jQuery 「val」フォーム要素に値を設定する
フォーム要素に値を設定します。複数選択可能なオプションリスト(select multiple)やチェックボックスの場合、値の配列を引数として渡して、特定の選択肢を選択状態に設定できます。jQuery1.4以降では、引数にクロージャを記述できます。クロージャは2つの引数、「インデックス」と「値」を取れます。インデックスは、条件にマッチした要素のうち、現在の要素の出現する順序、値は、現在の要素の値です。
書式
$( 対象要素 ).val( 値 );
$( 対象要素 ).val(
function(インデックス,値){処理…}
);$('#email').val('xxxxxx@gmail.com');
$('#member').val(['yamada','hanako']);サンプル
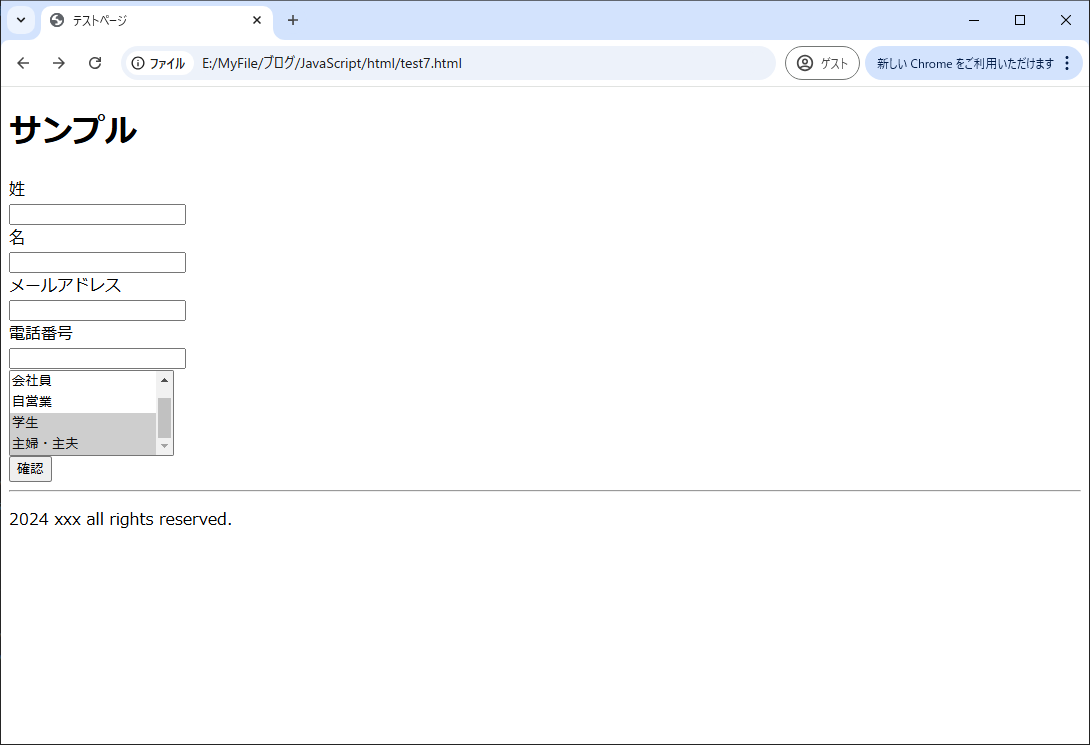
1、複数選択可能なオプションリストで、複数のオプションを選択状態にする
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br><input class="form-input" type="text" name="phone"><br>
<select multiple class="form-input" name="job">
<option value="">----選択してください----</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<input class="button" type="button" name="submit" value="確認">
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
var sel = ['student','homemaker'];
$('select').val(sel);
});
});
</script>
</body>
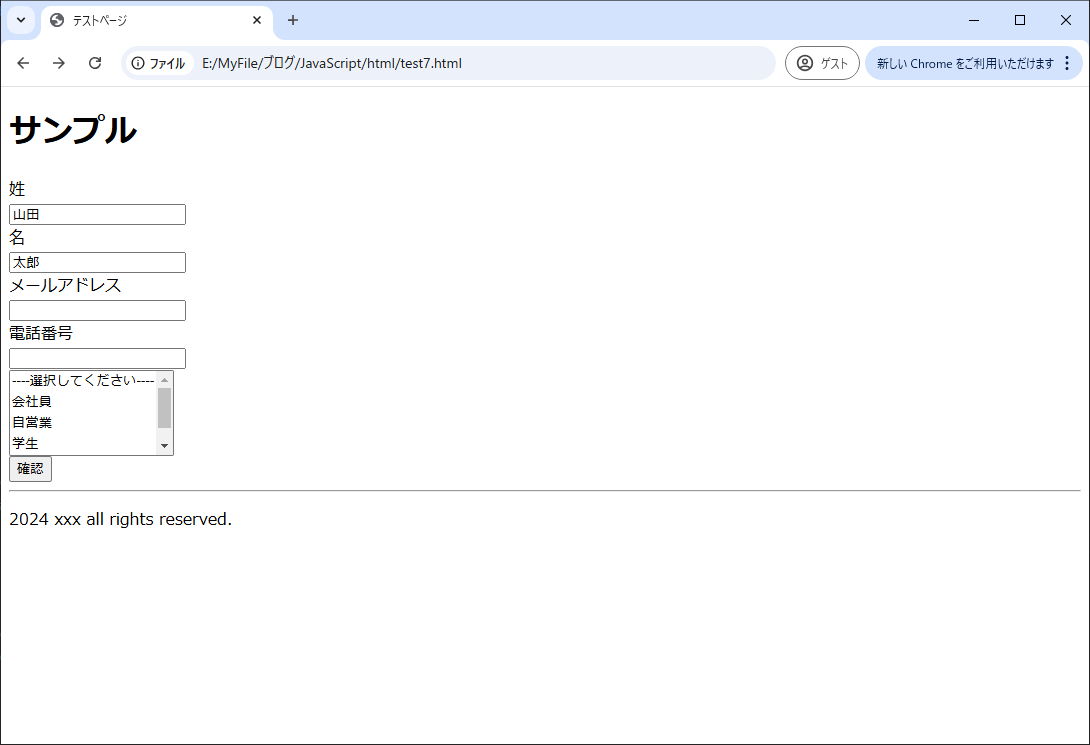
2、テキストフィールドに値を設定する
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br><input class="form-input" type="text" name="phone"><br>
<select multiple class="form-input" name="job">
<option value="">----選択してください----</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<input class="button" type="button" name="submit" value="確認">
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('input[name="lastname"]').val('山田');
$('input[name="firstname"]').val('太郎');
});
});
</script>
</body>