JavaScript マウスオーバー時/マウスアウト時の処理を行う
マウスオーバー時に処理を行うには、「mouseover」イベントを捕捉します。イベントを割り当てる要素に対して、「onmouseover」プロパティにイベントハンドラを設定するか「addEventListener()」メソッドを使って設定します。呼び出されるイベントハンドラには、イベントオブジェクトが渡されます。イベントオブジェクトにはイベントが発生した要素の情報も入っているため、サンプルのように要素に対して処理を行うこともできます。マウスアウト時の場合は、「mouseout」イベントを捕捉します。「mouseout」イベントの場合は、要素の「onmouseout」プロパティにイベントハンドラを設定するか、「addEventListener()」メソッドを使って設定します。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//div要素への参照を変数に代入
var myArea = document.getElementsByTagName("div")[0];
//マウスオーバーイベントを割り当て
myArea.addEventListener("mouseover", function(evt){
//黄色に背景色を変更
evt.target.style.backgroundColor = "yellow";
ele.innerHTML="マウスが乗りました";
},false);
//マウスアウトイベントを割り当て
myArea.addEventListener("mouseout", function(evt){
//黄色を元の色に変更
evt.target.style.backgroundColor = "#ffd592";
ele.innerHTML="マウスが離れました";
},false);
}, false);
</script>
<h1>マウスオーバー/アウトイベント</h1>
<div>マウスを乗せてください。</div>
<output></output>
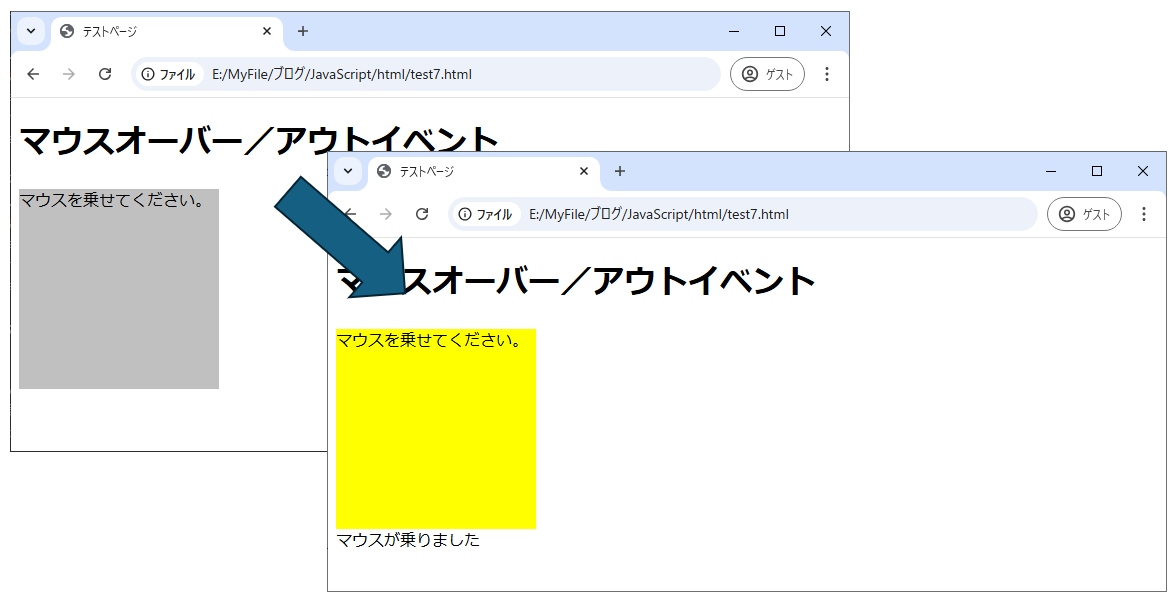
</body>画面内の四角い領域にマウスを重ねると、マウスが乗ったことを示すメッセージが表示され、背景色が黄色に変わります。

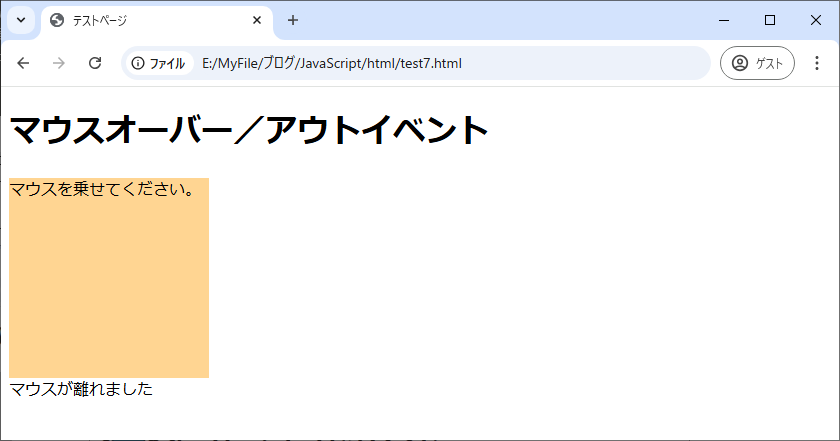
マウスが離れると、離れた旨のメッセージが表示されます。