jQuery 「insertAfter」要素、HTML、jQueryオブジェクトを要素の後ろに挿入する
条件にマッチした対象要素の直後にコンテンツを挿入します。引数としては、DOM要素、HTML文字列、jQueryオブジェクト、セレクタのいずれでも指定可能です。類似のメソッドに「.after()」があります。両者は基本的に同じ目的のメソッドですが、対象要素の検索式と内容の指定が真逆になります。
書式
$( 内容 ).insertAfter( 対象要素 );$('<p>ここから本文</p>').insertAfter('.header');サンプル
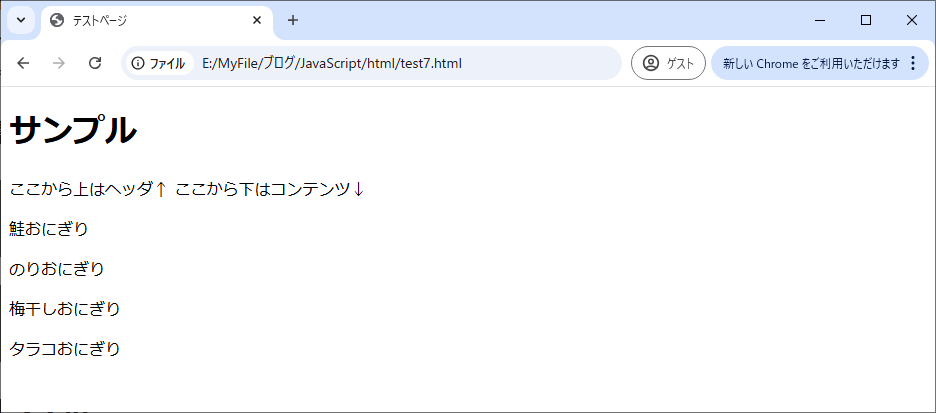
ヘッダの直後に、1文を挿入する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<div class="sticky">
<p>鮭おにぎり</p>
</div>
<div class="sticky">
<p>のりおにぎり</p>
</div>
<div class="sticky">
<p>梅干しおにぎり</p>
</div>
<div class="sticky">
<p>タラコおにぎり</p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('<div class="desc"><p>ここから上はヘッダ↑ ここから下はコンテンツ↓</p></div>').insertAfter('.header');
});
</script>
</body>