JavaScript クッキーの読み書きを行う
クッキーの内容を読みだすには、「document.cookie」プロパティにアクセスします。読み出される内容は「キー=内容」の文字列になり、同一ドメイン(もしくはパス)のデータになります。クッキーに書き込むためには、「キー名=内容;expires=期限」を「document.cookie」プロパティに書き込みます。複数のキーと内容を保存するには、「:」(セミコロン)で区切って列挙します。また、保存するオプションはexpiresの期限だけでなく、次の表のオプションもあります。
| オプション | 説明 |
|---|---|
| expires | 期限。GMT(グリニッジ標準時/協定世界時)で指定 |
| domain | ドメイン |
| path | パス |
| secure | セキュアな場合のクッキーを送信 |
なお、クッキーへの書き込みはローカルディスク上では動作しない場合があります。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//書き込みボタンイベントを割り当て
document.getElementById("cWrite").addEventListener("click", function(){
var text = document.getElementById("cData").value;
var expDay = (new Date("2024/12/30")).toGMTString();
var data = "Msg="+escape(text)+";expires="+expDay;
document.cookie = data;
}, false);
//読込みボタンイベント
document.getElementById("cRead").addEventListener("click", function(){
var data = document.cookie;
ele.innerHTML = ele.textContent = unescape(data);
}, false);
}, false);
</script>
<form>
書き込む内容:<input type="text" value="cookie" id="cData">
<input type="button" value="クッキーに書き込み" id="cWrite">
<input type="button" value="クッキーに読込み" id="cRead">
</form>
<output></output><br>
<output></output>
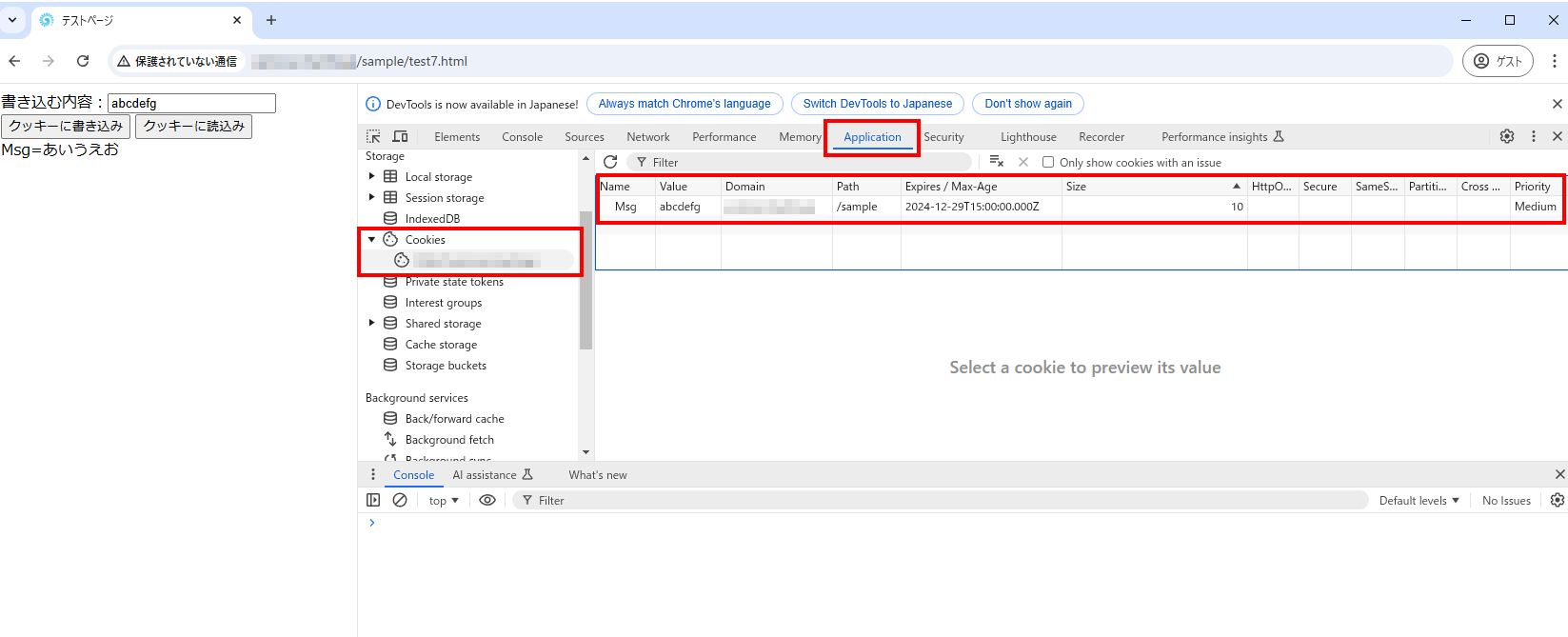
</body>書き込みボタンをクリックするとクッキーにデータと期限が書き込まれます。クッキーは、chromeのデバッカーで確認することができます。F12でデバッカーを起動して、アプリケーション→cookieで書き込まれたクッキーを確認することができます。

クッキーに読込みボタンをクリックすると、書き込まれたクッキーが表示されます。