jQuery 「走査系のメソッド」 要素集合から子要素を抽出する
要素の集合から、条件にマッチした要素の子要素を抽出します。引数に何も指定しなければすべての子要素、引数にセレクタを記述すれば条件に応じてフィルタされた子要素の集合が取得できます。なお、結果として得られる要素集合には、探索条件にマッチした要素そのものは含まれません。返されるのは子だけで「本人」は除かれます。
書式
.children([セレクタ])$('ul').children()
$('ul').children(':odd')サンプル
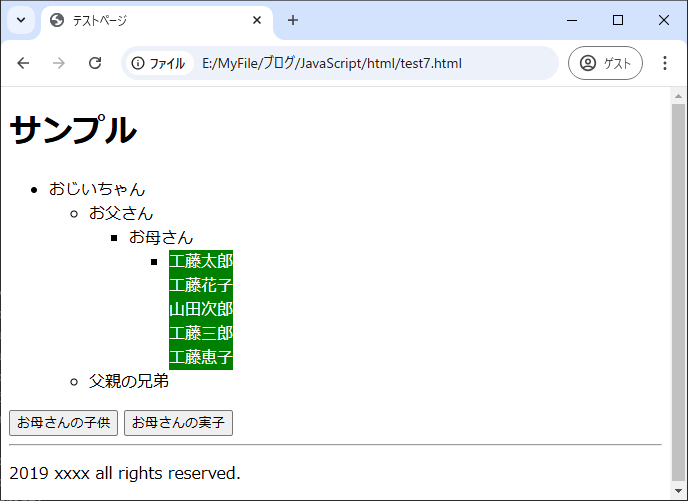
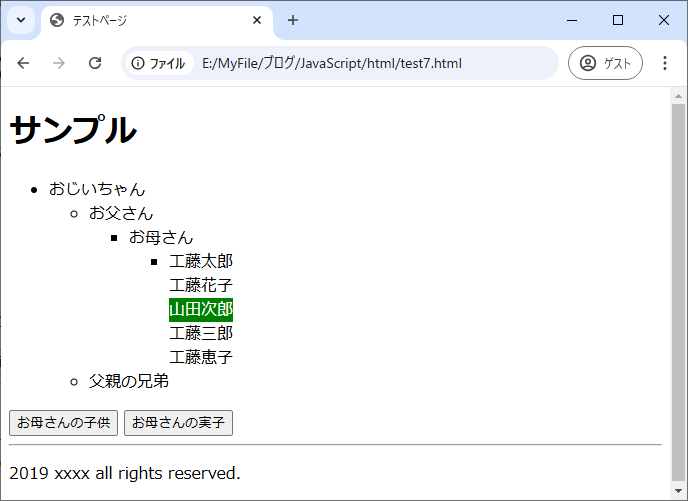
指定要素の子要素を抽出し、背景色を変更する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="direct">おじいちゃん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="direct">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span class="notdirect">父親の兄弟</span></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">お母さんの子供</button>
<button class="button" id="button2" type="button" name="button">お母さんの実子</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#felidae').children().css('backgroundColor','green').css('color','white');
});
$('#button2').on('click', function() {
$('#felidae').children('.direct').css('backgroundColor','green').css('color','white');
});
});
</script>
</body>