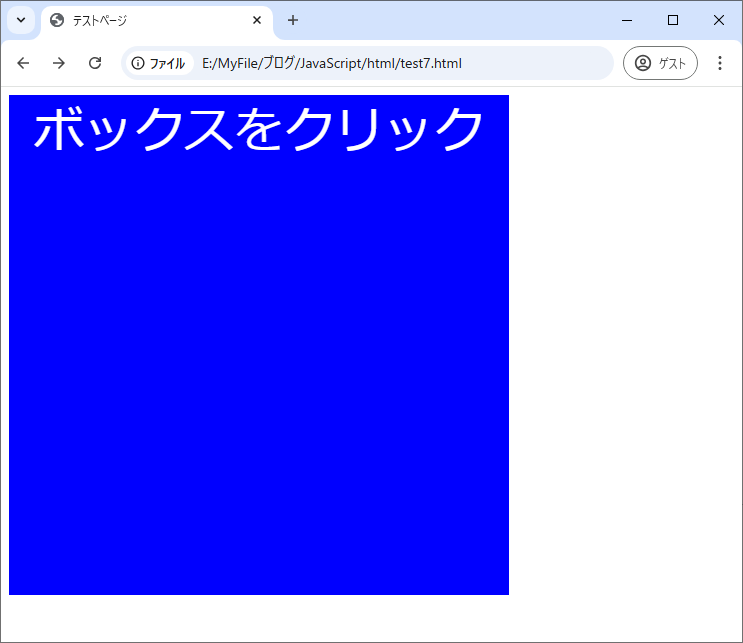
クリックした要素のスタイルを一括して変更する
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
div{
font-size: 12px;
color: black;
width: 500px;
height: 500px;
background-color: yellow;
text-align: center;
}
</style>
</head>
<body>
<div>ボックスをクリック</div>
<script>
$(document).ready(function(){
$('div').on('click',function(){
var hashObj = {
backgroundColor:"blue",
color:"white",
fontSize:"50px"
}
$(this).css(hashObj);
});
});
</script>
</body>
</html>