JavaScript 新しいウィンドウを開く
新しいウィンドウを開くには、「window.open(“URL”,”ウィンドウ名”,”属性”)」メソッドを使用します。メソッドに設定する値のうち、「URL」はウィンドウ内に表示するページのURLの値を設定します。また、「ウィンドウ名」には任意のウィンドウ名を設定し、ここで設定したウィンドウ名は、以降の処理で、JavaScriptを使って参照できるようになります。たとえば、「open」メソッドを使って、同じウィンドウ名を設定した新たなウィンドウを開くと、その都度、新規にウィンドウが開くのではなく、すでに開いている同じウィンドウ名のウィンドウに、ページが読み込まれます。
「属性」では、ウィンドウのツールバーやスクロールバーなどの有無、ウィンドウのサイズなど、新たに開くウィンドウの属性の設定を行います。「属性」の各項目は「,」で区切って設定します。ツールバーやスクロールバーなどウィンドウの機能に関する項目では、その項目が必要であれば「=yes」または「=1」、不要であれば「=no」または「=0」と指定して設定し、各項目は省略すると「yes」として判断されます。また、ウィンドウのサイズや表示位置など、サイズや位置に関する設定の、設定単位は「ピクセル」となります。ウィンドウサイズは、セキュリティ対策のため、横幅や高を100ピクセル以下といった小さな数値を設定すると、反映されない場合があります。
openメソッドの属性オプション
| toolbar[=yes|no] [=1|0] | ツールバー |
| location[=yes|no] [=1|0] | ロケーションバー |
| directories[=yes|no] [=1|0] | ディレクトリーバー |
| status[=yes|no] [=1|0] | ステータスバー |
| menuber[=yes|no] [=1|0] | メニューバー |
| scrollbars[=yes|no] [=1|0] | スクロールバー |
| resizable[=yes|no] [=1|0] | リサイズボックス |
| width=pixels | ウィンドウの横幅(コンテンツ表示領域) |
| height=pixels | ウィンドウの縦幅(コンテンツ表示領域) |
| left=pixels | デスクトップの左端からの位置 |
| top=pixels | デスクトップの上端からの位置 |
| innerWidth=pixels | ウィンドウのコンテンツ表示領域の横幅(widthから変更) |
| innerHeight=pixels | ウィンドウのコンテンツ表示領域の高さ(heightから変更) |
| outerWidth=pixels | ウィンドウの外周の幅 |
| outerHeight=pixels | ウィンドウの外周の高さ |
| screenX=pixels | ディスプレイ左上からのX座標 |
| screenY=pixels | ディスプレイ左上からのY座標 |
- メソッド:window.open(“URL”,”ウィンドウ名”,”属性”)
<body>
<form name="Fmess">
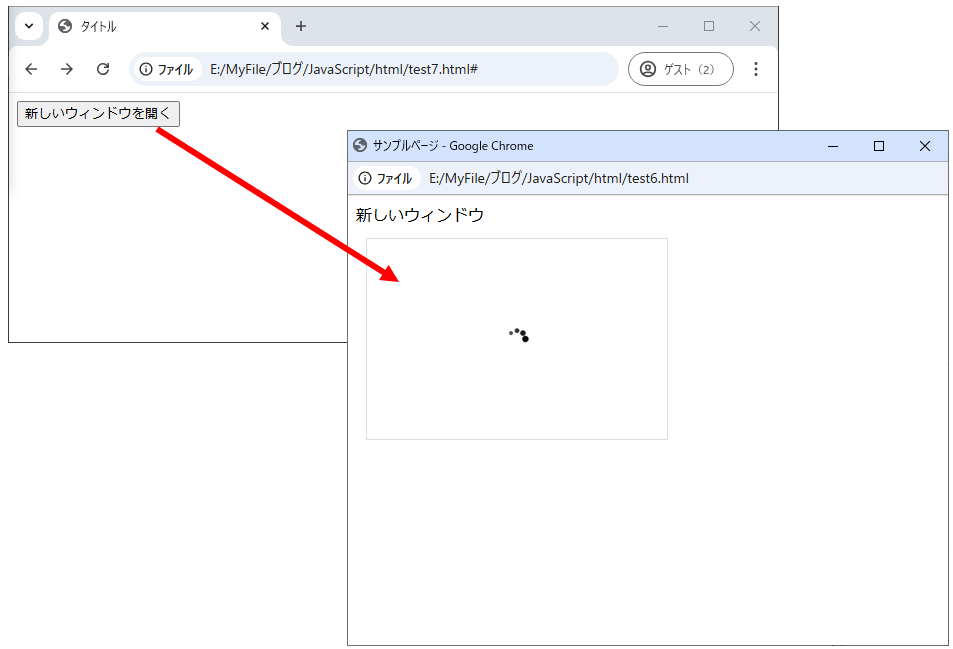
<input type="button" value="新しいウィンドウを開く" onclick="wopen()">
</form>
<script>
function wopen(){
window.open("test6.html","WindowOpen","toolbar=yes,status=no,scrollbars=no,width=600,height=450,left=50,top=30");
}
</script>
</body>