jQuery 「insertBefore」要素、HTML、jQueryオブジェクトを要素の前に挿入する
条件にマッチした対象要素の直前にコンテンツを挿入します。引数としては、DOM要素、HTML文字列、jQueryオブジェクト、セレクタのいずれでも指定可能です。類似のメソッドに「.before()」があります。両者は基本的に同じ目的のメソッドですが、対象要素の検索式と内容が真逆になります。
書式
$( 内容 ).insertBefore( 対象要素 );$('<p>ここから本文</p>').insertBefore('.contents');サンプル
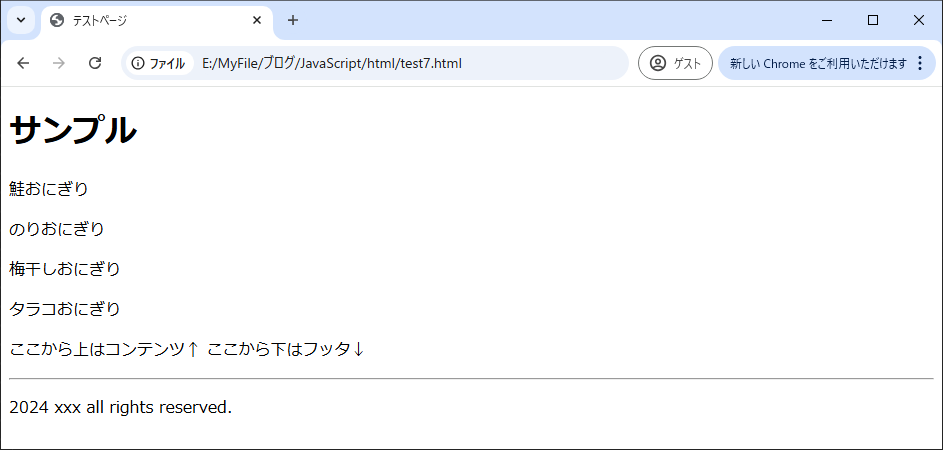
フッタの直前に、1文を挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('<div class="desc"><p>ここから上はコンテンツ↑ ここから下はフッタ↓</p></div>').insertBefore('.footer');
});
</script>
</body>