jQuery 「走査系のメソッド」 インデックス値の範囲で要素を抽出する
要素集合から、0で始まるインデックス値の範囲を指定して要素を抽出し、新たなjQueryオブジェクトを生成します。第2引数の終了インデックスは省略可能で、その場合は開始インデックスで指定した要素から最後の要素までが抽出されます。終了インデックスが指定された場合、抽出されるのは終了インデックスで指定した要素の直前の要素までになります。終了インデックスにマッチする要素は含まれません。インデックス値には負の値も指定できます。その場合、開始・終了の各インデックス値は、それぞれ要素集合の後ろから数えた値として扱われます。
書式
.slice( 開始インデックス , [終了インデックス] )$('p').slice(2)
$('p').slice(1,5)
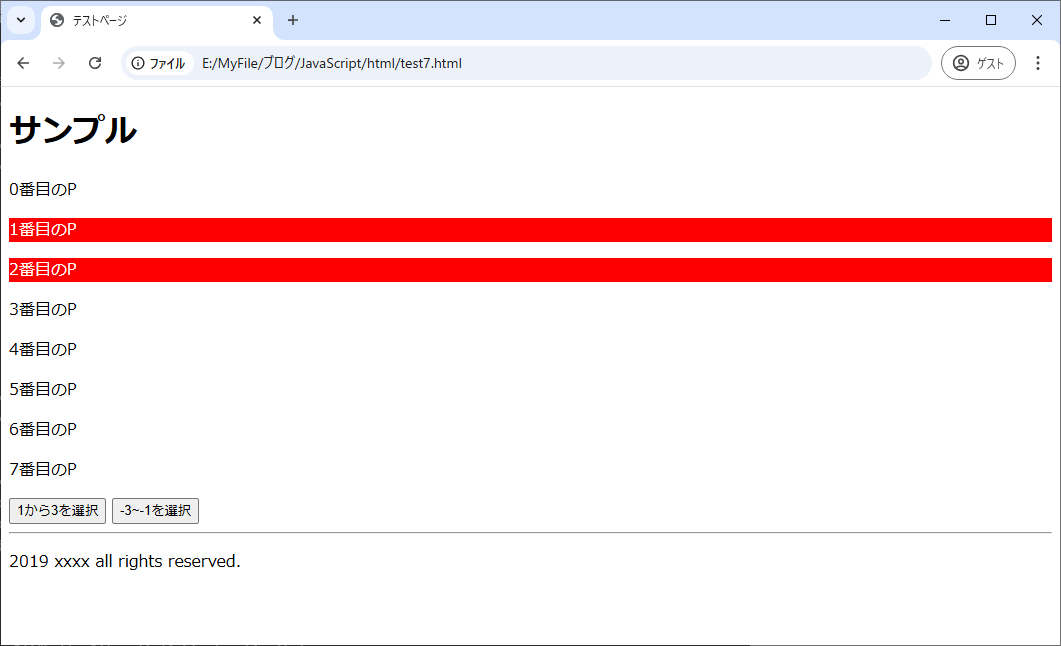
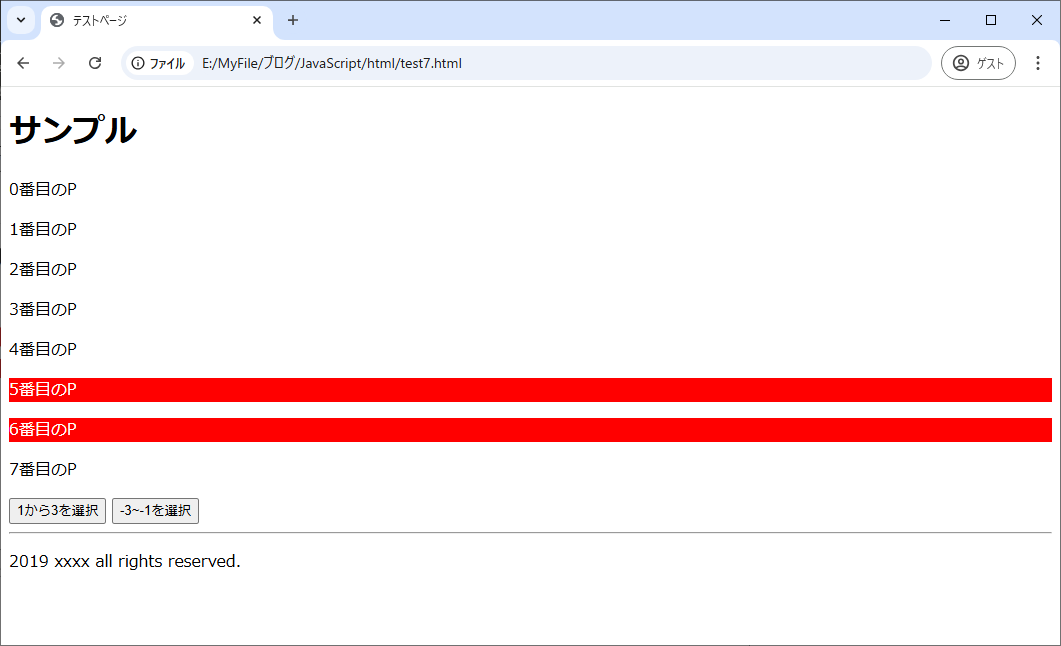
$('p').slice(-3, -1)サンプル
sliceで範囲を絞った要素の背景色を塗り替える
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="sticky">0番目のP</p>
<p class="sticky">1番目のP</p>
<p class="sticky">2番目のP</p>
<p class="sticky">3番目のP</p>
<p class="sticky">4番目のP</p>
<p class="sticky">5番目のP</p>
<p class="sticky">6番目のP</p>
<p class="sticky">7番目のP</p>
<button class="button" id="button1" type="button" name="button1">1から3を選択</button>
<button class="button" id="button2" type="button" name="button2">-3~-1を選択</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('.sticky').slice(1,3).css('backgroundColor', 'red').css('color','white');
});
$('#button2').on('click', function() {
$('.sticky').slice(-3,-1).css('backgroundColor', 'red').css('color','white');
});
});
</script>
</body>