JavaScript ウィンドウ内の文字を検索する
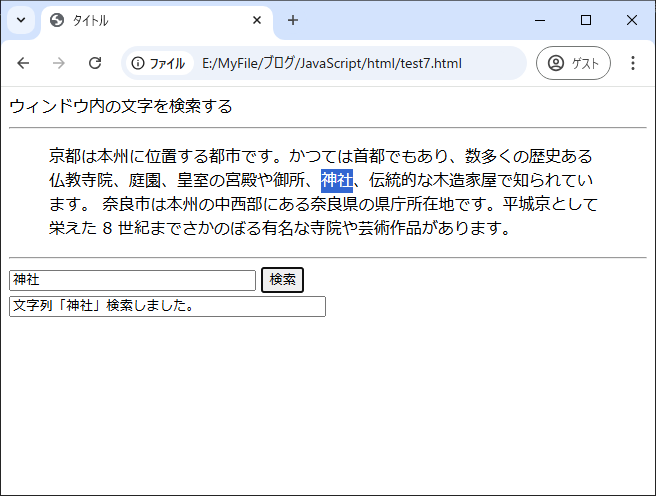
「find()」メソッドは、ウィンドウ内の文字列を検索し指定された文字列が発見された時にture(真)を返します。サンプルでは、フォームに入力された文字列がウィンドウ上に含まれているかどうかを検索しています。もし該当する文字列があれば、その部分が選択状態になります。
JavaScript1.2で追加されたメソッドです。
- メソッド:window.find(文字列,[true | false] )
<body>
<script>
function serch(i) {
if (window.find(i,true)){
document.Fmess.fmess.value = "文字列「" + i + "」検索しました。"
}
}
</script>
ウィンドウ内の文字を検索する
<hr>
<blockquote>
京都は本州に位置する都市です。かつては首都でもあり、数多くの歴史ある仏教寺院、
庭園、皇室の宮殿や御所、神社、伝統的な木造家屋で知られています。
奈良市は本州の中西部にある奈良県の県庁所在地です。平城京として栄えた
8 世紀までさかのぼる有名な寺院や芸術作品があります。
</blockquote>
<hr>
<form name="Fmess">
<input type="text" name="fin1" value="" size="30">
<input type="button" name="fin2" value="検索" onclick="serch(fin1.value)">
<br>
<input type="text" name="fmess" value="" size="40">
</form>
</body>※先頭の文字列をマウスでクリックしてから、検索ボタンを押します。