JavaScript オブジェクトのプロパティ一覧を取得する
JavaScriptでオブジェクトのプロパティ一覧を取得するには、「for…in」文が使われてきました。現在のブラウザでは、これに加えて「keys()」メソッドと「getOwnPropertyNames()」メソッドを使ってプロパティを取得することができます。これらのメソッドは、パラメータで指定されたオブジェクトのプロパティ一覧を配列として返します。「keys()」メソッドでは、列挙型となっているプロパティは返されません。「getOwnPropertyNames()」メソッドでは、列挙型も含めたプロパティを返します。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//配列オブジェクトを作成
var myObj = [ "Android", 4];
//オブジェクトの内容をkeysで表示
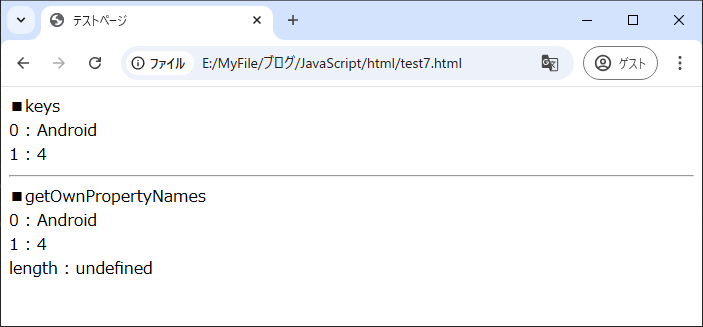
ele.innerHTML = "■keys<br>";
var list1 = Object.keys(myObj);
for(i=0; i < list1.length ; i++){
ele.innerHTML += list1[i]+" : "+myObj[i]+"<br>";
}
//オブジェクトの内容をgetOwnPropertyNamesで表示
ele.innerHTML += "<hr>■getOwnPropertyNames<br>";
var list2 = Object.getOwnPropertyNames(myObj);
for(i=0; i < list2.length ; i++){
ele.innerHTML += list2[i]+" : "+myObj[i]+"<br>";
}
}, false);
</script>
<output></output>
</body>keys()メソッドでは、列挙型になっているプロパティは表示されませんが、getOwnPropertyNames()では列挙型を含むすべてのプロパティが表示されます。