jQuery 「走査系のメソッド」 要素の前・後の兄弟要素をすべて抽出する
与えられたjQueryオブジェクトの要素に対し、.prevAll()は前、.nextAll()は後ろの兄弟要素をすべて取得します。引数としてセレクタを指定すれば、結果をさらに絞り込めます。
書式
.prevAll([セレクタ])
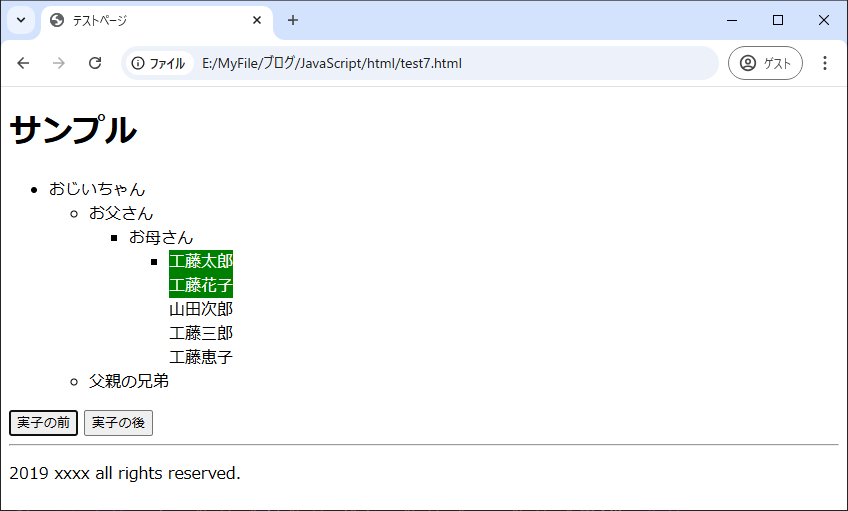
.nextAll([セレクタ])$('li.three').prevAll()
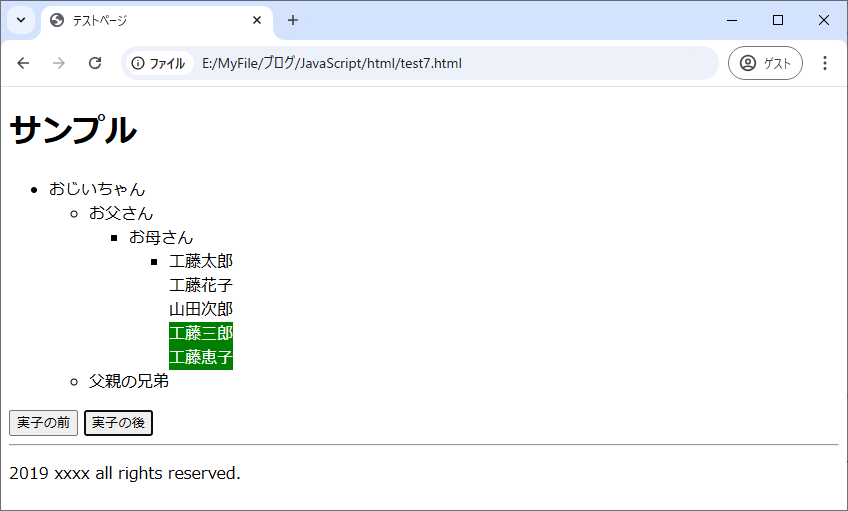
$('li.three').nextAll()サンプル
前・後のすべての兄弟要素の背景色を設定する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span id="direct" class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">実子の前</button>
<button class="button" id="button2" type="button" name="button">実子の後</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#direct').prevAll().css('backgroundColor','green').css('color','white');
});
$('#button2').on('click', function() {
$('#direct').nextAll().css('backgroundColor','green').css('color','white');
});
});
</script>
</body>