jQuery「val」フォーム要素から値を取得する
.val()メソッドは、フォーム要素から値を取得します。複数選択可能なオプションリスト(select multiple)やチェックボックスの場合、.val()メソッドは選択されたすべての値を配列として返します。複数選択可能なオプションリスト(select multiple)やチェックボックスでなにも選択されていない場合、jQuery3以前ではnullが返されていましたが、jQuery3からは空の配列が返されます。
書式
$( 対象要素 ).val();var email = $('#email').val();
var members= $('select.memeber option:selected').val();サンプル
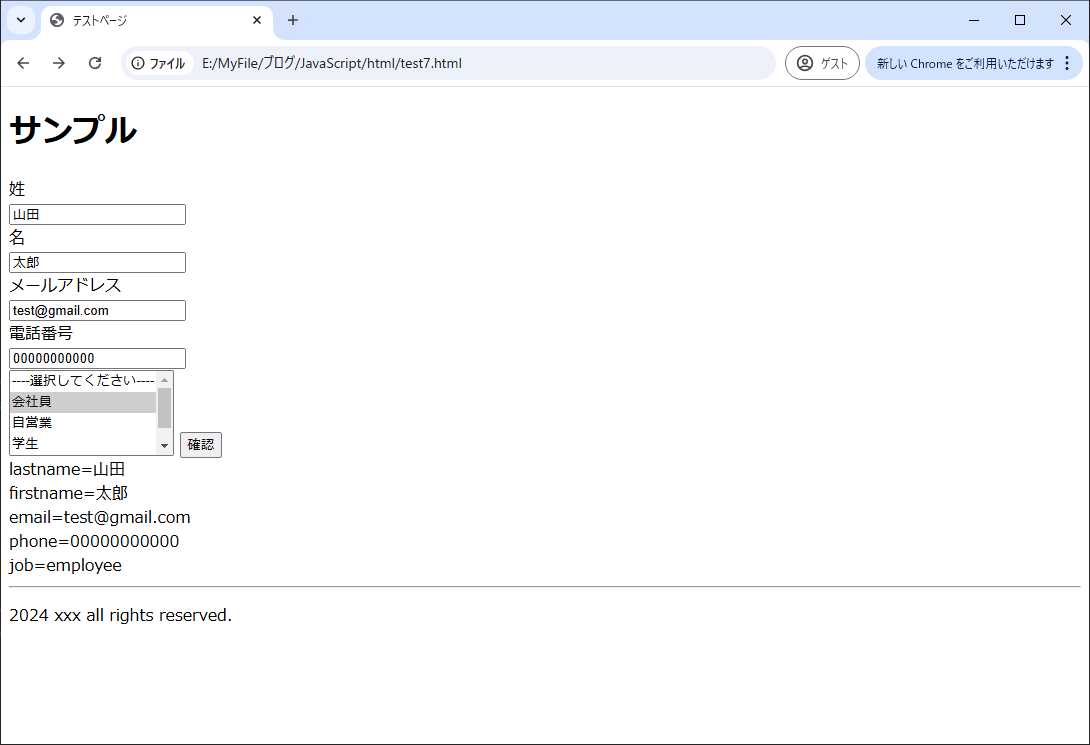
フォームに入力された値を取得する
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br><input class="form-input" type="text" name="phone"><br>
<select multiple class="form-input" name="job"><br>
<option value="">----選択してください----</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select>
<input class="button" type="button" name="submit" value="確認">
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('form input:text').each(function(){
$('.desc').append($(this).attr('name')+ '=' + $(this).val()+'<br />');
});
$('form option:selected').each(function(){
$('.desc').append($('select').attr('name')+ '=' + $(this).val()+'<br />');
});
});
});
</script>
</body>