jQuery セレクタ 子ノードのセレクタ
これらの、「子ノード」に着目して抽出条件とするセレクタです。:first-childと:last-childは、それぞれ:firstと:lastに似ていますが、:first及び:lastが選択された要素そのものにマッチするのに対し、選択された要素の子ノードを対象にする点が異なります。また、:firstが必ず1つの要素だけにマッチするのに対し、:first-childは元なるセレクタにマッチする要素が複数あり、それぞれに子ノードを持っていれば、その数だけマッチします。:first-of-typeと:last-of-typeはセレクタで指定された最初の子要素を選択します。親要素の下に2つ以上の子要素がある場合、:first-childと:last-childが先頭の子要素の中からそれぞれ最初と最後の要素を取得するのに対し、:first-of-typeと:last-of-typeは指定した子要素が先頭の子要素でなくても取得可能です。:nth-childは頭から数えて「n番目の子ノード」、:nth-last-childは後ろから「n番目の子ノード」を選択するものになります。:first-child及び:last-childでは最初と最後の子ノードしか選択できませんので、その間を埋める役割を担います。なお、:nth-child()に渡すインデックス値は、:eq()や:lt()などと異なり1から始まる値になります。:nth-child()のインデックス値に0を指定しても結果は返ってきません。:nth-child(1)は、:first-childと同義です。:nth-of-typeおよび:nth-last-of-typeも、:nth-childおよび:nth-last-childと同じように「n番目の子ノード」を取得するものですが、これらと異なるのはセレクタと引数で指定された要素だけを数えて選択する点です。例えば、3つ並んでいるp要素の間にh要素が入っていたとします。n番目のp要素を取得する場合、:nth-childまたは:nth-last-childを使って選択するとh要素も含めたn番目が選択されます。:only-childは、一人っ子の子セレクタです。親要素に対して1つしかない子ノードだけが選択されます。:only-of-typeは親要素内に別の要素があっても、セレクタで指定した要素が1つであれば選択されます。
書式
$(':first-child')
$(':last-child')
$(':first-of-type')
$(':last-of-type')
$(':nth-child(1から始まるインデックス)')
$(':nth-last-child(1から始まるインデックス)')
$(':nth-of-type(1から始まるインデックス)')
$(':nth-last-of-type(1から始まるインデックス)')
$(':only-child')
$(':only-of-type')$('div p:first-child')
$('div p:last-child')
$('div p:first-of-type')
$('div p:last-of-type')
$('div p:nth-child(2)')
$('div p:nth-last-child(3)')
$('div p:nth-of-type(3)')
$('div p:nth-last-of-type(1)')
$('div p:only-child')
$('div p:only-of-type')サンプル
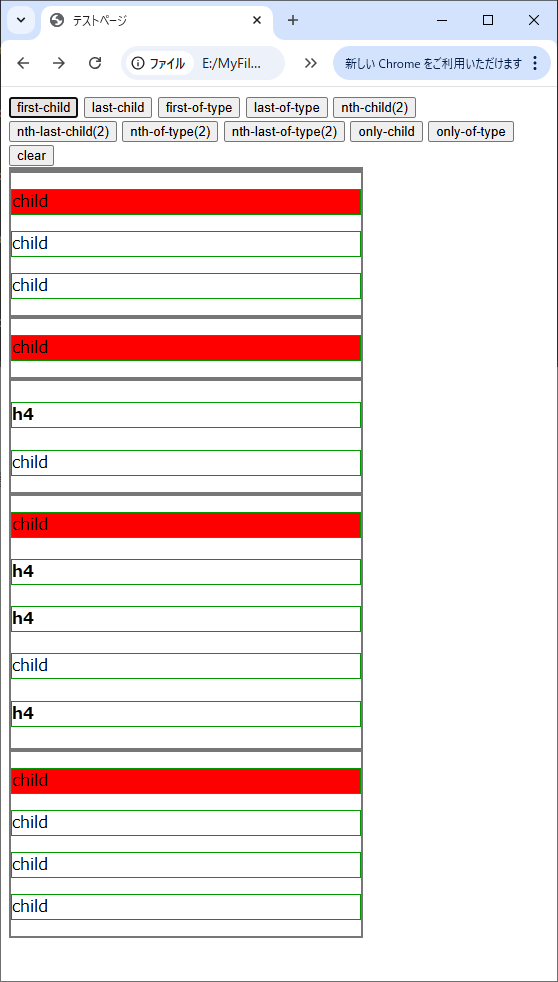
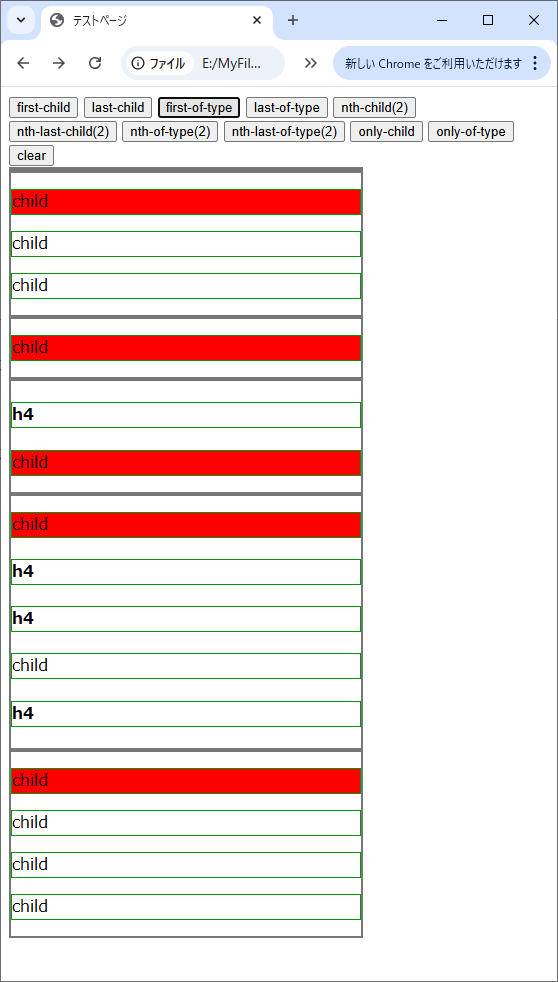
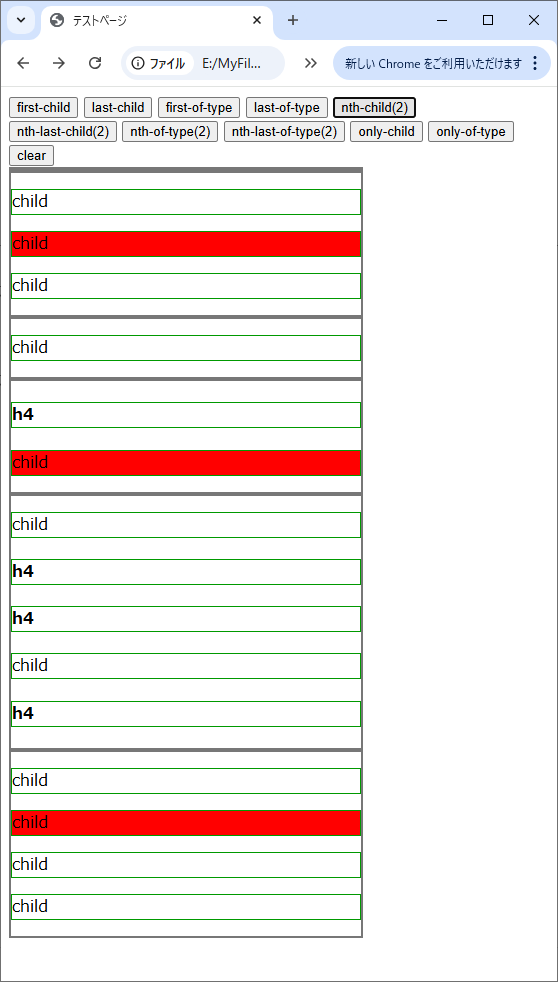
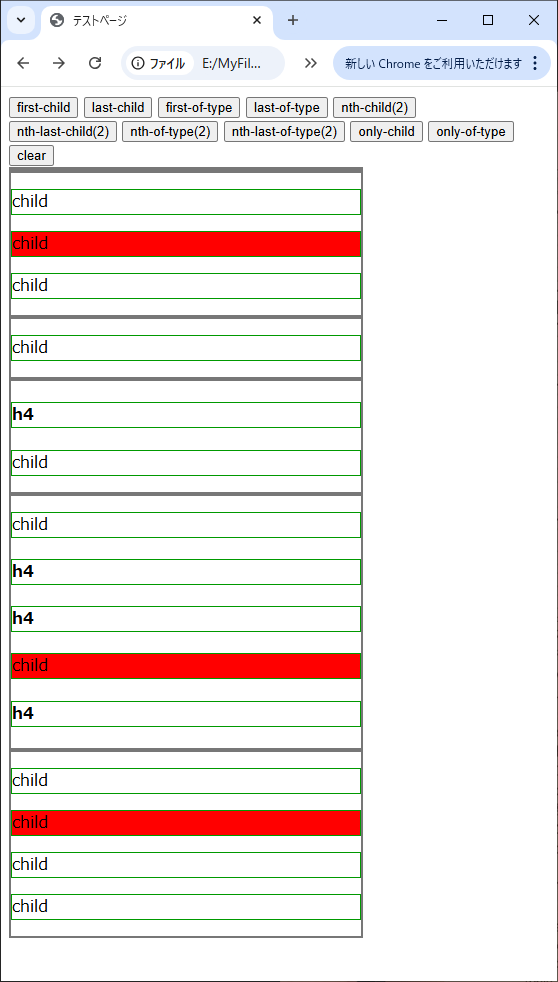
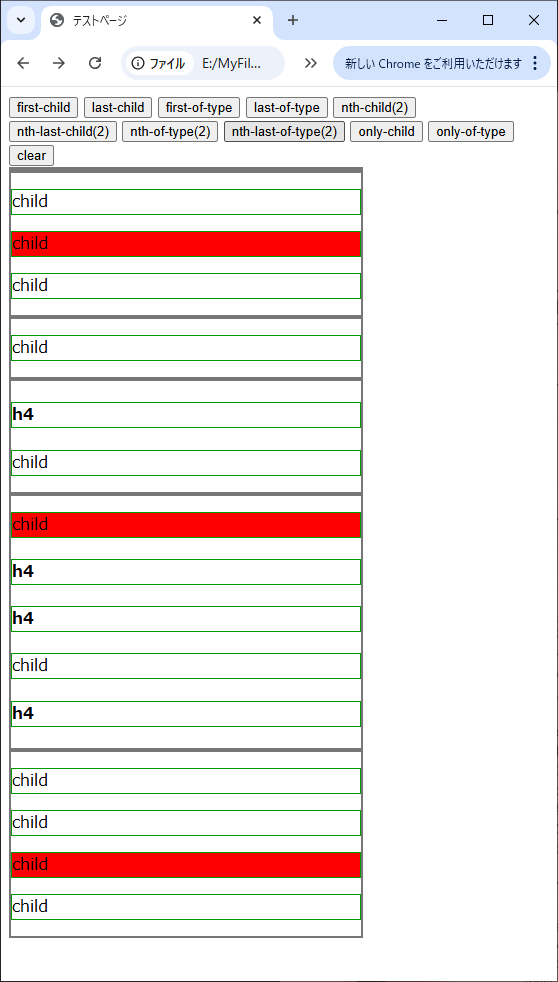
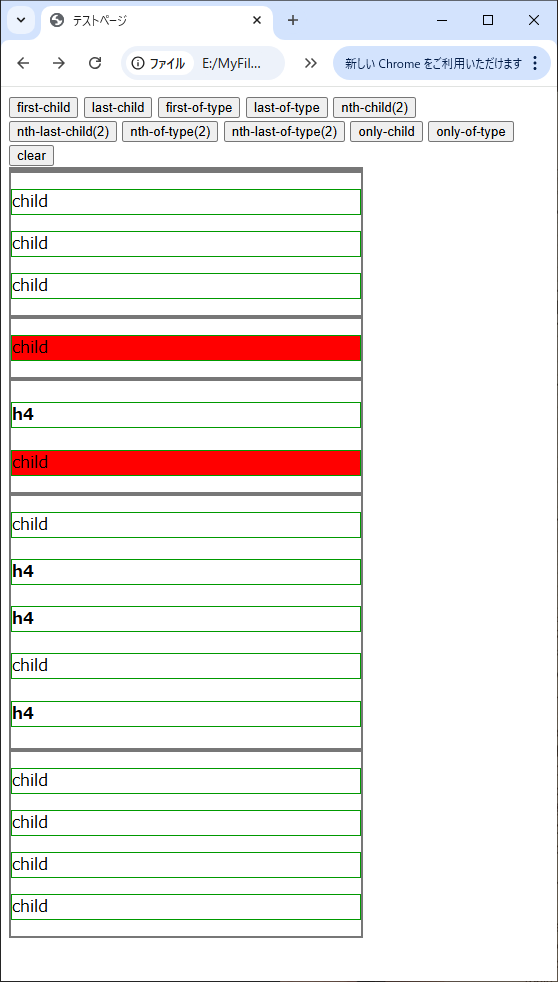
子ノードのセレクタ。サンプルでは、ボタンをクリックすると記載されているセレクタにマッチする要素を抽出して、CSSを変更します。
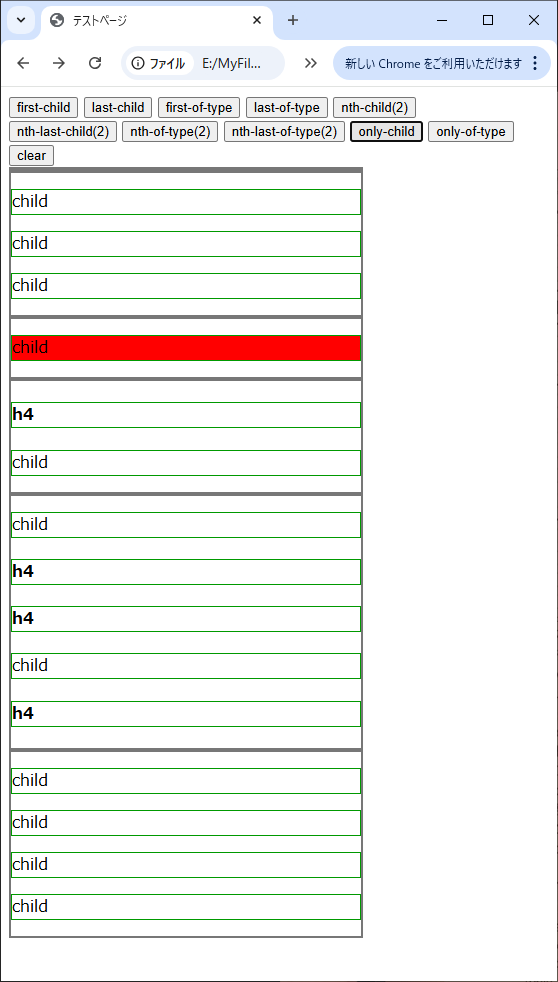
「first-child」ボタンをクリックした場合、3段目のp要素「child」は先頭の要素ではないため、要素として取得されず変化はありません。しかし、first-of-typeは先頭の要素がh要素であっても、p要素の中の最初の要素を取得してくれるため背景色が赤色へ変わります。
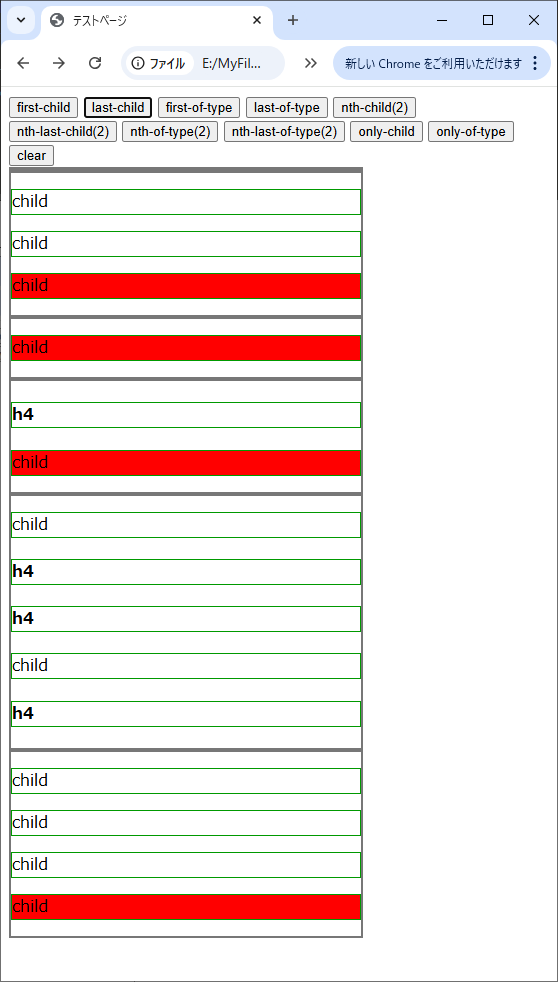
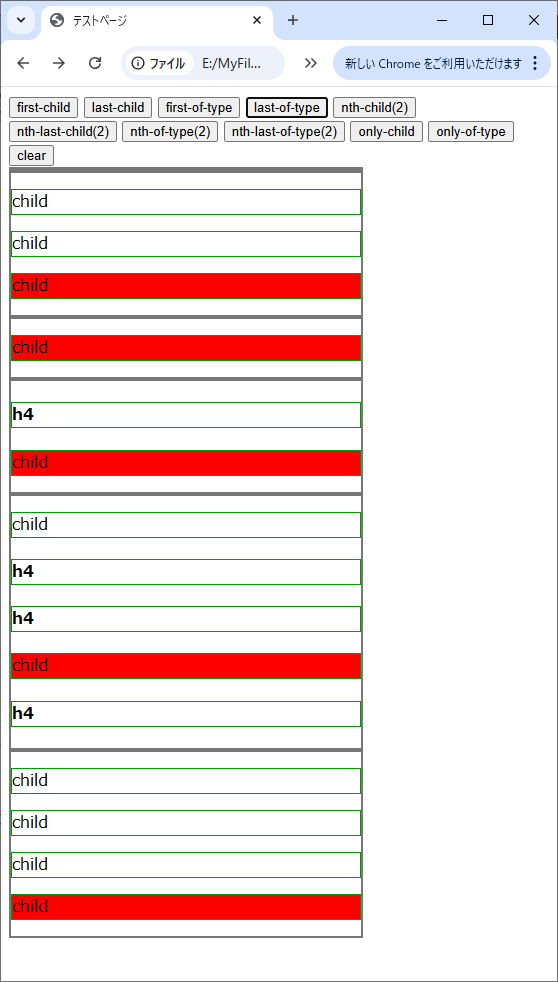
「last-child」ボタンを押しても、4段目は最後の要素がh要素になっているためp要素が取得されず変化はありません。しかし、「last-of-type」ボタンでは先頭の要素がh要素であっても、p要素の中の最後の要素を取得してくれるため背景色が赤色へ変わります。
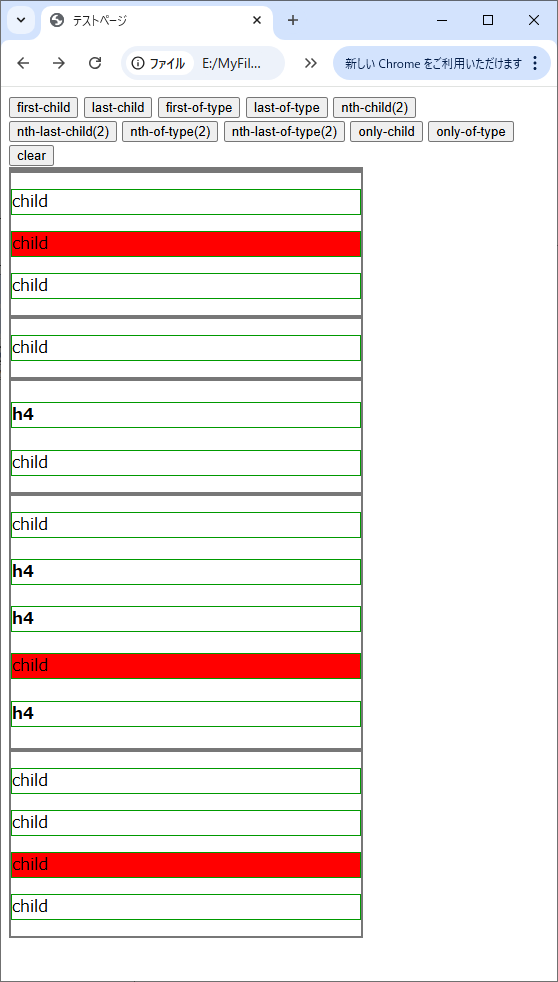
「nth-child」ボタンは引数に2を指定しているため、2番目のp要素を取得しに行きます。3段目のp要素は子要素の中で1つしか存在しませんが、先頭にh要素が1つあるため2番目のp要素とということになり、背景色が赤色へ赤色へ変わります。4段目のp要素は子要素の中で1番目と4番目にあるということになり、2番目のp要素と指定しても何も取得されません。また、nth-last-childは引数を後ろから数える以外はnth-childと同様のため、複数の子要素が存在している場合、セレクタと引数を指定してもすべての子要素を混同した順番で取得します。2つ以上の子要素が存在していても混同せず指定した要素だけを数えたい場合はnth-of-typeやnth-last-of-typeで指定します。「nth-of-type」ボタンをクリックした場合、p要素だけの順番を数えるのでp要素の中で2番目に存在する要素を選択してくれます。このとき、「nth-child」ボタンでは変化がなかった4段目にある2番目のp要素を取得します。
「only-child」ボタンは親要素に対して1つしかない子要素を選択するので、ここでは2段目のp要素が取得されます。3段目のp要素も子要素のなかでは1つしかありませんが、親要素に対してh要素とp要素が存在しているためonly-childでは取得されません。この場合、only-of-typeを使用すると他の子要素があってもセレクタで指定した要素が1つしか存在しなければその要素を取得します。したがって「only-of-type」ボタンをクリックすると2段目と3段目のp要素が取得されます。「clear」ボタンは最初の状態へリセットします。
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
div{
border: 2px solid #777;
width: 350px;
}
p, h4{ border: 1px solid #009900; }
</style>
</head>
<body>
<form>
<input type="button" id="first-child" value="first-child">
<input type="button" id="last-child" value="last-child">
<input type="button" id="first-of-type" value="first-of-type">
<input type="button" id="last-of-type" value="last-of-type">
<input type="button" id="nth-child" value="nth-child(2)">
<br>
<input type="button" id="nth-last-child" value="nth-last-child(2)">
<input type="button" id="nth-of-type" value="nth-of-type(2)">
<input type="button" id="nth-last-of-type" value="nth-last-of-type(2)">
<input type="button" id="only-child" value="only-child">
<input type="button" id="only-of-type" value="only-of-type">
<br>
<input type="button" id="clear" value="clear">
</form>
<div></div>
<div>
<p>child</p>
<p>child</p>
<p>child</p>
</div>
<div>
<p>child</p>
</div>
<div>
<h4>h4</h4>
<p>child</p>
</div>
<div>
<p>child</p>
<h4>h4</h4>
<h4>h4</h4>
<p>child</p>
<h4>h4</h4>
</div>
<div>
<p>child</p>
<p>child</p>
<p>child</p>
<p>child</p>
</div>
</body>
<script>
$(document).ready(function(){
$('#first-child').on('click',function(){
$('div p:first-child').css('background-color','red');
});
$('#last-child').on('click',function(){
$('div p:last-child').css('background-color','red');
});
$('#first-of-type').on('click',function(){
$('div p:first-of-type').css('background-color','red');
});
$('#last-of-type').on('click',function(){
$('div p:last-of-type').css('background-color','red');
});
$('#nth-child').on('click',function(){
$('div p:nth-child(2)').css('background-color','red');
});
$('#nth-last-child').on('click',function(){
$('div p:nth-last-child(2)').css('background-color','red');
});
$('#nth-of-type').on('click',function(){
$('div p:nth-of-type(2)').css('background-color','red');
});
$('#nth-last-of-type').on('click',function(){
$('div p:nth-last-of-type(2)').css('background-color','red');
});
$('#only-child').on('click',function(){
$('div p:only-child').css('background-color','red');
});
$('#only-of-type').on('click',function(){
$('div p:only-of-type').css('background-color','red');
});
$('#clear').on('click',function(){
$('div p,h4').css('background-color','white');
});
});
</script>