JavaScript 開いたウィンドウに文字を記述する
URLの指定なしに「window.open」を実行することにより、何も記述していないウィンドウを開き、その中にJavaScriptでドキュメントを記述しています。ウィンドウへの記述方法は、まず「document.open()」でドキュメントストリームを開き、そこへ「document.write()」でドキュメントを書き出します。そして、ドキュメントの記述を終わらせる時は、「document.close()」でドキュメントストリームを閉じます。「document.write()」で書き出された文字は、HTMLタグやJavaScriptを通常通りに評価するので、画像を貼り込んだり、JavaScriptを記述出来たりできます。「document.open」は省略可能ですが、「document.close()」は必ず記述して、明示的にドキュメントストリームを閉じます。もし、「document.close()」が記述されていない場合は、JavaScriptは最後の「document.write()」が読み込まれても、ドキュメントがまだ後に続くものと判断して、待機状態になります。
- メソッド:window.write(文字列)
- メソッド:window.open()
- メソッド:window.close()
<body>
ファイルの更新日時を取得する
<script>
function DW01(){
var DW1;
DW1 = window.open("","docwin1");
DW1.document.open();
DW1.document.writeln("<html><head><title>サンプルページ</title>");
DW1.document.writeln("<" + "script> function Message(){ alert('テスト'); } <"+"/script>");
DW1.document.writeln("</head>");
DW1.document.writeln("<body>");
DW1.document.writeln("<input type='button' name = 'wcl2' value='メッセージ' onClick='Message()'>");
DW1.document.writeln("</body>");
DW1.document.writeln("</html>");
DW1.document.close();
}
</script>
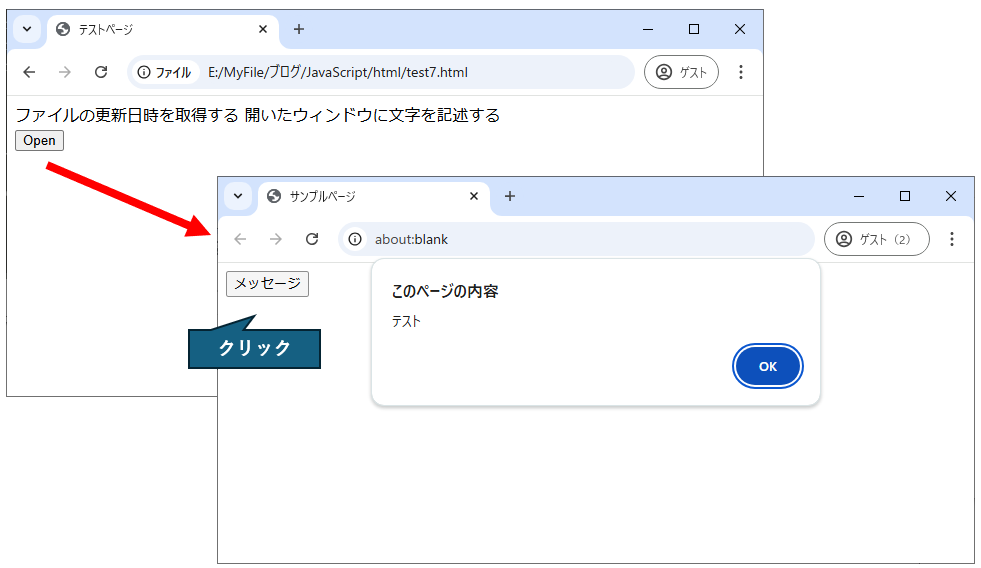
開いたウィンドウに文字を記述する
<form>
<input type="button" value="Open" onclick="DW01()">
</form>
</body>