JavaScript ドラッグ時に処理を行う
ドラッグ時に処理を行うには「dragstart」「drag」「sragend」イベントを捕捉します。要素では、「ondragstart」のように「on」を付けたプロパティにイベントハンドラを設定できます。また、addEventListener()メソッドを使ってイベントリスナーを使って設定することもできます。また、「addEventListener()」メソッドを使ってイベントリスナーを使って設定することもできます。HTML5では、要素に属性で「draggable=”true”」を指定するだけでドラッグが可能になります。また、draggable属性を指定しなくてもimg要素やa要素、選択した文字はデフォルトでドラッグ可能になっています。
| イベント | 説明 |
|---|---|
| dragstart | ドラッグを開始したとき |
| drag | ドラッグ中 |
| dragend | ドラッグを終了したとき |
<head>
<title>テストページ</title>
<style>
div{
width: 200px;
height: 100px;
margin: 5px;
background-color:silver;
border: solid,2px;
}
</style>
</head>
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output");
//テキストフィールドの参照を変数に代入
var dragEle = document.getElementsByTagName("div");
for(var i=0; i<dragEle.length; i++){
//ドラッグ開始イベントを設定
dragEle[i].addEventListener("dragstart", function(evt){
var id = evt.target.id;
ele[0].innerHTML = "ID:"+id+"をドラッグ開始";
}, false);
//ドラッグ中イベントを設定
dragEle[i].addEventListener("drag", function(evt){
var id = evt.target.id;
var time = (new Date()).getTime();
ele[1].innerHTML = "ID:"+id+"をドラッグ中";
}, false);
//ドラッグ終了イベントを設定
dragEle[i].addEventListener("dragend", function(evt){
var id = evt.target.id;
ele[0].innerHTML = "ID:"+id+"をドラッグ終了";
ele[1].innerHTML = "";
}, false);
}
}, false);
</script>
<h1>ドラッグ処理</h1>
<div id="area1" draggable="true">ドラッグ可能領域1</div>
<div id="area2" draggable="true">ドラッグ可能領域2</div>
<div id="area3" draggable="true">ドラッグ可能領域3</div>
<output></output><br>
<output></output>
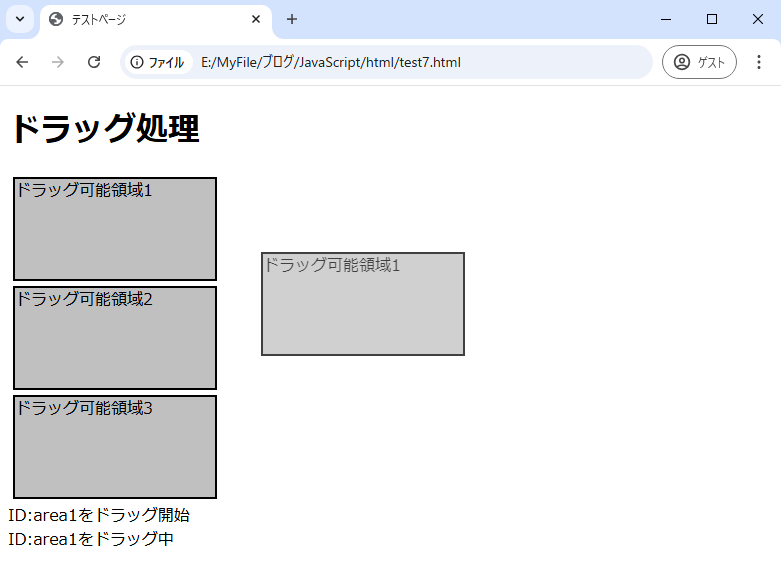
</body>div要素をドラッグすると、ドラッグ開始のメッセージとIDが表示されます。ドラッグ中にもメッセージが表示されます。

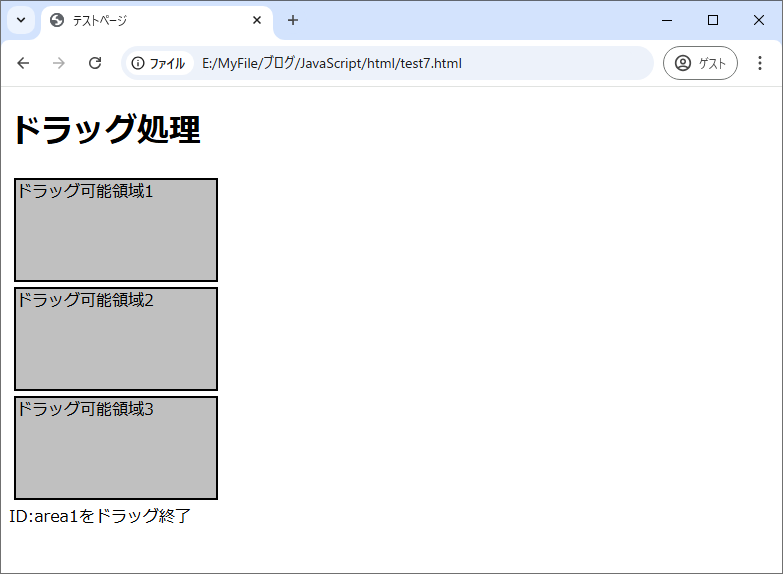
ドラッグが終了すると、終了のメッセージが表示されます。