jQuery 「走査系のメソッド」 条件にマッチする要素を抽出する
jQueryオブジェクトの持つ要素集合から、条件にマッチする要素だけを抽出し、新たなjQueryオブジェクトとして返します。条件はセレクタで指定することも、クロージャで指定することもできます。クロージャは各要素をテストするので、条件に応じてtrueまたはfalseを返すように記述します。trueを返した場合は抽出後のjQueryオブジェクトに含まれ、falseを返した場合は除かれます。
書式
.filter( セレクタ )
.filter(function() { 処理… })$('li').filter(':even')
$('li').filter(function(index){
return index == 1;
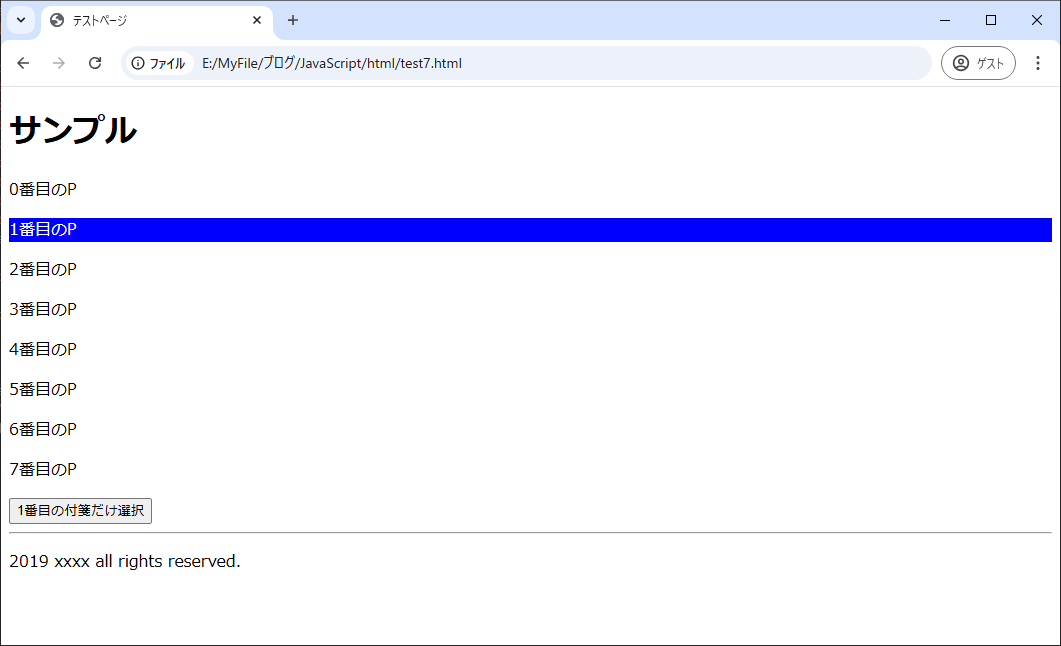
});サンプル
filterで抽出した要素の背景を設定する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="sticky">0番目のP</p>
<p class="sticky2">1番目のP</p>
<p class="sticky3">2番目のP</p>
<p class="sticky4">3番目のP</p>
<p class="sticky5">4番目のP</p>
<p class="sticky6">5番目のP</p>
<p class="sticky7">6番目のP</p>
<p class="sticky8">7番目のP</p>
<button class="button" id="button1" type="button" name="button1">1番目の付箋だけ選択</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('p').filter('.sticky2').css('backgroundColor', 'blue').css('color','white');
});
});
</script>
</body>