jQuery 「走査系のメソッド」 条件にマッチした要素の親要素を、範囲を限定して抽出する
.parent()と同様に、要素の親要素を先祖代々さかのぼって抽出しますが、.parentsUntil()では抽出を止める条件をセレクタを使って指定できます。セレクタを指定しない、もしくは指定したセレクタの条件が一切の要素にマッチしない場合、html要素までさかのぼってすべての親要素が返されます。
書式
.parentsUntil([セレクタ])$('li').parentsUntil()
$('p').parentsUntil('div.content')サンプル
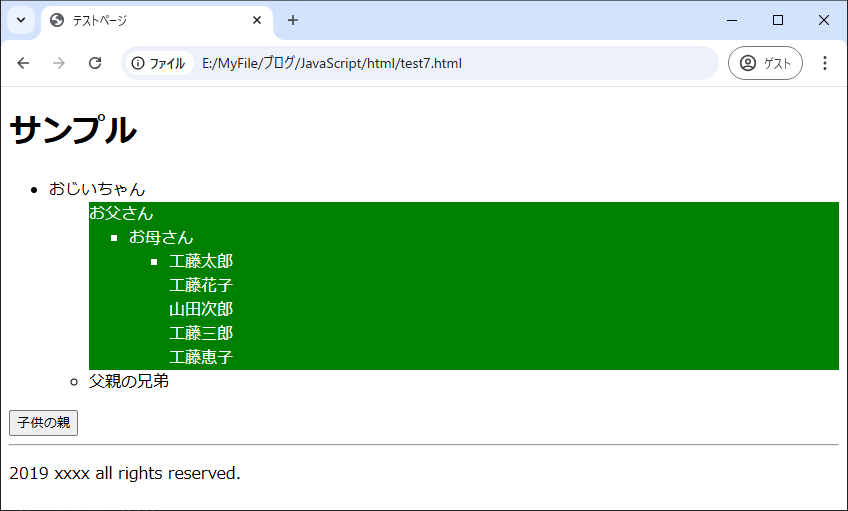
停止条件を設定して親要素を探索する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span id="child" class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">子供の親</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#child').parentsUntil('#suborder').css('backgroundColor','green').css('color','white');
});
});
</script>
</body>