JavaScript 入力されたURLへ遷移するスクリプト
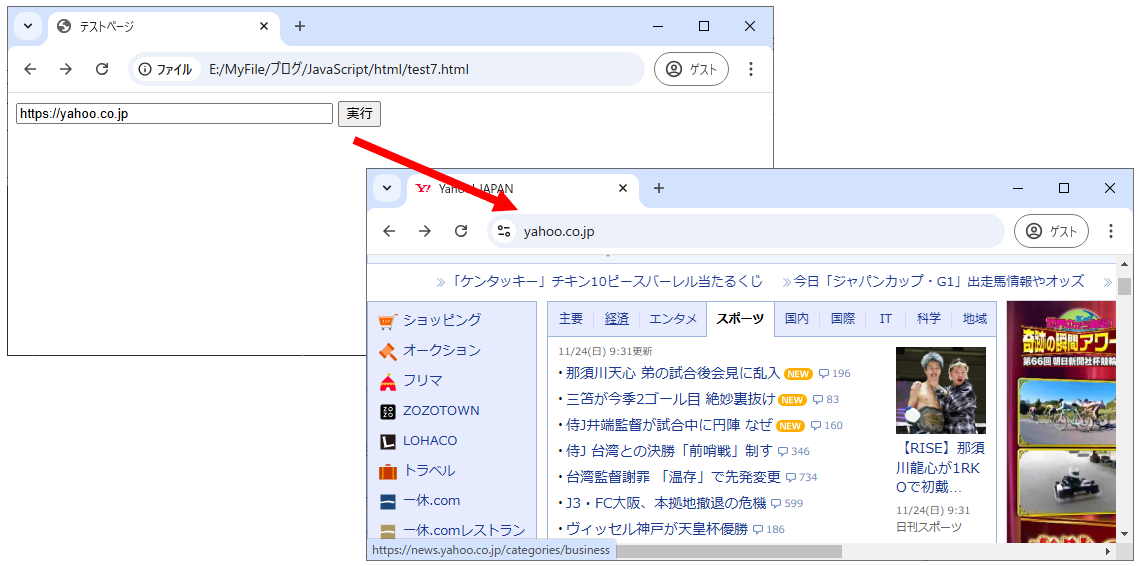
locationオブジェクトが動的にURLを変更できることを利用して、ボタンがクリックされたタイミングでフォームの内容を参照し、フォームに入力されたURLの値を「href」プロパティに設定することによって、フォームに入力されたURLがブラウザにロードされます。また、もしフォームに何も入力されていない場合は、警告用のダイアログボックスが表示されます。
<body>
<script>
function urlGo(){
const elByid = document.getElementById( "nexturl" );
console.log(elByid.value);
if(elByid.value != ""){
location.href=elByid.value;
}else{
alert("URLを入力してください。");
}
}
</script>
<from name="URL">
<input type="text" id="nexturl" value="https://" size="40">
<input type="button" name="CF" value="実行" onClick="urlGo()">
</from>
</body>