jQuery 「empty」要素のすべての子ノードを削除する
条件にマッチした要素の階層下にある、すべての子ノードを削除します。要素の下にテキストやイベントハンドラが含まれる場合、これらも削除されます。.remove()に似ていますが、.empty()はマッチした要素そのものは削除せず、子ノードだけを削除します。一時的に要素内をクリアして、別のコンテンツで置き換えたい場合などに便利なメソッドです。
書式
$( 対象要素 ).empty();$('.contents').empty();サンプル
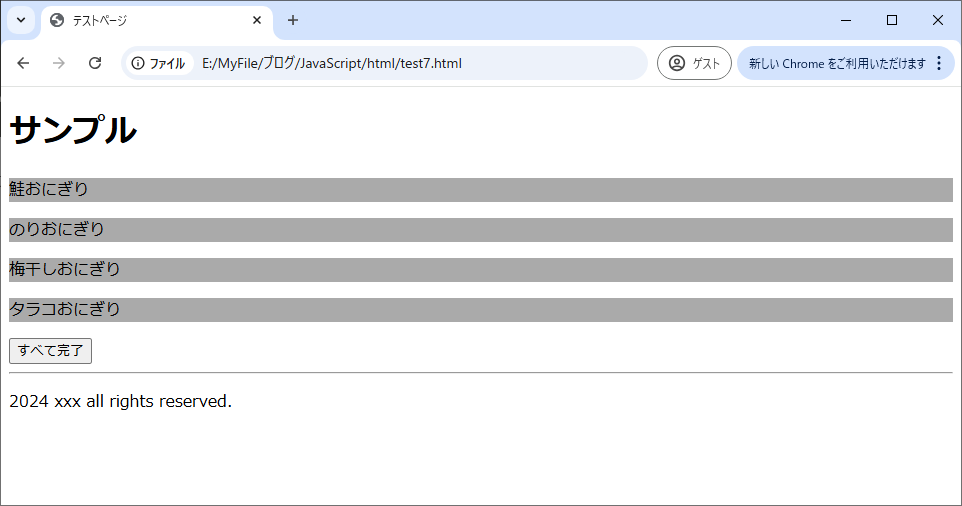
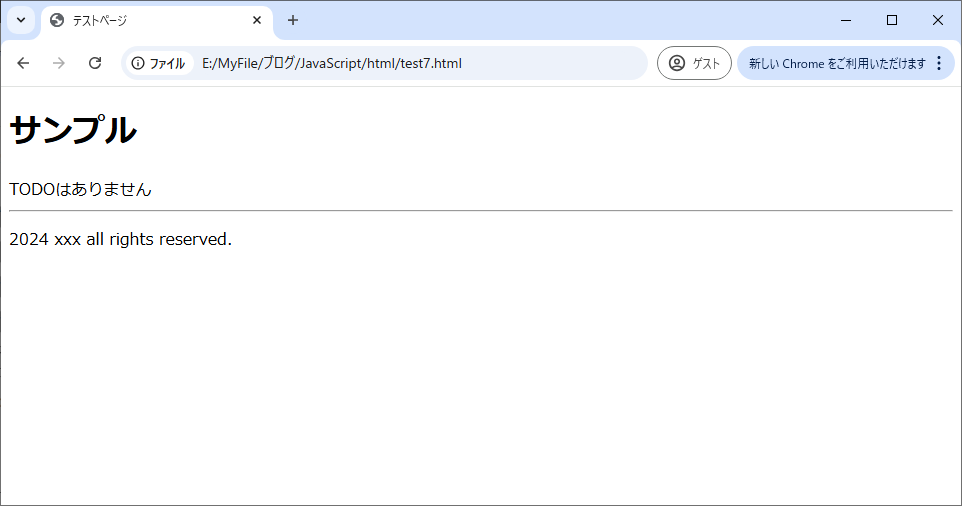
ボタンクリックで要素をクリアし、別のコンテンツで置き換える
<body>
<style>
.sticky {
background: #aaa;
}
</style>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
<button class="button" type="button">すべて完了</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.button').on('click',function(){
$('.content').empty().html('<div class="desc">TODOはありません</div>');
});
});
</script>
</body>