JavaScript ウィンドウの外周・内周を取得する
「innerHeight」プロパティと「innerWidth」プロパティはウィンドウ内の表示領域の高さと幅の値を、「outerHeight」プロパティと「outerWidth」プロパティはツールバーやステータスバーなども含めたウィンドウの外側の高さと幅の値を、それぞれ持っています。
JavaScript1.2で追加されたプロパティです。
- プロパティ:window.innerHeight
- プロパティ:window.innerWidth
- プロパティ:window.outerHeight
- プロパティ:window.outerWidth
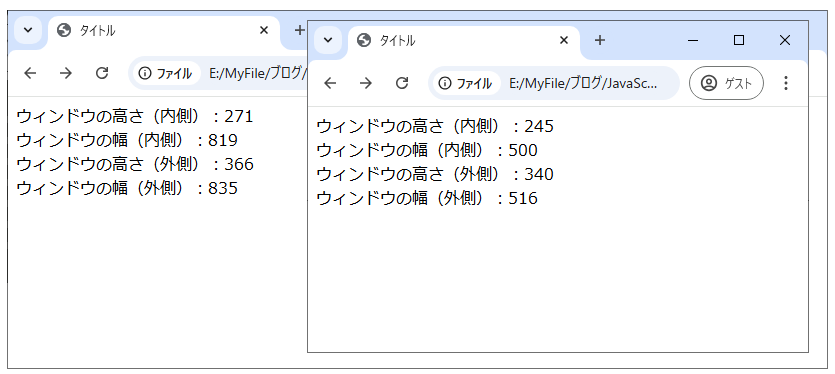
document.write("ウィンドウの高さ(内側):",window.innerHeight);
document.write("<br>");
document.write("ウィンドウの幅(内側):",window.innerWidth);
document.write("<br>");
document.write("ウィンドウの高さ(外側):",window.outerHeight);
document.write("<br>");
document.write("ウィンドウの幅(外側):",window.outerWidth);